
Cette fois, je vais vous apporter une explication détaillée des étapes de configuration des différentes adresses d'interface entre l'environnement de production vue axios et l'environnement de publication Quelles sont les précautions pour configurer différentes interfaces entre la production vue axios. l’environnement et l’environnement de publication. Voici des cas pratiques.
Ce projet est un projet construit par vue-cli framework , qui introduit axios pour la demande de données. Configurez différentes adresses d'interface, (assurez-vous d'abord qu'axios a été intégré. Si vous avez des questions sur l'intégration d'axios, vous pouvez vous référer à mon introduction vue-cli à axios) Le fonctionnement est le suivant
1. Définissez différentes adresses d'interface
Trouvez le fichier suivant
/config/dev.env.js
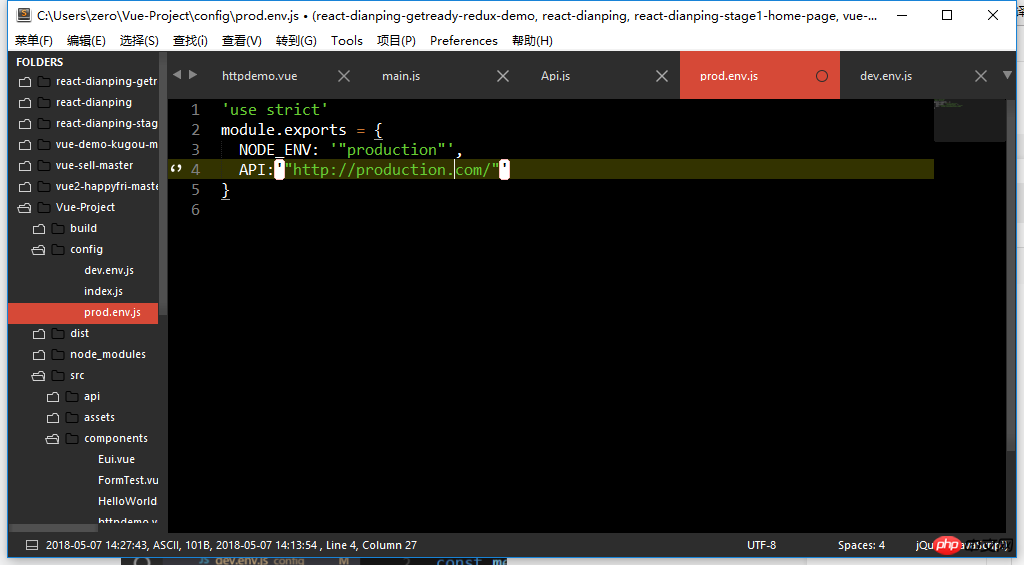
/config/prod.env Après .js
, ajoutez la configuration du nom de domaine de l'adresse de l'interface. Le contenu du fichier ajouté est le suivant


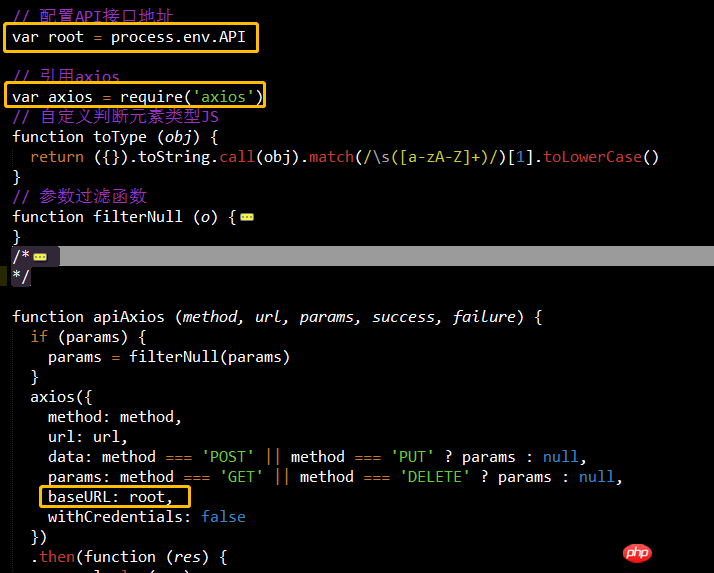
2. Dans le fichier axios que vous avez reconditionné (api/api.js), collez l'adresse d'interface configurée en tant que baseURL dans le chemin d'interface

// 配置API接口地址
var root = process.env.API
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' ? params : null,
params: method === 'GET' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
console.log(res);
return;
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
return
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
}
}<.>3. Modifiez main.js, introduisez votre propre fichier axios reconditionné (api/api.js) Le fichier modifié est comme indiqué ci-dessous

<.> Appelez directement la requête ajax
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le php chinois. site web! Lecture recommandée :export default {
created(){
this.$http.post('Web/test',null, res => {
console.log(res)
})
}
}Étapes JS pour implémenter json tableau d'objets tri par attributs d'objet Explication détaillée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser des milliers pour gagner des centaines de milliers dans le cercle monétaire
Comment utiliser des milliers pour gagner des centaines de milliers dans le cercle monétaire
 Pourquoi Windows ne peut pas accéder au chemin de périphérique ou au fichier spécifié
Pourquoi Windows ne peut pas accéder au chemin de périphérique ou au fichier spécifié
 Raisons de l'exception DNS
Raisons de l'exception DNS
 Utilisation de base de FTP
Utilisation de base de FTP
 Tutoriel sur l'achat et la vente de Bitcoin sur Huobi.com
Tutoriel sur l'achat et la vente de Bitcoin sur Huobi.com
 Quelle est la balise article utilisée pour définir ?
Quelle est la balise article utilisée pour définir ?
 La carte réseau sans fil ne peut pas se connecter
La carte réseau sans fil ne peut pas se connecter
 Comment accéder au BIOS sur ThinkPad
Comment accéder au BIOS sur ThinkPad