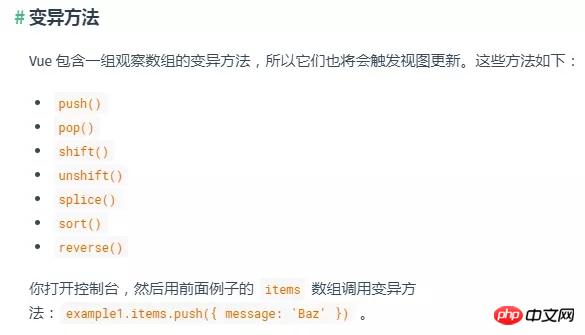
Comment utiliser Vue pour muter un tableau
Cette fois, je vais vous montrer comment utiliser Vue pour muter un tableau, et quelles sont les précautions pour utiliser Vue pour muter un tableau. Ce qui suit est un cas pratique, jetons un coup d'oeil.
Préface
De nombreux étudiants qui débutent dans l'utilisation de Vue constateront que lors de la modification de la valeur du tableau, la valeur change, mais la vue Mais il était indifférent. Est-ce parce que le tableau est trop froid ?
Après avoir vérifié les documents officiels, j’ai découvert que ce n’est pas que la déesse a trop froid, mais que vous n’avez pas utilisé la bonne méthode.


Il semble que si vous voulez que la déesse bouge toute seule, la clé est d'utiliser la bonne méthode. Bien que la méthode ait été donnée dans le document officiel, je suis vraiment curieux si vous souhaitez débloquer plus de postures, il faut d'abord entrer dans le cœur de la déesse, j'ai donc eu l'idée d'explorer le principe réactif de. Vue. (Si vous êtes prêt à décoller mon cœur couche par couche. Vous constaterez que vous serez surpris... Je suis accro aux hurlements des fantômes et je n'arrive pas à m'en sortir QAQ).
Rappel au premier rang, le principe de réactivité de Vue utilise principalement l'Object.defineProperty d'ES5. Les étudiants non informés peuvent afficher les informations pertinentes.
Pourquoi la baie ne répond-elle pas ?
Si vous y réfléchissez bien, la réponse de Vue est basée sur Object.definePropery. Cette méthode modifie principalement la description des propriétés de l'objet. Les tableaux sont en fait des objets, et en définissant les propriétés du tableau, nous devrions pouvoir produire des effets réactifs. Testez d’abord votre idée, retroussez vos manches et lancez-vous.
const arr = [1,2,3];
let val = arr[0];
Object.defineProperty(arr,'0',{
enumerable: true,
configurable: true,
get(){
doSomething();
return val;
},
set(a){
val = a;
doSomething();
}
});
function doSomething() {
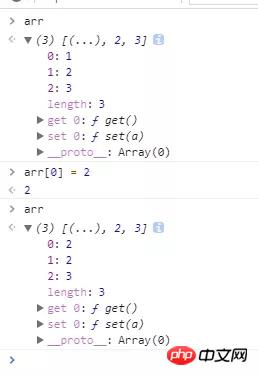
}Entrez ensuite arr, arr[0] = 2, arr respectivement dans la console, vous pouvez voir les résultats comme indiqué ci-dessous.

Hé, tout est comme prévu.
Ensuite, après avoir vu ce code, certains étudiants peuvent se poser des questions, pourquoi this[0] n'est-il pas renvoyé directement dans la méthode get() ? Mais devrions-nous utiliser val pour renvoyer la valeur ? Réfléchissez bien, putain ! ! ! C'est presque une boucle infinie. Pensez-y, get() lui-même consiste à obtenir la valeur de l'attribut actuel. L'appel de this[0] dans get() n'est-il pas équivalent à appeler à nouveau la méthode get() ? C'est tellement effrayant, tellement effrayant, que ça fait mourir de peur les ouvriers.
Bien que la déesse dans votre imagination puisse avoir cette posture, la déesse devant vous n'est en effet pas dans cette posture. Comment une personne comme moi, dont les attributs sont clairement révélés, peut-elle deviner les pensées de la déesse ? Pourquoi ne pas répondre aux données de cette manière ? Peut-être parce que les tableaux et les objets sont encore différents, la définition des propriétés des tableaux peut provoquer des problèmes et des bugs. Ou cela peut être dû au fait qu'une grande quantité de données peut être générée au cours du processus d'interaction, entraînant une dégradation globale des performances. Il est également possible que l'auteur utilise d'autres méthodes pour obtenir l'effet de réponse aux données après avoir pesé le pour et le contre. De toute façon, je n'arrive pas à comprendre.
