httpclient angulaire implémente les fonctions client HTTP
Cette fois, je vais vous présenter un httpclient angulaire pour implémenter la fonction client HTTP. Quelles sont les précautions pour que le client http angulaire implémente la fonction client HTTP. Ce qui suit est un cas pratique, jetons un coup d'œil.
Les navigateurs modernes prennent en charge l'utilisation de deux API différentes pour effectuer des requêtes HTTP : l'interface XMLHttpRequest et l'API fetch().
La classe HttpClient dans @angular/common/http fournit une API simplifiée pour les applications angulaires afin d'implémenter la fonctionnalité client HTTP.
1. Préparation
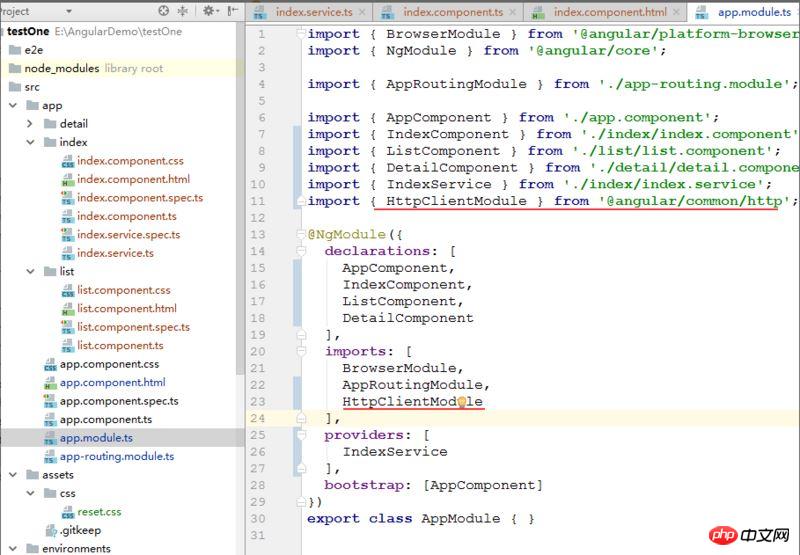
Importez d'abord HttpClientModule dans l'application.module.ts. Comme suit :
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule,
]
})
export class AppModule {}
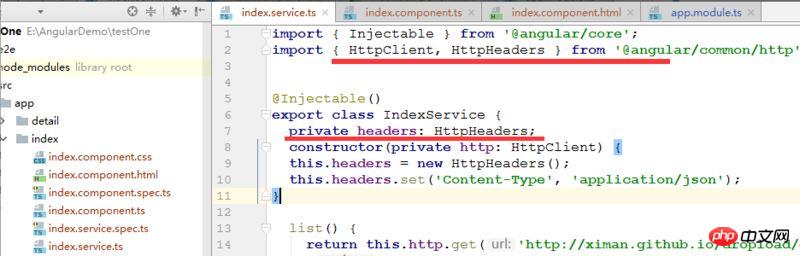
2. Introduisez HttpClient dans service.ts qui doit référencer HttpClient, comme suit :
import { HttpClient } from '@angular/common/http';
export class ConfigService {
constructor(private http: HttpClient) { }
}
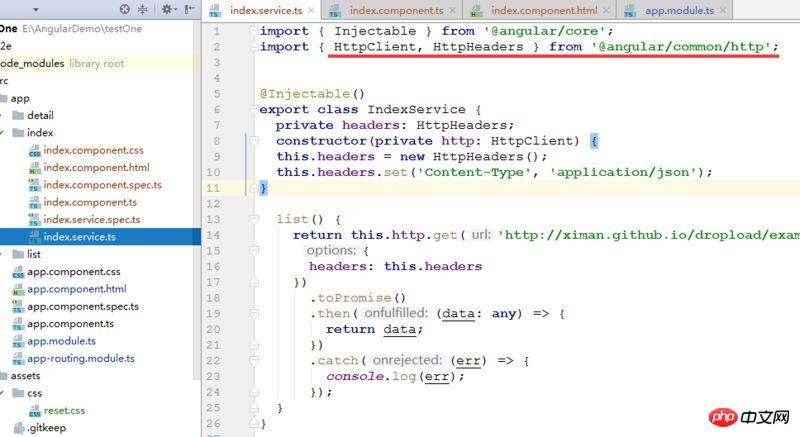
3. Demander des données
return this.http.get/post(url:'请求地址' ,
options: {
headers: this.headers
})
.toPromise()
.then((data: any) => {
return data;
})
.catch((err) => {
