Analyse du chargement asynchrone Ajax
Cet article présente principalement en détail le chargement asynchrone Ajax, ce qu'est le chargement asynchrone Ajax et comment implémenter le chargement asynchrone Ajax. Les amis intéressés peuvent se référer à
AJAX (JavaScript et XML asynchrones, JavaScript et XML asynchrones). . Il ne s'agit pas d'un nouveau langage de programmation, mais d'une nouvelle façon d'utiliser les standards existants, l'art d'échanger des données avec le serveur et de mettre à jour des parties d'une page Web sans recharger la page entière.
Alors, entrons ensemble dans le monde d’AJax.
Syntaxe de base
Avant d'apprendre Ajax, nous devons clarifier nos besoins, qui sont d'interagir avec le serveur de manière asynchrone et de mettre à jour la page sans actualiser les informations de la page. Utiliser Ajax est en fait très simple, il suffit de suivre certaines étapes.
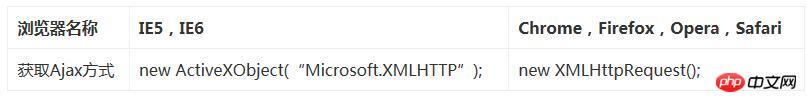
•Créez un objet Ajax (le natif doit déterminer le type de navigateur actuel)
•Définissez la fonction de rappel (une fonction déclenchée après avoir terminé l'interaction avec le serveur)
•Ouvrez la demande et envoyez-la. (L'écriture du code est légèrement différente selon la méthode de requête)
•Le client obtient des données de feedback et met à jour la page
Obtention de l'objet Ajax
est différent La prise en charge d'Ajax par les navigateurs est incohérente, nous devons donc la traiter différemment.

Définir la fonction de rappel
Le but de la définition de la fonction de rappel est d'obtenir la fonction de rappel une fois Ajax terminé l'interaction avec le serveur. Les informations sur les données sont ajoutées à la page.
Habituellement, nous spécifions la fonction onreadystatechange comme gestionnaire de rappel.
En ce qui concerne l'interaction entre Ajax et le serveur, il existe les informations d'état suivantes pour notre référence pendant le processus de codage.
.readystate
Il existe plusieurs valeurs couramment utiliséespour l'état de chargement :
•0 : La requête n'est pas initialisé
• 1 : La connexion au serveur a été établie
•2 : La demande a été reçue
•3 : La demande est en cours de traitement
•4 : La demande a été complétée et la réponse est prêt
.status
Les informations d'état des résultats de chargement sont :
•200 : "OK"
•404 : "Cette page n'a pas été trouvée"
Activer l'interaction
Quand on parle d'interaction, ce qui vient à l'esprit, ce sont les deux parties. C'est l'interaction entre notre client ajax et notre serveur. Il faut donc demander clairement la localisation des données sur le serveur
open(method,url,async)
L'utilisation de l'url sera différente selon la méthode, qui nous devons dégager. Quant au paramètre asynchrone, d'une manière générale, false peut être utilisé pour les requêtes avec une petite quantité de données, mais il est recommandé d'utiliser true pour le chargement asynchrone afin d'éviter une pression excessive sur le serveur.
•Méthode GET
Cette méthode est très simple, il suffit de préciser l'emplacement de l'url sur le serveur. Il est très important de comprendre la partie rouge ici. Nous devons spécifier l'URL comme emplacement de la requête sur le serveur, généralement en utilisant un chemin absolu.
// 对Servlet来说指定其注解上的位置即可
xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.send(); •Méthode POST
Lors de l'utilisation de la méthode POST, nous avons besoin d'un traitement supplémentaire. Par exemple :
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
// 在send方法中指定要传输的参数信息即可
xmlhttp.send("fname=Bill&lname=Gates");Page de mise à jour du client
Pour Ajax, c'est comme son nom l'indique. Les données sont transmises sous forme XML. Mais pour l’instant, ce n’est plus la seule forme. Alors, comment mettre à jour les données obtenues sur la page Web ? Il existe deux manières suivantes.
•Si la réponse du serveur n'est pas XML, utilisez l'attribut ResponseText.
document.getElementById("myp").innerHTML=xmlhttp.responseText;
• Si la réponse du serveur est XML et doit être analysée en tant qu'objet XML, utilisez l'attribut ResponseXML :
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br />";
}
document.getElementById("myp").innerHTML=txt;Exemple d'expérience
Après avoir compris cette syntaxe de base, nous pouvons simplement l'utiliser dans le développement réel d'application. Afin de mieux mener à bien cette expérience, j'ai d'abord réalisé un simple JavaWeb pour gérer nos requêtes Ajax.
