
Cette fois, je vais vous montrer comment utiliser @angular/cli V6.0 pour développer des applications PWA. Quelles sont les précautions pour utiliser @angular/cli V6.0 pour développer des applications PWA. sont des cas pratiques.
Qu'est-ce que PWA
PWA (Progressive Web App) utilise TLS, les manifestes d'applications Web et les techniciens de service pour permettre aux applications d'être installées Et utilisez-le hors ligne. En d’autres termes, une PWA est comme une application native sur votre téléphone, mais elle est construite à l’aide de technologies Web telles que HTML5, JavaScript et CSS3. Si elles sont construites correctement, les PWA ne se distinguent pas des applications natives. Les principales fonctionnalités de PWA incluent les trois points suivants :
Angular a officiellement publié la V6.0, et nous pouvons déjà utiliser le @angular/cli V6.0 correspondant pour développer directement des applications PWA. Pas grand chose à dire ci-dessous, jetons un œil à l’introduction détaillée.
Première étape : Installez @angular/cli V6.0Si vous avez une ancienne version sur votre machine, veuillez d'abord la désinstaller.
Ouvrez votre terminal et exécutez :
Après une installation réussie, utilisez ng -v pour vérifier le numéro de version :npm install -g @angular/cli

Étape 2 : créer un nouveau projet videExécution :
Une fois la création réussie, jetez un œil au projet et exécutez :ng new test-ng-pwa
ng serve --open

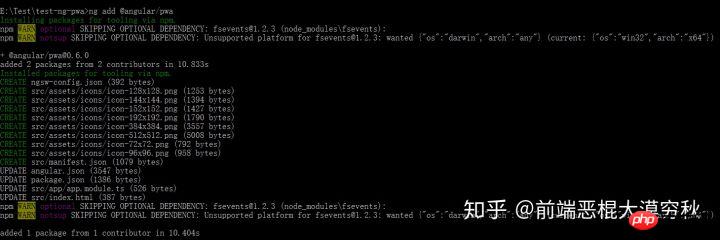
Étape 3 : Ajouter le support PWAArrêtez le projet et exécutez-le dans le terminal :
L'effet est le suivant :ng add @angular/pwa
 Parce que @angular/cli Le serveur intégré ne prend pas en charge service-worker lorsqu'il est compilé avec --prod, donc un serveur léger tiers est installé dessus. Sa documentation officielle est ici :
Parce que @angular/cli Le serveur intégré ne prend pas en charge service-worker lorsqu'il est compilé avec --prod, donc un serveur léger tiers est installé dessus. Sa documentation officielle est ici :
Après l'installation, exécutez :
npm install lite-server --save-dev npm install lite-server --global
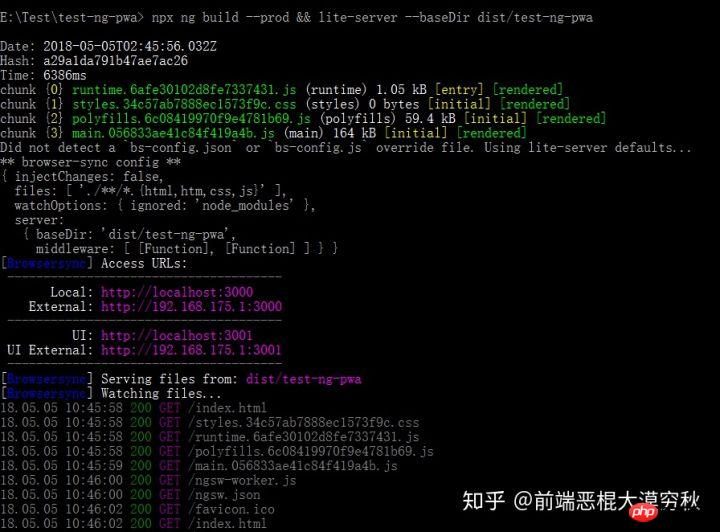
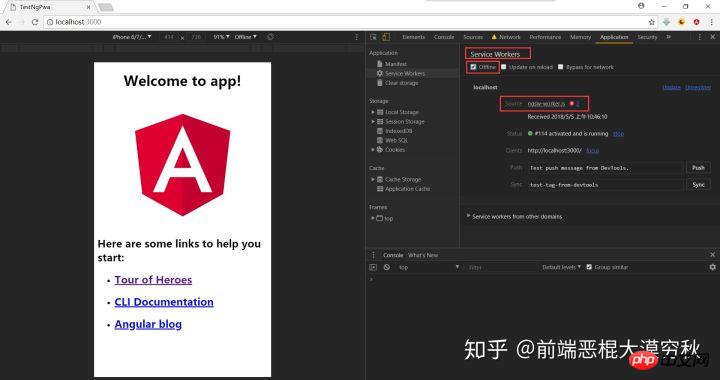
Ensuite, ouvrez votre navigateur pour accéder au port 3000, vous pouvez voir ce service-worker a été démarré avec succès :
npx ng build --prod && lite-server --baseDir dist/test-ng-pwa