Pourquoi puis-je répondre en appelant la méthode native du tableau ?
Pourquoi les données peuvent-elles répondre en utilisant ces méthodes de tableau ? Jetons d'abord un coup d'œil au code source de la partie tableau.
Pour faire simple, la fonction de def est de redéfinir la valeur de l'attribut objet.
//array.js
import { def } from '../util/index'
const arrayProto = Array.prototype
export const arrayMethods = Object.create(arrayProto)
//arrayMethods是对数组的原型对象的拷贝,
//在之后会将该对象里的特定方法进行变异后替换正常的数组原型对象
/**
* Intercept mutating methods and emit events
*/
[
'push',
'pop',
'shift',
'unshift',
'splice',
'sort',
'reverse'
]
.forEach(function (method) {
// cache original method
//将上面的方法保存到original中
const original = arrayProto[method]
def(arrayMethods, method, function mutator (...args) {
const result = original.apply(this, args)
const ob = this.ob
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()
return result
})
})Publiez le code de la partie def
/**
* Define a property.
*/
export function def (obj: Object, key: string, val: any, enumerable?: boolean) {
Object.defineProperty(obj, key, {
value: val,
enumerable: !!enumerable,
writable: true,
configurable: true
})
}array.js mute certaines méthodes de tableaux Prenons la méthode push comme exemple. La première chose est d'utiliser original = arrayProto['push'] pour enregistrer la méthode push native.
Ensuite, il est temps de définir la méthode de mutation. Pour deffunction, si vous n'entrez pas dans les détails, def(arrayMethods,method,function(){}), cette fonction peut être grossièrement exprimé comme arrayMethods[method] = function mutator(){};
En supposant que la méthode push est appelée plus tard, la méthode mutator est en fait appelée. Dans la méthode mutator, la première chose est d'appeler le. méthode push native enregistrée, recherchez d'abord la valeur réelle. Un tas de texte semble vraiment abstrait, alors écrivez une version discrète du code pour exprimer la signification du code source.
const push = Array.prototype.push;
Array.prototype.push = function mutator (...arg){
const result = push.apply(this,arg);
doSomething();
return result
}
function doSomething(){
console.log('do something');
}
const arr = [];
arr.push(1);
arr.push(2);
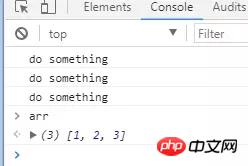
arr.push(3);Affichez le résultat dans la console comme :.

Puis le
dans le code sourceconst ob = this.ob
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()这段代码就是对应的doSomething()了
在该代码中,清清楚楚的写了2个单词的注释notify change,不认识这2个单词的同学就百度一下嘛,这里就由我代劳了,这俩单词的意思是发布改变!每次调用了该方法,都会求出值,然后做一些其他的事情,比如发布改变与观察新增的元素,响应的其他过程在本篇就不讨论了。
[ 'push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse' ]
目前一共有这么些方法,只要用对方法就能改变女神的姿势哟!
小结
对于标题,我一改再改,一开始叫浅析Vue响应原理,但是后来一看 这个标题实在太大,那就从最简单的入手吧,先从数组入手,而且本篇也不会花费太多时间去阅读。如果本篇有什么地方写得有误,误导了他人,请一定指出,万分感激。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment supprimer les éléments en double du tableau PHP à l'aide de la boucle foreach ?
Apr 27, 2024 am 11:33 AM
Comment supprimer les éléments en double du tableau PHP à l'aide de la boucle foreach ?
Apr 27, 2024 am 11:33 AM
La méthode d'utilisation d'une boucle foreach pour supprimer les éléments en double d'un tableau PHP est la suivante : parcourez le tableau, et si l'élément existe déjà et que la position actuelle n'est pas la première occurrence, supprimez-le. Par exemple, s'il existe des enregistrements en double dans les résultats de la requête de base de données, vous pouvez utiliser cette méthode pour les supprimer et obtenir des résultats sans enregistrements en double.
 L'art de PHP Array Deep Copy : utiliser différentes méthodes pour obtenir une copie parfaite
May 01, 2024 pm 12:30 PM
L'art de PHP Array Deep Copy : utiliser différentes méthodes pour obtenir une copie parfaite
May 01, 2024 pm 12:30 PM
Les méthodes de copie approfondie de tableaux en PHP incluent : l'encodage et le décodage JSON à l'aide de json_decode et json_encode. Utilisez array_map et clone pour créer des copies complètes des clés et des valeurs. Utilisez Serialize et Unsérialize pour la sérialisation et la désérialisation.
 Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
May 03, 2024 pm 09:03 PM
Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
May 03, 2024 pm 09:03 PM
La comparaison des performances des méthodes de retournement des valeurs de clé de tableau PHP montre que la fonction array_flip() fonctionne mieux que la boucle for dans les grands tableaux (plus d'un million d'éléments) et prend moins de temps. La méthode de la boucle for consistant à retourner manuellement les valeurs clés prend un temps relativement long.
 Pratique du tri multidimensionnel des tableaux PHP : des scénarios simples aux scénarios complexes
Apr 29, 2024 pm 09:12 PM
Pratique du tri multidimensionnel des tableaux PHP : des scénarios simples aux scénarios complexes
Apr 29, 2024 pm 09:12 PM
Le tri des tableaux multidimensionnels peut être divisé en tri sur une seule colonne et en tri imbriqué. Le tri sur une seule colonne peut utiliser la fonction array_multisort() pour trier par colonnes ; le tri imbriqué nécessite une fonction récursive pour parcourir le tableau et le trier. Les cas pratiques incluent le tri par nom de produit et le tri composé par volume de ventes et prix.
 Meilleures pratiques pour la copie approfondie des tableaux PHP : découvrez des méthodes efficaces
Apr 30, 2024 pm 03:42 PM
Meilleures pratiques pour la copie approfondie des tableaux PHP : découvrez des méthodes efficaces
Apr 30, 2024 pm 03:42 PM
La meilleure pratique pour effectuer une copie complète d'un tableau en PHP consiste à utiliser json_decode(json_encode($arr)) pour convertir le tableau en chaîne JSON, puis à le reconvertir en tableau. Utilisez unserialize(serialize($arr)) pour sérialiser le tableau en chaîne, puis désérialisez-le en un nouveau tableau. Utilisez RecursiveIteratorIterator pour parcourir de manière récursive des tableaux multidimensionnels.
 Application de la fonction de regroupement de tableaux PHP dans le tri des données
May 04, 2024 pm 01:03 PM
Application de la fonction de regroupement de tableaux PHP dans le tri des données
May 04, 2024 pm 01:03 PM
La fonction array_group_by de PHP peut regrouper des éléments dans un tableau en fonction de clés ou de fonctions de fermeture, renvoyant un tableau associatif où la clé est le nom du groupe et la valeur est un tableau d'éléments appartenant au groupe.
 Principe de jalonnement Astar, démantèlement des revenus, projets et stratégies de largage aérien et stratégie opérationnelle au niveau de la nounou
Jun 25, 2024 pm 07:09 PM
Principe de jalonnement Astar, démantèlement des revenus, projets et stratégies de largage aérien et stratégie opérationnelle au niveau de la nounou
Jun 25, 2024 pm 07:09 PM
Table des matières Principe de jalonnement d'Astar Dapp Revenus de jalonnement Démantèlement des projets potentiels de largage aérien : AlgemNeurolancheHealthreeAstar Degens DAOVeryLongSwap Stratégie et fonctionnement du jalonnement "AstarDapp Staking" a été mis à niveau vers la version V3 au début de cette année, et de nombreux ajustements ont été apportés aux revenus de jalonnement règles. À l'heure actuelle, le premier cycle de jalonnement est terminé et le sous-cycle de « vote » du deuxième cycle de jalonnement vient de commencer. Pour bénéficier des avantages « récompense supplémentaire », vous devez franchir cette étape critique (qui devrait durer jusqu'au 26 juin, soit moins de 5 jours). Je vais détailler les revenus du staking Astar,
 Comment lier WeChat sur Ele.me
Apr 01, 2024 pm 03:46 PM
Comment lier WeChat sur Ele.me
Apr 01, 2024 pm 03:46 PM
Ele.me est un logiciel qui rassemble une variété de spécialités différentes. Vous pouvez choisir et passer une commande en ligne immédiatement après avoir reçu la commande. Les utilisateurs peuvent lier WeChat via le logiciel si vous souhaitez connaître le détail. méthode de fonctionnement, n'oubliez pas de consulter le site Web PHP chinois. Instructions pour lier WeChat à Ele.me : 1. Ouvrez d'abord le logiciel Ele.me, et après être entré dans la page d'accueil, nous cliquons sur [Mon] dans le coin inférieur droit. 2. Ensuite, dans la page Ma, nous devons cliquer ; [Compte] dans le coin supérieur gauche ; 3. Accédez ensuite à la page d'informations personnelles où nous pouvons lier les téléphones mobiles, WeChat, Alipay et Taobao. 4. Après le dernier clic, sélectionnez le compte WeChat. qui doit être lié à la page d'autorisation WeChat et cliquez simplement sur [Autoriser] ;






