
Cette fois, je vais vous montrer comment utiliser Vue+better-scroll pour implémenter la navigation par index alphabétique, et quelles sont les précautions concernant l'utilisation de Vue+better-scroll pour implémenter la navigation par index alphabétique. un cas pratique, réunissons-nous. Jetez un oeil.
Démo : vue en liste, utilisez le mode mobile Chrome pour afficher. Après être passé en mode mobile, si vous ne pouvez pas glisser, actualisez-le et tout ira bien.
Github : Navigation par index alphabétique mobile
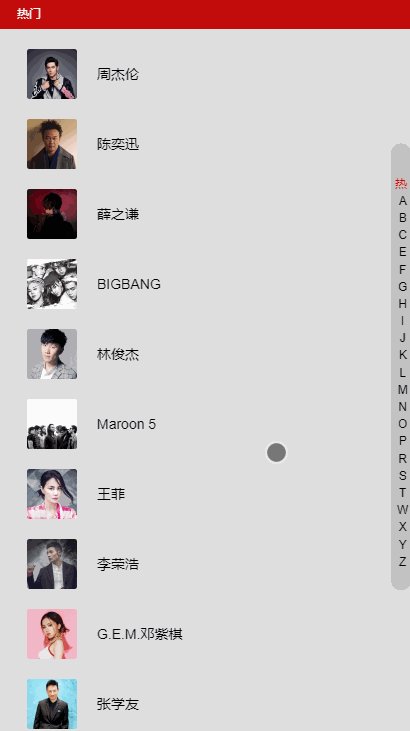
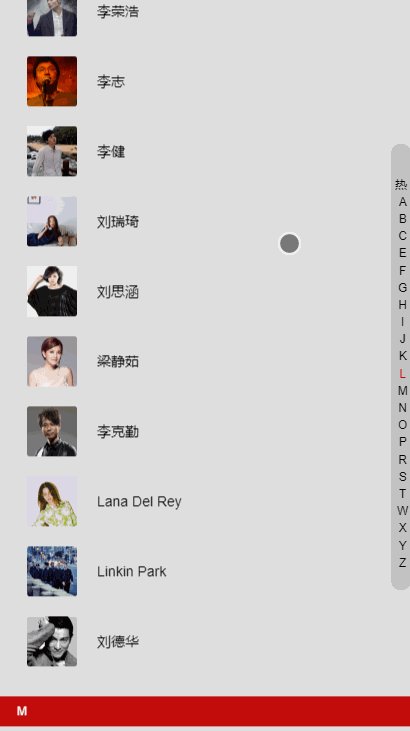
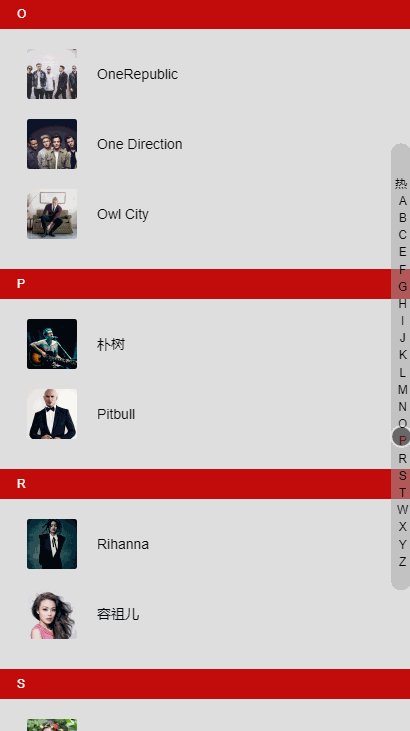
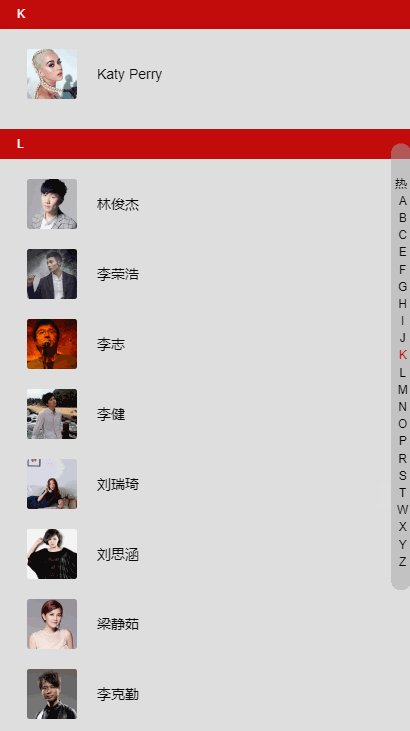
Rendu

Environnement de configuration
Étant donné que vue-cli et better-scroll sont utilisés, vue-cli doit être installé en premier, puis npm install better-scroll.