console.log(err);
});
}
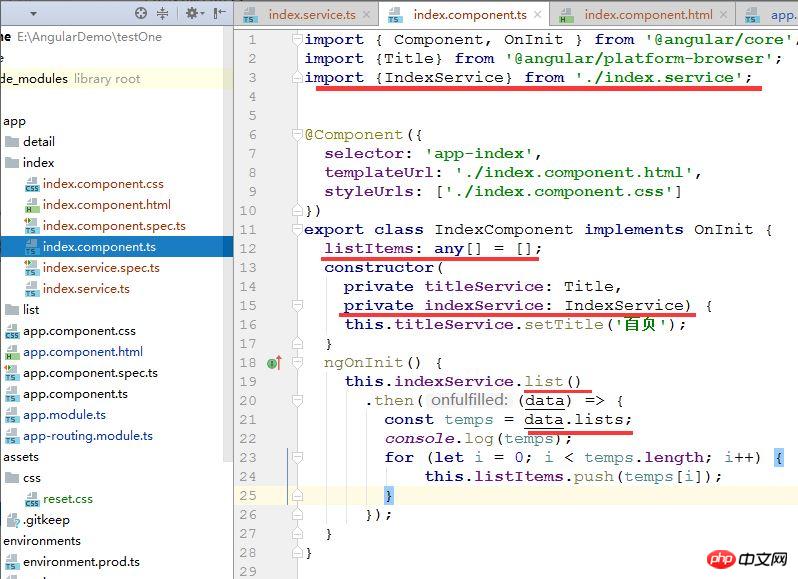
4. Introduisez le service dans le fichier composant.ts correspondant

Format des données :
{
"lists":[
{"title":"","pic":""},
{"title":"","pic":""}
]
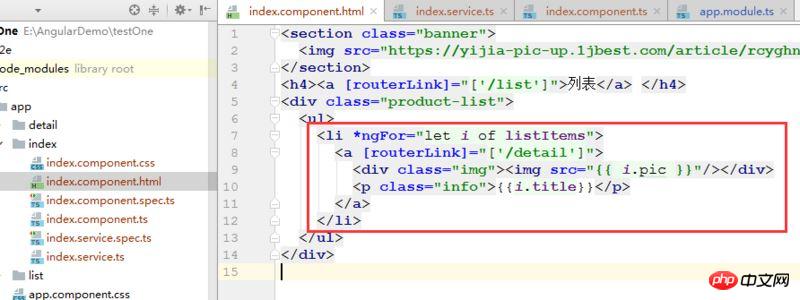
}5. Appelez

Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser vue pour enregistrer des composants
Comment utiliser les propriétés calculées et les écouteurs de Vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie le code d'état http 520 ?
Oct 13, 2023 pm 03:11 PM
Que signifie le code d'état http 520 ?
Oct 13, 2023 pm 03:11 PM
Le code d'état HTTP 520 signifie que le serveur a rencontré une erreur inconnue lors du traitement de la demande et ne peut pas fournir d'informations plus spécifiques. Utilisé pour indiquer qu'une erreur inconnue s'est produite lorsque le serveur traitait la demande, ce qui peut être dû à des problèmes de configuration du serveur, à des problèmes de réseau ou à d'autres raisons inconnues. Cela est généralement dû à des problèmes de configuration du serveur, des problèmes de réseau, une surcharge du serveur ou des erreurs de codage. Si vous rencontrez une erreur de code d'état 520, il est préférable de contacter l'administrateur du site Web ou l'équipe d'assistance technique pour plus d'informations et d'assistance.
