 interface Web
interface Web
 js tutoriel
js tutoriel
 Routage imbriqué Vue et méthode d'implémentation de la redirection 404 Analysis_vue.js
Routage imbriqué Vue et méthode d'implémentation de la redirection 404 Analysis_vue.js
Routage imbriqué Vue et méthode d'implémentation de la redirection 404 Analysis_vue.js
Cette fois, je vais vous montrer comment utiliser le routage imbriqué avec vue, et quelles sont les précautions pour utiliser le routage imbriqué avec vue. Voici des cas pratiques, jetons un coup d'oeil.
Partie 1 : vue du routage imbriqué
Qu'est-ce que le routage imbriqué ?
Le routage imbriqué signifie que vous pouvez continuer à utiliser le routage sous une page routée. Le routage signifie le routage dans le routage. Par exemple, dans vue, si on n'utilise pas de routage imbriqué, il n'y aura qu'un seul <router-view>, mais si on l'utilise, il y en aura un autre <router-view> dans un composant, qui constitue aussi du nesting.
Pourquoi utiliser le routage imbriqué ?
Par exemple, dans une page, il y a trois boutons dans la partie supérieure de la page, et la partie inférieure affiche un contenu différent en fonction du clic sur différents boutons, nous pouvons alors utiliser ce composant La partie inférieure est considéré comme une route imbriquée, ce qui signifie qu'il doit y avoir un autre <router-view> en dessous de ce composant. Lorsque je clique sur différents boutons, leur router-link pointe respectivement vers le composant. <router-view>.
Comment le site officiel est-il présenté ?
Chaque fois que nous parlons du site officiel, nous devons parler de Baidu. N'utilisez pas Baidu recherche. .

Dire que le site officiel a cité cette photo, l'intention est bonne, mais la description est trop lourde. Déposez une plainte. .
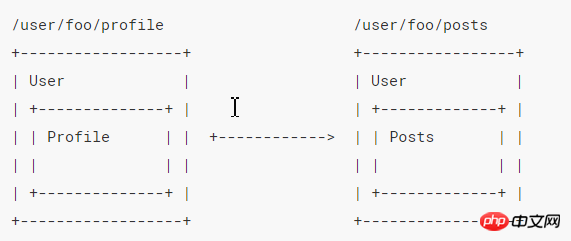
Il s'agit d'une bonne interface d'application dans la vie réelle, généralement composée de plusieurs couches de composants imbriqués. De même, chaque segment de chemin dynamique dans l'URL correspond également à chaque couche de composants imbriqués selon une certaine structure. Comme indiqué ci-dessus.
Autrement dit, l'utilisateur représente la page utilisateur, et l'utilisateur peut être considéré comme une seule page en vue. Pour un utilisateur, il doit y avoir un utilisateur. Le foo (Xiao Ming, Xiao Hong) représente ici un utilisateur. , le profil ici peut être compris comme une page d'accueil personnelle, et les messages ici peuvent être compris comme des articles publiés par cette personne, et le titre ne peut pas changer, par exemple, si vous passez aux articles publiés par cette personne ou si vous passez à la page d'accueil personnelle de cette personne, nous voulons tous afficher la même chose en haut, et ce que nous modifions lors du changement est la partie inférieure. Nous pouvons utiliser <router-view>
Avec vue-router et la configuration du routage imbriqué, cette relation peut être facilement exprimée.
<p id="app"> <router-view></router-view> </p>
const User = {
template: `
<p class="user">
<h2>User {{ $route.params.id }}</h2>
<router-view></router-view>
</p>
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User,
children: [
{
// 当 /user/:id/profile 匹配成功,
// UserProfile 会被渲染在 User 的 <router-view> 中
path: 'profile',
component: UserProfile
},
{
// 当 /user/:id/posts 匹配成功
// UserPosts 会被渲染在 User 的 <router-view> 中
path: 'posts',
component: UserPosts
},
// 当 /user/:id 匹配成功,
// UserHome 会被渲染在 User 的 <router-view> 中
{
path: '',
component: UserHome
},
// ...其他子路由
]
}
]
})OK ! Il s’agit d’un routage grossièrement imbriqué ! Parmi eux, le premier morceau de code place <router-view> dans le fichier. Il s'agit de la sortie de niveau supérieur, qui restitue les composants correspondant à la route avancée.
À partir de la configuration du routage, nous pouvons voir : Lorsque le chemin est /user/Xiaoming ou /user/小红, l'utilisateur sera rendu dans la page, et ce rendu est la route de niveau supérieur. (:id est Xiao Ming et Xiao Hong,). Ensuite, il y a une route imbriquée dans cette page. Bien sûr, si l'url est /user/Xiao Ming, alors cette route secondaire n'affichera rien. Si nous le voulons, même s'il s'agit simplement de /user/Xiao Ming, nous devons le rendre. quelque chose, alors nous pouvons définir l'itinéraire correspondant au chemin : "", afin que même /user/Xiao Ming puisse en afficher plus.