Utiliser la méthode Servlet
AjaxServlet.java
package one;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class AjaxServlet
*/
@WebServlet("/AjaxServlet")
public class AjaxServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public AjaxServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
String userinput = request.getParameter("userinput");
System.out.println("客户端连接!");
System.out.println("请求信息为:" + userinput);
PrintWriter out = response.getWriter();
if(userinput.equals("") || userinput.length()<6) {
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
response.setHeader("Content-Type", "text/html;charset=utf-8");
out.write("<h3>the length of input string must be more than 6!</h3>");
}else{
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
response.setHeader("Content-Type", "text/html;charset=utf-8");
out.println("<h3>Correct!</h3>");
}
out.close();
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>Test</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>AjaxServlet</servlet-name> <servlet-class>one.AjaxServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>AjaxServlet</servlet-name> <url-pattern>/servlet/AjaxServlet</url-pattern> </servlet-mapping> </web-app>
ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax测试</title>
</head>
<body>
<p>
<h2>AJAX Test</h2>
<input type="text" name="userinput" placeholder="用户输入,Ajax方式获得数据" onblur="getResult(this)">
<br>
<span id="ajax_result"></span>
<script>
getResult = function(str){
var httpxml;
if(0 == str.value.length) {
document.getElementById("ajax_result").innerHTML = "Nothing";
}
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function(){
if(4 == xmlhttp.readyState && 200 == xmlhttp.status) {
document.getElementById("ajax_result").innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.send();
}
</script>
</p>
</body>
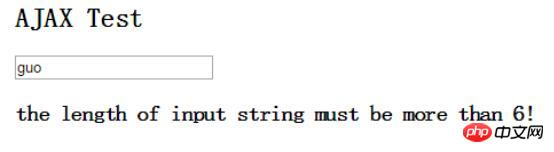
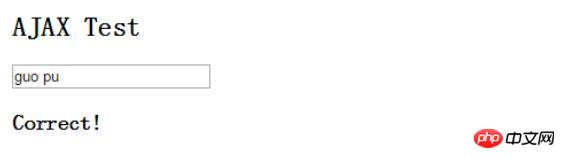
</html>Expérience Résultat
•Lorsque la longueur est inférieure à 6 :

•Lorsque la longueur est supérieure ou égale à 6 :

Utiliser la méthode JSP
receiveParams.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
//接收参数
String userinput = request.getParameter("userinput");
//控制台输出表单数据看看
System.out.println("userinput =" + userinput);
//检查code的合法性
if (userinput == null || userinput.trim().length() == 0) {
out.println("code can't be null or empty");
} else if (userinput != null && userinput.equals("admin")) {
out.println("code can't be admin");
} else {
out.println("OK");
}
%>ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax测试</title>
</head>
<body>
<p>
<h2>AJAX Test</h2>
<input type="text" name="userinput" placeholder="用户输入,Ajax方式获得数据" onblur="getResult(this)">
<br>
<span id="ajax_result"></span>
<script>
getResult = function(str){
var httpxml;
if(0 == str.value.length) {
document.getElementById("ajax_result").innerHTML = "Nothing";
}
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function(){
if(4 == xmlhttp.readyState && 200 == xmlhttp.status) {
document.getElementById("ajax_result").innerHTML = xmlhttp.responseText;
}
}
//xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.open("GET","receiveParams.jsp?userinput="+str.value,true);
xmlhttp.send();
}
</script>
</p>
</body>
</html>效果一致。
JQuery 中的Ajax
前面介绍的是原生的Ajax实现方式,我们需要做的工作还是很多的,而JQuery帮助我们完成了平台无关性的工作,我们只需要专注于业务逻辑的开发即可。直接用jquery的.post或者.get或者.ajax方法,更方便更简单,js代码如下:
•.POST方式
$.post("./newProject",{newProjectName:project_name},
function(data,status){
//alert("data:" + data + "status:" + status);
if(status == "success"){
var nodes = data.getElementsByTagName("project");
//alert(nodes[0].getAttribute("name"));
for(var i = 0;i < nodes.length;i ++){
$("#project_items").append("<option value=\"" + (i+1) + "\">" + nodes[i].getAttribute("name") + "</option>");
}
}
}) •.ajax方式
$(function(){
//按钮单击时执行
$("#testAjax").click(function(){
//Ajax调用处理
$.ajax({
type: "POST",
url: "test.php",
data: "name=garfield&age=18",
success: function(data){
$("#myp").html('<h2>'+data+'</h2>');
}
});
});
}); •.get方式
$(document).ready(function(){
$("#bt").click(function(){
$.get("mytest/demo/antzone.txt",function(data,status){
alert("Data:"+data+"\nStatus:"+status);
})
})
})上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
js+ajax处理java后台返回的json对象循环创建到表格的方法
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée de l'erreur Oracle 3114 : comment la résoudre rapidement
Mar 08, 2024 pm 02:42 PM
Explication détaillée de l'erreur Oracle 3114 : comment la résoudre rapidement
Mar 08, 2024 pm 02:42 PM
Explication détaillée de l'erreur Oracle 3114 : Comment la résoudre rapidement, des exemples de code spécifiques sont nécessaires Lors du développement et de la gestion de la base de données Oracle, nous rencontrons souvent diverses erreurs, parmi lesquelles l'erreur 3114 est un problème relativement courant. L'erreur 3114 indique généralement un problème avec la connexion à la base de données, qui peut être provoqué par une défaillance du réseau, un arrêt du service de base de données ou des paramètres de chaîne de connexion incorrects. Cet article expliquera en détail la cause de l'erreur 3114 et comment résoudre rapidement ce problème, et joindra le code spécifique.