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Comprendre les scénarios d'application courants de redirection de pages Web et comprendre le code d'état HTTP 301
Feb 18, 2024 pm 08:41 PM
Comprendre les scénarios d'application courants de redirection de pages Web et comprendre le code d'état HTTP 301
Feb 18, 2024 pm 08:41 PM
Comprendre la signification du code d'état HTTP 301 : scénarios d'application courants de redirection de pages Web Avec le développement rapide d'Internet, les exigences des utilisateurs en matière d'interaction avec les pages Web sont de plus en plus élevées. Dans le domaine de la conception Web, la redirection de pages Web est une technologie courante et importante, mise en œuvre via le code d'état HTTP 301. Cet article explorera la signification du code d'état HTTP 301 et les scénarios d'application courants dans la redirection de pages Web. Le code d'état HTTP 301 fait référence à une redirection permanente (PermanentRedirect). Lorsque le serveur reçoit le message du client
 Comment utiliser Nginx Proxy Manager pour implémenter le saut automatique de HTTP à HTTPS
Sep 26, 2023 am 11:19 AM
Comment utiliser Nginx Proxy Manager pour implémenter le saut automatique de HTTP à HTTPS
Sep 26, 2023 am 11:19 AM
Comment utiliser NginxProxyManager pour implémenter le saut automatique de HTTP à HTTPS Avec le développement d'Internet, de plus en plus de sites Web commencent à utiliser le protocole HTTPS pour crypter la transmission des données afin d'améliorer la sécurité des données et la protection de la vie privée des utilisateurs. Le protocole HTTPS nécessitant la prise en charge d'un certificat SSL, un certain support technique est requis lors du déploiement du protocole HTTPS. Nginx est un serveur HTTP et un serveur proxy inverse puissants et couramment utilisés, et NginxProxy
 Qu'est-ce que le code d'état http 403 ?
Oct 07, 2023 pm 02:04 PM
Qu'est-ce que le code d'état http 403 ?
Oct 07, 2023 pm 02:04 PM
Le code d'état HTTP 403 signifie que le serveur a rejeté la demande du client. La solution au code d'état http 403 est la suivante : 1. Vérifiez les informations d'authentification. Si le serveur requiert une authentification, assurez-vous que les informations d'identification correctes sont fournies ; 2. Vérifiez les restrictions d'adresse IP. Si le serveur a restreint l'adresse IP, assurez-vous que les informations d'identification sont correctes. l'adresse IP du client est restreinte. Sur liste blanche ou non sur liste noire ; 3. Vérifiez les paramètres d'autorisation du fichier. Si le code d'état 403 est lié aux paramètres d'autorisation du fichier ou du répertoire, assurez-vous que le client dispose des autorisations suffisantes pour accéder à ces fichiers ou répertoires. etc.
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.
 Solution d'erreur de requête http 415
Nov 14, 2023 am 10:49 AM
Solution d'erreur de requête http 415
Nov 14, 2023 am 10:49 AM
Solution : 1. Vérifiez le type de contenu dans l'en-tête de la requête ; 2. Vérifiez le format des données dans le corps de la requête ; 3. Utilisez le format de codage approprié. 4. Utilisez la méthode de requête appropriée ;
 Application rapide : analyse de cas de développement pratique du téléchargement HTTP asynchrone PHP de plusieurs fichiers
Sep 12, 2023 pm 01:15 PM
Application rapide : analyse de cas de développement pratique du téléchargement HTTP asynchrone PHP de plusieurs fichiers
Sep 12, 2023 pm 01:15 PM
Application rapide : analyse de cas de développement pratique de PHP Téléchargement HTTP asynchrone de plusieurs fichiers Avec le développement d'Internet, la fonction de téléchargement de fichiers est devenue l'un des besoins fondamentaux de nombreux sites Web et applications. Pour les scénarios dans lesquels plusieurs fichiers doivent être téléchargés en même temps, la méthode de téléchargement synchrone traditionnelle est souvent inefficace et prend du temps. Pour cette raison, utiliser PHP pour télécharger plusieurs fichiers de manière asynchrone via HTTP est devenu une solution de plus en plus courante. Cet article analysera en détail comment utiliser le HTTP asynchrone PHP à travers un cas de développement réel.