Si nous voulons voir la page d'accueil personnelle de Xiao Ming, c'est /user/Xiao Ming/profile Ensuite, le composant UserProfile sera rendu dans cette route secondaire.
Si nous voulons lire les articles publiés par Xiao Ming, c'est /user/Xiao Ming/posts Ensuite, le composant UserPost sera restitué dans cette route secondaire, qui est également la route secondaire.
En fait, il n’y a qu’un nombre limité de concepts, n’est-ce pas très simple !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez faire attention au site Web php chinois Autres articles liés !
Lecture recommandée :
Comment utiliser vue pour enregistrer des composants
Un résumé de la façon d'utiliser les attributs data-* dans H5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comprendre les scénarios d'application courants de redirection de pages Web et comprendre le code d'état HTTP 301
Feb 18, 2024 pm 08:41 PM
Comprendre les scénarios d'application courants de redirection de pages Web et comprendre le code d'état HTTP 301
Feb 18, 2024 pm 08:41 PM
Comprendre la signification du code d'état HTTP 301 : scénarios d'application courants de redirection de pages Web Avec le développement rapide d'Internet, les exigences des utilisateurs en matière d'interaction avec les pages Web sont de plus en plus élevées. Dans le domaine de la conception Web, la redirection de pages Web est une technologie courante et importante, mise en œuvre via le code d'état HTTP 301. Cet article explorera la signification du code d'état HTTP 301 et les scénarios d'application courants dans la redirection de pages Web. Le code d'état HTTP 301 fait référence à une redirection permanente (PermanentRedirect). Lorsque le serveur reçoit le message du client
 Java Apache Camel : Construire une architecture orientée services flexible et efficace
Feb 19, 2024 pm 04:12 PM
Java Apache Camel : Construire une architecture orientée services flexible et efficace
Feb 19, 2024 pm 04:12 PM
Apache Camel est un framework d'intégration basé sur Enterprise Service Bus (ESB) qui peut facilement intégrer des applications, des services et des sources de données disparates pour automatiser des processus métier complexes. ApacheCamel utilise une configuration basée sur les routes pour définir et gérer facilement les processus d'intégration. Les principales fonctionnalités d'ApacheCamel incluent : Flexibilité : ApacheCamel peut être facilement intégré à une variété d'applications, de services et de sources de données. Il prend en charge plusieurs protocoles, notamment HTTP, JMS, SOAP, FTP, etc. Efficacité : ApacheCamel est très efficace, il peut gérer un grand nombre de messages. Il utilise un mécanisme de messagerie asynchrone, qui améliore les performances. Extensible
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Exemple de démonstration de redirection de nom de domaine PHP et affichage des effets
Mar 28, 2024 am 08:21 AM
Exemple de démonstration de redirection de nom de domaine PHP et affichage des effets
Mar 28, 2024 am 08:21 AM
La redirection de nom de domaine PHP est l'une des technologies couramment utilisées dans le développement de sites Web. Grâce à la redirection de nom de domaine, les utilisateurs peuvent automatiquement accéder à une autre URL lorsqu'ils visitent une URL, obtenant ainsi une orientation sur le trafic du site Web, la promotion de la marque et à d'autres fins. Ce qui suit utilisera un exemple spécifique pour démontrer la méthode d'implémentation de la redirection de nom de domaine PHP et montrer l'effet. Créez un simple fichier PHP nommé redirect.php avec le code suivant :
 Interprétation du code d'état HTTP 302 : une plongée approfondie dans les redirections et les sauts temporaires
Dec 26, 2023 am 08:09 AM
Interprétation du code d'état HTTP 302 : une plongée approfondie dans les redirections et les sauts temporaires
Dec 26, 2023 am 08:09 AM
Le code d'état HTTP est une sorte d'information d'état renvoyée par le serveur Web au navigateur. Il est exprimé sous la forme de trois chiffres. Parmi eux, le code d'état 302 représente la redirection, également appelée saut temporaire. Cet article analysera en profondeur le code d'état HTTP 302 et discutera de ses principes et applications. 1. Présentation La redirection est un concept important dans le protocole HTTP. Lorsque le navigateur envoie une requête au serveur, le serveur peut renvoyer un code d'état de redirection pour informer le navigateur que la requête en cours doit être redirigée, c'est-à-dire que l'adresse de ressource demandée est transférée vers un autre emplacement.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





