
Cette fois, je vais vous montrer comment utiliser node pour implémenter la fonction crawler, et quelles sont les précautions pour utiliser node pour implémenter la fonction crawler. Ce qui suit est un cas pratique, jetons un coup d'œil. .
Node est un langage côté serveur, il peut donc explorer le site Web comme Python. Ensuite, nous utiliserons node pour explorer le parc de blogs et obtenir toutes les informations du chapitre.
Étape 1 : Créez le fichier d'analyse puis npm init.
Étape 2 : Créez le fichier crawl.js. Un code simple pour explorer la page entière est le suivant :
var http = require("http");
var url = "http://www.cnblogs.com";
http.get(url, function (res) {
var html = "";
res.on("data", function (data) {
html += data;
});
res.on("end", function () {
console.log(html);
});
}).on("error", function () {
console.log("获取课程结果错误!");
});Introduisez le module http, puis Utiliser la requête get de l'objet http, c'est-à-dire qu'une fois exécuté, cela équivaut à ce que le serveur de nœud envoie une requête get pour demander cette page, puis la renvoie via res, où l'événement de données de liaison est utilisé pour recevoir en continu données, et finalement nous sommes en arrière-plan à la fin de l'impression.
Ceci n'est qu'une partie de la page entière. Nous pouvons inspecter les éléments de cette page et constater qu'ils sont effectivement les mêmes
Il nous suffit d'explorer le titre du chapitre et les informations de chaque section.
Étape 3 : Présentez le module cheerio, comme suit : (Installez-le simplement dans gitbash, cmd a toujours des problèmes)
cnpm install cheerio --save-dev
Introduction de ce module, il est juste pour nous permettre de faire fonctionner dom plus facilement, tout comme jQuery.
Étape 4 : Faites fonctionner le dom et obtenez des informations utiles.
var http = require("http");
var cheerio = require("cheerio");
var url = "http://www.cnblogs.com";
function filterData(html) {
var $ = cheerio.load(html);
var items = $(".post_item");
var result = [];
items.each(function (item) {
var tit = $(this).find(".titlelnk").text();
var aut = $(this).find(".lightblue").text();
var one = {
title: tit,
author: aut
};
result.push(one);
});
return result;
}
function printInfos(allInfos) {
allInfos.forEach(function (item) {
console.log("文章题目 " + item["title"] + '\n' + "文章作者 " + item["author"] + '\n'+ '\n');
});
}
http.get(url, function (res) {
var html = "";
res.on("data", function (data) {
html += data;
});
res.on("end", function (data) {
var allInfos = filterData(html);
printInfos(allInfos);
});
}).on("error", function () {
console.log("爬取博客园首页失败")
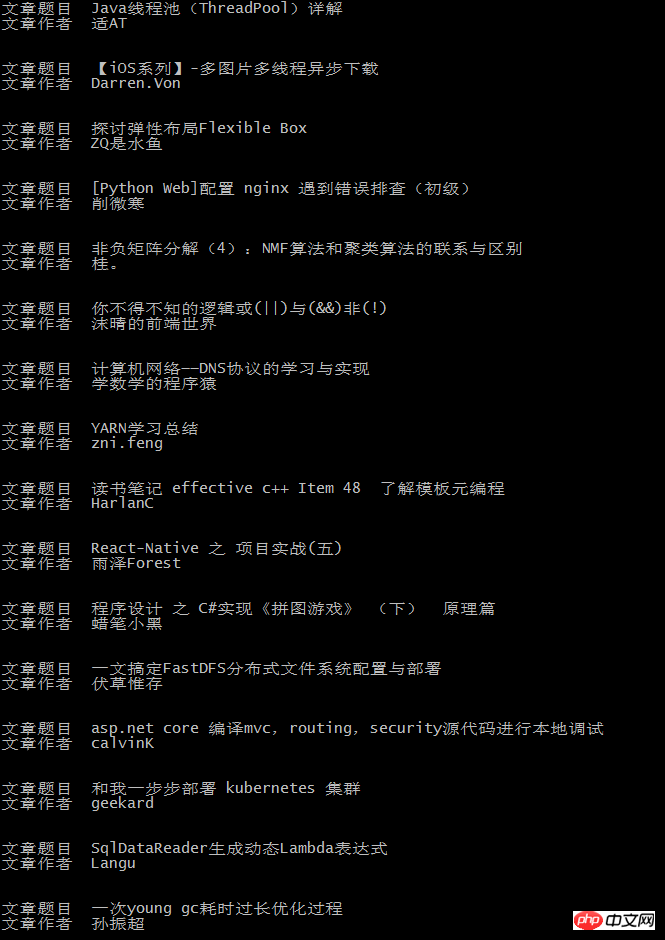
});Autrement dit, le processus ci-dessus explore le titre et l'auteur du blog.
Le résultat final en arrière-plan est le suivant :

Ceci est cohérent avec le contenu de la page d'accueil du blog :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser les propriétés calculées et les écouteurs de Vue.js
attributs data-* dans le résumé H5 des méthodes d'utilisation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Nodejs implémente le robot d'exploration
Nodejs implémente le robot d'exploration
 Quelles sont les principales différences entre Linux et Windows
Quelles sont les principales différences entre Linux et Windows
 Tutoriel CakePHP
Tutoriel CakePHP
 Tableau de mots réparti sur plusieurs pages
Tableau de mots réparti sur plusieurs pages
 Comment récupérer des fichiers complètement supprimés sur un ordinateur
Comment récupérer des fichiers complètement supprimés sur un ordinateur
 Comment résoudre javascriptvoid(o)
Comment résoudre javascriptvoid(o)
 conversion de fichier flac
conversion de fichier flac
 tutoriel vba
tutoriel vba