 Analyse de la signification et de l'utilisation du point médian en PHP
Mar 27, 2024 pm 08:57 PM
Analyse de la signification et de l'utilisation du point médian en PHP
Mar 27, 2024 pm 08:57 PM
[Analyse de la signification et de l'utilisation du point médian PHP] En PHP, le point médian (.) est un opérateur couramment utilisé, utilisé pour connecter deux chaînes ou propriétés ou méthodes d'objets. Dans cet article, nous approfondirons la signification et l’utilisation des points médians en PHP, en les illustrant avec des exemples de code concrets. 1. Opérateur de point médian de chaîne de connexion L’utilisation la plus courante en PHP consiste à connecter deux chaînes. En plaçant . entre deux chaînes, vous pouvez les assembler pour former une nouvelle chaîne. $string1=&qu
 Parsing Wormhole NTT : un framework ouvert pour n'importe quel jeton
Mar 05, 2024 pm 12:46 PM
Parsing Wormhole NTT : un framework ouvert pour n'importe quel jeton
Mar 05, 2024 pm 12:46 PM
Wormhole est un leader en matière d'interopérabilité blockchain, axé sur la création de systèmes décentralisés résilients et évolutifs qui donnent la priorité à la propriété, au contrôle et à l'innovation sans autorisation. Le fondement de cette vision est un engagement envers l'expertise technique, les principes éthiques et l'alignement de la communauté pour redéfinir le paysage de l'interopérabilité avec simplicité, clarté et une large suite de solutions multi-chaînes. Avec l’essor des preuves sans connaissance, des solutions de mise à l’échelle et des normes de jetons riches en fonctionnalités, les blockchains deviennent plus puissantes et l’interopérabilité devient de plus en plus importante. Dans cet environnement d’applications innovant, de nouveaux systèmes de gouvernance et des capacités pratiques offrent des opportunités sans précédent aux actifs du réseau. Les créateurs de protocoles se demandent désormais comment opérer dans ce nouveau marché multi-chaînes.
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Analyse des nouvelles fonctionnalités de Win11 : Comment ignorer la connexion au compte Microsoft
Mar 27, 2024 pm 05:24 PM
Analyse des nouvelles fonctionnalités de Win11 : Comment ignorer la connexion au compte Microsoft
Mar 27, 2024 pm 05:24 PM
Analyse des nouvelles fonctionnalités de Win11 : Comment ignorer la connexion à un compte Microsoft Avec la sortie de Windows 11, de nombreux utilisateurs ont constaté qu'il apportait plus de commodité et de nouvelles fonctionnalités. Cependant, certains utilisateurs n'aiment pas que leur système soit lié à un compte Microsoft et souhaitent ignorer cette étape. Cet article présentera quelques méthodes pour aider les utilisateurs à ne pas se connecter à un compte Microsoft dans Windows 11 afin d'obtenir une expérience plus privée et autonome. Tout d’abord, comprenons pourquoi certains utilisateurs hésitent à se connecter à leur compte Microsoft. D'une part, certains utilisateurs craignent
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Guide avancé de Python asyncio : du débutant à l'expert
Mar 04, 2024 am 09:43 AM
Guide avancé de Python asyncio : du débutant à l'expert
Mar 04, 2024 am 09:43 AM
Programmation simultanée et asynchrone La programmation simultanée traite de plusieurs tâches s'exécutant simultanément, la programmation asynchrone est un type de programmation simultanée dans laquelle les tâches ne bloquent pas les threads. asyncio est une bibliothèque de programmation asynchrone en python, qui permet aux programmes d'effectuer des opérations d'E/S sans bloquer le thread principal. Boucle d'événements Le cœur d'asyncio est la boucle d'événements, qui surveille les événements d'E/S et planifie les tâches correspondantes. Lorsqu'une coroutine est prête, la boucle d'événements l'exécute jusqu'à ce qu'elle attende les opérations d'E/S. Il met ensuite la coroutine en pause et continue d'exécuter d'autres coroutines. Coroutines Les coroutines sont des fonctions qui peuvent suspendre et reprendre l'exécution. Le mot-clé asyncdef est utilisé pour créer des coroutines. La coroutine utilise le mot-clé wait pour attendre la fin de l'opération d'E/S. Les bases suivantes d'asyncio
 Apache2 ne peut pas analyser correctement les fichiers PHP
Mar 08, 2024 am 11:09 AM
Apache2 ne peut pas analyser correctement les fichiers PHP
Mar 08, 2024 am 11:09 AM
En raison de contraintes d'espace, voici un bref article : Apache2 est un logiciel de serveur Web couramment utilisé et PHP est un langage de script côté serveur largement utilisé. Lors du processus de création d'un site Web, vous rencontrez parfois le problème qu'Apache2 ne peut pas analyser correctement le fichier PHP, ce qui entraîne l'échec de l'exécution du code PHP. Ce problème est généralement dû au fait qu'Apache2 ne configure pas correctement le module PHP ou que le module PHP est incompatible avec la version d'Apache2. Il existe généralement deux manières de résoudre ce problème :