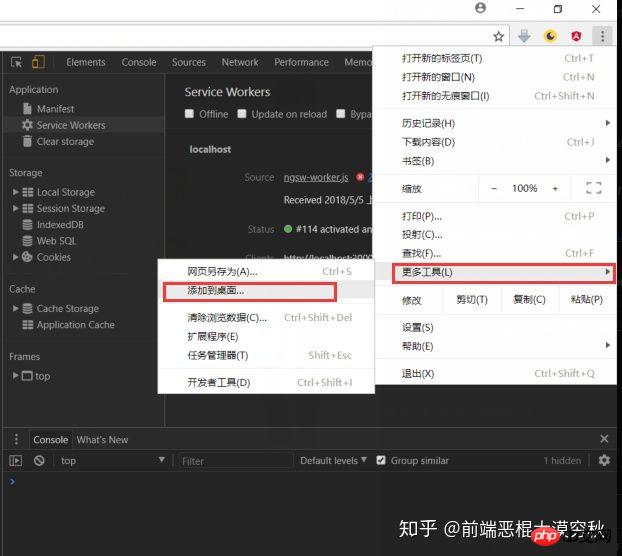
À ce stade, vous pouvez ajouter l'application au bureau : 
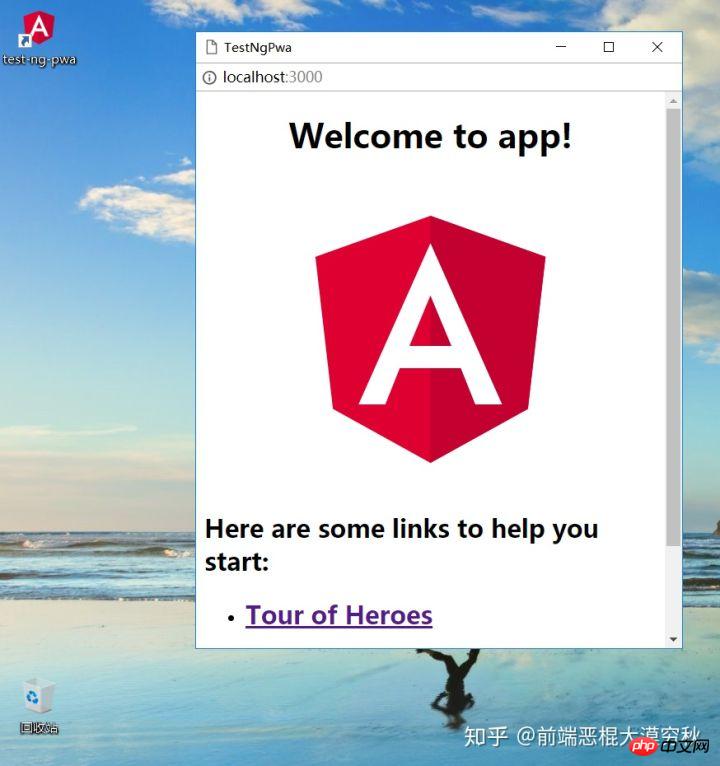
Voici l'effet sur Windows : 
Linux, iOS,  Android
Android
Comment utiliser call and apply en JS
Comment gérer les BUG et les erreurs courants en JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Le WiFi ne montre aucun accès à Internet
Le WiFi ne montre aucun accès à Internet
 Encyclopédie ChatGPT nationale gratuite
Encyclopédie ChatGPT nationale gratuite
 Comment vérifier l'état du serveur
Comment vérifier l'état du serveur
 bootmgr est manquant et ne peut pas démarrer
bootmgr est manquant et ne peut pas démarrer
 Comment supprimer vos propres œuvres sur TikTok
Comment supprimer vos propres œuvres sur TikTok
 La différence entre la grande fonction et la fonction maximale
La différence entre la grande fonction et la fonction maximale
 Auto-apprentissage pour débutants en langage C sans fondement
Auto-apprentissage pour débutants en langage C sans fondement