
Cette fois, je vais vous apporter une explication détaillée des étapes pour implémenter la récupération et la mise à jour en temps réel de la zone de saisie dans vue2.0 Quelles sont les précautions pour implémenter la récupération et la mise à jour en temps réel. de la zone de saisie dans vue2.0. Ce qui suit est un cas pratique. Jetons un coup d'œil une fois.
Récemment, alors que je travaillais sur un projet vue2.0, j'ai rencontré une récupération en temps réel sur un terminal mobile Recherche Effet de mise à jour de la liste Lorsque l'utilisateur saisit le numéro de téléphone ou le nom du client dans la recherche. boîte, le contenu de la liste des clients Nous effectuerons les mises à jour correspondantes et je vous montrerai l'image ci-dessous ~·

html

<input type="text" id="getval" class="flex-1" @blur="serchhide" v-model="val" v-focus v-on:input ="inputFunc">
Utilisezv-on:input ="inputFunc" pour surveiller les changements dans le contenu de la valeur de la zone de saisie. Si le contenu est mis à jour, la fonction inputFunc sera appelée~~
js :
. 
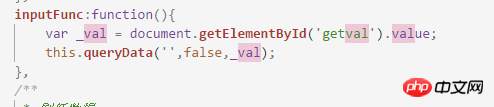
Écrivez dans la méthode méthode de vue Téléchargez la fonction inpuFunc, récupérez la valeur de la zone de saisie et transmettez-la à la fonction qui restitue la liste des clients queryData();
La seconde Le paramètre ici est faux car queryData() fera une demande de données, puis les données correspondantes sont rendues
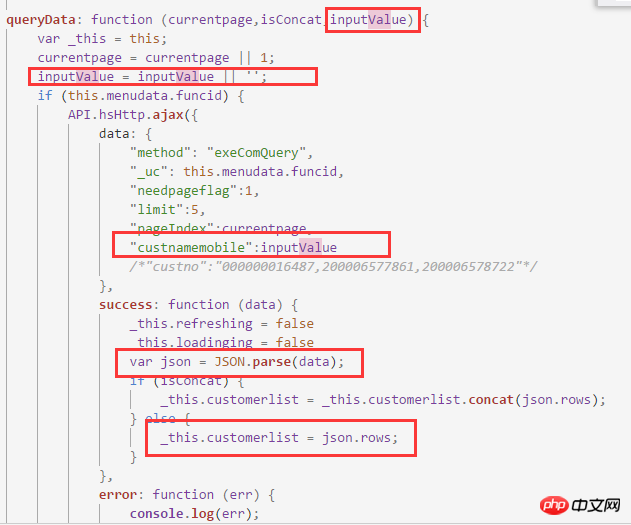
Une fois la demande de données réussie, nous contrôlons via le paramètre isConcat (si il faut épisser le tableau). les données demandées sont fusionnées dans le tableau customerlist d'origine ou directement remplacées dans le tableau customerlist. Les données,
, donc parce que les données affichées à ce moment correspondent, les données du tableau doivent être remplacées. , donc à ce stade, les paramètres de la fonction isConcat=false

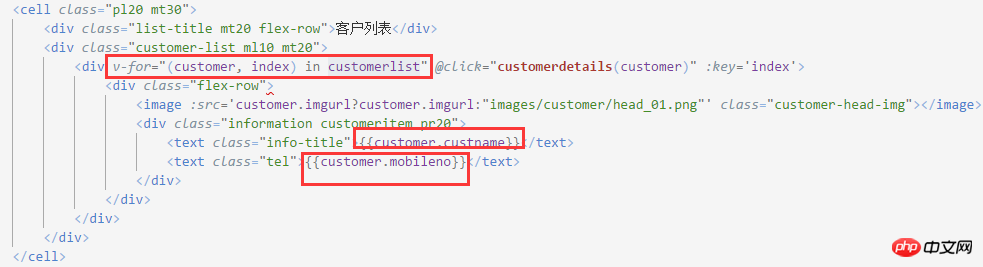
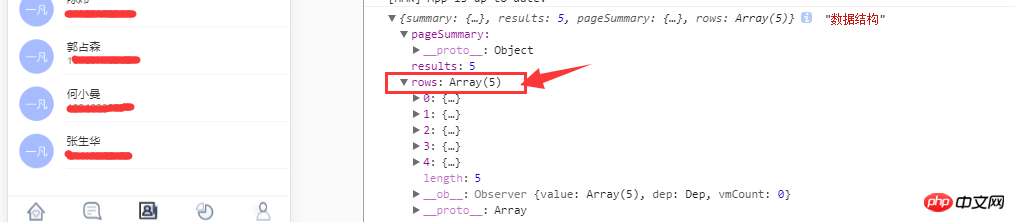
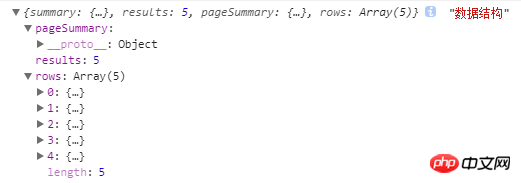
Remarque : laissez-moi vous donner un bref aperçu de la structure et de la structure des données de ce rendu de liste de clients
Structure :

Structure des données :


Ici, les lignes sont un tableau, donc ces données sont implémentées en épissant le tableau à l'aide de la fonction concat en js, c'est-à-dire en épissant les données. Ces nouvelles données sont la fusion d'anciennes données.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser efficacement le rendu côté serveur React
Utiliser vue.js pour modifier des recettes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!