Une brève introduction à better-scroll :
better-scroll est un plug-in qui se concentre sur la résolution des besoins de divers scénarios de défilement côté mobile (PC déjà pris en charge) . Son noyau est basé sur l'implémentation d'iscroll. Sa conception API est fondamentalement compatible avec iscroll, sur la base d'iscroll, il a étendu certaines fonctionnalités et effectué quelques optimisations des performances.
better-scroll est implémenté sur la base de JS natif et ne repose sur aucun framework. Sa taille de code compilé est de 63 Ko, 35 Ko après compression et seulement 9 Ko après gzip. Il s'agit d'une bibliothèque JS très légère.
En plus de ces deux-là, scss et vue-lazyload sont également utilisés. Tout le monde connaît le préprocesseur scss, et c’est pareil pour tout le reste. lazyload implémente le chargement paresseux, qui peut être utilisé sans lui. L'objectif principal est d'optimiser l'expérience.
Les données utilisent directement la liste des chanteurs de NetEase Cloud, donc si vous êtes paresseux, mettez-les simplement directement dans les données.
Je ne publierai pas le style CSS, regardez simplement le code source.
Implémentez le style de base
Utilisez directement l'imbrication v-for et bilatérale pour implémenter la liste des chanteurs et la colonne d'index de droite.
Structure HTML :
<ul>
<li v-for="group in singers"
class="list-group"
:key="group.id"
ref="listGroup">
<h2 class="list-group-title">{{ group.title }}</h2>
<ul>
<li v-for="item in group.items"
class="list-group-item" :key="item.id">
<img v-lazy="item.avatar" class="avatar">
<span class="name">{{ item.name }}</span>
</li>
</ul>
</li>
</ul>
<p class="list-shortcut">
<ul>
<li v-for="(item, index) in shortcutList"
class="item"
:data-index="index"
:key="item.id"
>
{{ item }}
</li>
</ul>
</p>shortcutList est obtenu en calculant les attributs, il suffit de prendre le premier caractère du titre.
shortcutList () {
return this.singers.map((group) => {
return group.title.substr(0, 1)
})
}Utilisez better-scroll
Utilisez better-scroll pour implémenter le défilement. Au fait, n'oubliez pas d'utiliser import lorsque vous l'utilisez.
created () {
// 初始化 better-scroll 必须要等 dom 加载完毕
setTimeout(() => {
this._initSrcoll()
}, 20)
},
methods: {
_initSrcoll () {
console.log('didi')
this.scroll = new BScroll(this.$refs.listView, {
// 获取 scroll 事件,用来监听。
probeType: 3
})
}
}Utilisez la méthode créée pour une initialisation avec un meilleur défilement et utilisez setTimeout car vous devez attendre que le DOM soit chargé. Sinon, better-scroll ne parviendra pas à s'initialiser s'il ne parvient pas à obtenir le dom.
Écrivez la méthode ici en deux méthodes, pour qu'elle n'ait pas l'air compliquée, appelez-la simplement directement.
Lors de l'initialisation, deux sondeTypes sont transmis : 3. Expliquez : lorsque la sondeType est 3, les événements de défilement sont envoyés en temps réel non seulement pendant le processus de glissement de l'écran, mais également pendant l'exécution de l'animation de défilement dynamique. Si cette valeur n'est pas définie, sa valeur par défaut est 0, ce qui signifie qu'aucun événement de défilement n'est distribué.
Ajouter des événements de clic et déplacer les événements vers l'index pour réaliser un saut
Vous devez d'abord lier un événement touchstart à l'index (lorsque vous appuyez sur sur l'écran Déclenché lorsque vous baissez le doigt), utilisez simplement v-on directement. Ensuite, vous devez ajouter un data-index à l'index afin que vous puissiez obtenir la valeur de l'index, utilisez :data-index="index" .
<p class="list-shortcut">
<ul>
<li v-for="(item, index) in shortcutList"
class="item"
:data-index="index"
:key="item.id"
@touchstart="onShortcutStart"
@touchmove.stop.prevent="onShortcutMove"
>
{{ item }}
</li>
</ul>
</p>Lier une méthode onShortcutStart. Implémentez la fonction de clic sur le saut d'index. Liez ensuite une méthode onShortcutMove pour réaliser un saut coulissant.
created () {
// 添加一个 touch 用于记录移动的属性
this.touch = {}
// 初始化 better-scroll 必须要等 dom 加载完毕
setTimeout(() => {
this._initSrcoll()
}, 20)
},
methods: {
_initSrcoll () {
this.scroll = new BScroll(this.$refs.listView, {
probeType: 3,
click: true
})
},
onShortcutStart (e) {
// 获取到绑定的 index
let index = e.target.getAttribute('data-index')
// 使用 better-scroll 的 scrollToElement 方法实现跳转
this.scroll.scrollToElement(this.$refs.listGroup[index])
// 记录一下点击时候的 Y坐标 和 index
let firstTouch = e.touches[0].pageY
this.touch.y1 = firstTouch
this.touch.anchorIndex = index
},
onShortcutMove (e) {
// 再记录一下移动时候的 Y坐标,然后计算出移动了几个索引
let touchMove = e.touches[0].pageY
this.touch.y2 = touchMove
// 这里的 16.7 是索引元素的高度
let delta = Math.floor((this.touch.y2 - this.touch.y1) / 18)
// 计算最后的位置
// * 1 是因为 this.touch.anchorIndex 是字符串,用 * 1 偷懒的转化一下
let index = this.touch.anchorIndex * 1 + delta
this.scroll.scrollToElement(this.$refs.listGroup[index])
}
}De cette façon, la fonction d'indexation peut être réalisée.
