
Cette fois, je vais vous apporter une explication détaillée des étapes pour trier les tableaux d'objets json par propriétés d'objet dans JS. Quelles sont les précautions pour que JS implémente le tri des tableaux d'objets json par propriétés d'objet. cas pratiques. Jetons un coup d'oeil une fois.
Dans le travail réel, un tel problème se produit souvent : il y a des données i json dans un tableau renvoyé en arrière-plan, et nous devons trier le tableau en fonction d'un certain élément du json.
Par exemple, la structure des données renvoyées ressemble probablement à ceci :
{
result:[
{id:1,name:'中国银行'},
{id:3,name:'北京银行'},
{id:2,name:'河北银行'},
{id:10,name:'保定银行'},
{id:7,name:'涞水银行'}
]
}Nous devons maintenant trier en fonction de la taille de l'identifiant en fonction des besoins de l'entreprise et le réorganiser dans l'ordre de json avec un petit identifiant à json avec un grand identifiant. L'ordre d'organisation du tableau
Ajoutez la méthode de tri dans js :
IciUtilisez la méthode JavaScript sort(), expliquez d'abord la méthode de tri
Syntaxe : arrayObject.sort(sortby)
tri par : Facultatif, spécifie l'ordre de tri. Doit être une fonction.
Si cette méthode est appelée sans paramètres, les éléments du tableau seront triés par ordre alphabétique, ou plus précisément, par ordre d'encodage des caractères. Pour y parvenir, les éléments du tableau doivent d'abord être convertis en string (si nécessaire) à des fins de comparaison.
Si vous souhaitez trier selon d'autres critères, vous devez fournir une fonction de comparaison, qui compare deux valeurs et renvoie un nombre décrivant l'ordre relatif des deux valeurs. La fonction de comparaison doit avoir deux paramètres a et b, et sa valeur de retour est la suivante :
Si a est inférieur à b, a doit apparaître avant b dans le tableau trié, puis renvoyer une valeur inférieure à 0.
Si a est égal à b, renvoie 0.
Si a est supérieur à b, renvoie une valeur supérieure à 0.
Commencez à utiliser sort(sortby) pour effectuer ce tri et imprimez sur la console :
function sortId(a,b){
return a.id-b.id
}
result.sort(sortId);
console.log(result);Exemple de code de test complet :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net json数组排序</title>
</head>
<body>
<script>
var result = [
{id:1,name:'中国银行'},
{id:3,name:'北京银行'},
{id:2,name:'河北银行'},
{id:10,name:'保定银行'},
{id:7,name:'涞水银行'}
]
function sortId(a,b){
return a.id-b.id
}
result.sort(sortId);
console.log(result);
</script>
</body>
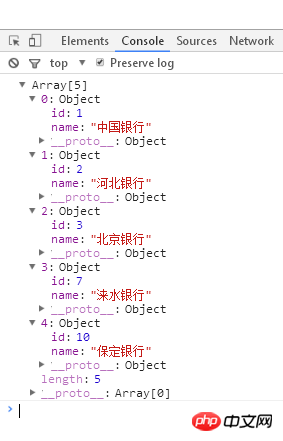
</html>Ensuite, affichez la console, triez avec succès :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Analyse des étapes de publication des composants de vue sur npm
Explication détaillée de l'utilisation de Vue les composants multi-niveaux fournissent/injectent
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!