Comment résoudre le problème des tableaux dans les requêtes AJAX
May 23, 2018 am 11:06 AMCet article présente principalement comment résoudre le problème des tableaux dans les requêtes AJAX. L'article fournit un exemple de code détaillé, je pense qu'il sera utile pour la compréhension et l'apprentissage de chacun.
Tout le monde aurait dû découvrir que lorsque nous envoyons une requête AJAX avec un tableau dans les données, elle ne peut pas être directement placée dans les données et envoyée en arrière-plan comme des données JSON ordinaires
Par exemple, une donnée doit être envoyée en arrière-plan :
{
"orderId": 22,
"resourceJson": [
{
"carCapacity": 223,
"carNumber": "123",
"driverInfo": "123",
"failReason": "3123123",
"id": 25,
"ispass": 0,
"lineId": 784,
"load_plan": "123",
"onPackageDay": 123,
"price": 123,
"storeOutCapacity": 123,
"store_out_capacity": 123
},
{
"failReason": "31231231",
"id": 2,
"ispass": 0,
"lineId": 787,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "ddd"
},
{
"failReason": "123123",
"id": 1,
"ispass": 0,
"lineId": 785,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "fff"
}
]
}Le champ resourceJson est un tableau si vous le faites directement. envoyer ces données JSON en arrière-plan
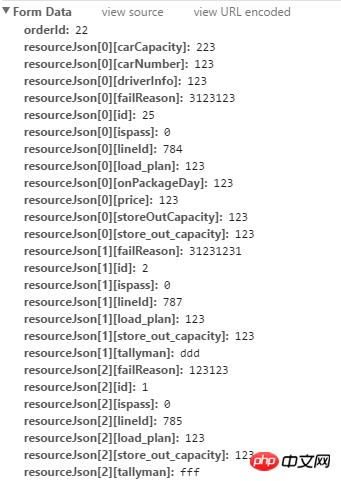
Les données obtenues en arrière-plan sont comme ceci :

Le navigateur décomposera automatiquement les tableau en variables, et l'arrière-plan obtiendra ceci. Les données sont tout simplement stupides.
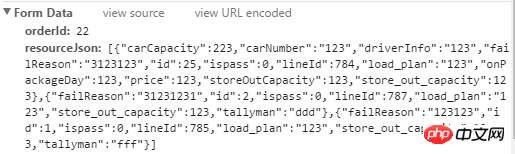
Donc, le meilleur moyen est de programmer le tableau dans une chaîne. C'est très simple. Stockez le tableau dans une variable séparée, puis JSON.stringify(tableau), placez la chaîne obtenue dans les données JSON. . De cette façon, le navigateur ne déconstruira pas automatiquement le tableau pour vous, et ce que vous obtenez en arrière-plan est un véritable tableau.

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Analyse de cas de demande Ajax et de coopération de filtre
Résumé de 5 façons pour Ajax de résoudre le cache
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment supprimer les éléments en double du tableau PHP à l'aide de la boucle foreach ?
Apr 27, 2024 am 11:33 AM
Comment supprimer les éléments en double du tableau PHP à l'aide de la boucle foreach ?
Apr 27, 2024 am 11:33 AM
Comment supprimer les éléments en double du tableau PHP à l'aide de la boucle foreach ?
 Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
May 03, 2024 pm 09:03 PM
Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
May 03, 2024 pm 09:03 PM
Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
 Pratique du tri multidimensionnel des tableaux PHP : des scénarios simples aux scénarios complexes
Apr 29, 2024 pm 09:12 PM
Pratique du tri multidimensionnel des tableaux PHP : des scénarios simples aux scénarios complexes
Apr 29, 2024 pm 09:12 PM
Pratique du tri multidimensionnel des tableaux PHP : des scénarios simples aux scénarios complexes
 L'art de PHP Array Deep Copy : utiliser différentes méthodes pour obtenir une copie parfaite
May 01, 2024 pm 12:30 PM
L'art de PHP Array Deep Copy : utiliser différentes méthodes pour obtenir une copie parfaite
May 01, 2024 pm 12:30 PM
L'art de PHP Array Deep Copy : utiliser différentes méthodes pour obtenir une copie parfaite
 Meilleures pratiques pour la copie approfondie des tableaux PHP : découvrez des méthodes efficaces
Apr 30, 2024 pm 03:42 PM
Meilleures pratiques pour la copie approfondie des tableaux PHP : découvrez des méthodes efficaces
Apr 30, 2024 pm 03:42 PM
Meilleures pratiques pour la copie approfondie des tableaux PHP : découvrez des méthodes efficaces
 Application de la fonction de regroupement de tableaux PHP dans le tri des données
May 04, 2024 pm 01:03 PM
Application de la fonction de regroupement de tableaux PHP dans le tri des données
May 04, 2024 pm 01:03 PM
Application de la fonction de regroupement de tableaux PHP dans le tri des données
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
 Le rôle de la fonction de regroupement de tableaux PHP dans la recherche d'éléments en double
May 05, 2024 am 09:21 AM
Le rôle de la fonction de regroupement de tableaux PHP dans la recherche d'éléments en double
May 05, 2024 am 09:21 AM
Le rôle de la fonction de regroupement de tableaux PHP dans la recherche d'éléments en double