Bien sûr, cela ne nous satisfera pas, non ? Nous devons ajouter des effets spéciaux sympas. Par exemple, la mise en évidence de l'index et ainsi de suite ~~
Mise en évidence de l'index du contenu mobile
emmm, c'est un peu compliqué en ce moment. Mais vous pouvez le comprendre si vous avez de la patience.
Nous avons besoin de la méthode on de better-scroll pour renvoyer la valeur de décalage de l'axe Y lorsque le contenu défile. Vous devez donc ajouter du code lors de l'initialisation de better-scroll. Au fait, n'oubliez pas d'ajouter un scrollY dans data, et currentIndex (utilisé pour enregistrer la position de l'index en surbrillance) car nous avons besoin d'écouter, alors ajoutez-le dans data.
_initSrcoll () {
this.scroll = new BScroll(this.$refs.listView, {
probeType: 3,
click: true
})
// 监听Y轴偏移的值
this.scroll.on('scroll', (pos) => {
this.scrollY = pos.y
})
}Ensuite, vous devez calculer la hauteur du contenu et ajouter une méthode calculateHeight() pour calculer la hauteur du contenu de l'index.
_calculateHeight () {
this.listHeight = []
const list = this.$refs.listGroup
let height = 0
this.listHeight.push(height)
for (let i = 0; i < list.length; i++) {
let item = list[i]
height += item.clientHeight
this.listHeight.push(height)
}
}
// [0, 760, 1380, 1720, 2340, 2680, 2880, 3220, 3420, 3620, 3960, 4090, 4920, 5190, 5320, 5590, 5790, 5990, 6470, 7090, 7500, 7910, 8110, 8870]
// 得到这样的值然后在 watch 中监听 scrollY,看代码:
watch: {
scrollY (newVal) {
// 向下滑动的时候 newVal 是一个负数,所以当 newVal > 0 时,currentIndex 直接为 0
if (newVal > 0) {
this.currentIndex = 0
return
}
// 计算 currentIndex 的值
for (let i = 0; i < this.listHeight.length - 1; i++) {
let height1 = this.listHeight[i]
let height2 = this.listHeight[i + 1]
if (-newVal >= height1 && -newVal < height2) {
this.currentIndex = i
return
}
}
// 当超 -newVal > 最后一个高度的时候
// 因为 this.listHeight 有头尾,所以需要 - 2
this.currentIndex = this.listHeight.length - 2
}
}得到 currentIndex 的之后,在 html 中使用。
给索引绑定 class --> :class="{'current': currentIndex === index}"
最后再处理一下滑动索引的时候改变 currentIndex。
因为代码可以重复利用,且需要处理边界情况,所以就把
this.scroll.scrollToElement(this.$refs.listGroup[index])
重新写了个函数,来减少代码量。
// 在 scrollToElement 的时候,改变 scrollY,因为有 watch 所以就会计算出 currentIndex
scrollToElement (index) {
// 处理边界情况
// 因为 index 通过滑动距离计算出来的
// 所以向上滑超过索引框框的时候就会 < 0,向上就会超过最大值
if (index < 0) {
return
} else if (index > this.listHeight.length - 2) {
index = this.listHeight.length - 2
}
// listHeight 是正的, 所以加个 -
this.scrollY = -this.listHeight[index]
this.scroll.scrollToElement(this.$refs.listGroup[index])
}lazyload
lazyload 插件也顺便说一下哈,增加一下用户体验。
使用方法
先 npm 安装
在 main.js 中 import,然后 Vue.use
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload, {
loading: require('./common/image/default.jpg')
})添加一张 loading 图片,使用 webpack 的 require 获取图片。
然后在需要使用的时候,把 :src="" 换成 v-lazy="" 就实现了图片懒加载的功能。
总结
移动端字母索引导航就这么实现啦,感觉还是很有难度的哈(对我来说)。
主要就是使用了 better-scroll 的 on 获取移动偏移值(实现高亮)、scrollToElement 跳转到相应的位置(实现跳转)。以及使用 touch 事件监听触摸,来获取开始的位置,以及滑动距离(计算最后的位置)。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que l'index
qu'est-ce que l'index
 L'index dépasse la solution des limites du tableau
L'index dépasse la solution des limites du tableau
 Le rôle de l'index
Le rôle de l'index
 Quels sont les types d'index Oracle ?
Quels sont les types d'index Oracle ?
 Comment passer un appel sans afficher votre numéro
Comment passer un appel sans afficher votre numéro
 Tutoriel de configuration du mot de passe de démarrage de Windows 10
Tutoriel de configuration du mot de passe de démarrage de Windows 10
 Comment configurer la mémoire virtuelle
Comment configurer la mémoire virtuelle
 Outils de test de logiciels
Outils de test de logiciels
 qu'est-ce que le serveur
qu'est-ce que le serveur