Module d'enregistrement des utilisateurs ajax très pratique
Cet article présente principalement en détail le module d'enregistrement des utilisateurs ajax très pratique, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
L'utilisation de la technologie ajax dans la conception de sites Web est déjà très courante, surtout. dans les sites Web interactifs, la technologie ajax est encore plus indispensable. La technologie Ajax peut être vue dans presque toutes les applications de sites Web interactifs, les grands sites Web tels que l'inscription des membres, les petits sites Web tels que la technologie de pagination sans actualisation, offrent aux visiteurs du site Web une meilleure expérience utilisateur sur les sites Web locaux. conception, s'il y a une erreur lors de la navigation dans une certaine partie, il n'est pas nécessaire d'actualiser la page Web entière. La partie la plus largement utilisée est la vérification sans actualisation de l'enregistrement des membres, etc., pas d'actualisation de la pagination, affichage plus sans actualisation. , demandez si le contenu de la base de données existe sans actualisation, etc.

Ce qui suit est le module d'enregistrement des utilisateurs ajax. Ce module d'enregistrement ajax est très pratique. Il vous suffit de le développer en fonction de vos propres besoins. un fichier de données de requête, modifiez simplement le contenu de la requête par le vôtre. Il devrait être facile à comprendre. Vous pouvez le télécharger et le vérifier si nécessaire.
check.php
<?php
header("Content-Type:text/html;charset=gb2312");
@mysql_connect('localhost','root','ebaeba') or die("数据库服务器连接失败");
@mysql_select_db("test") or die("数据库不存在或不可用");
$uname = $_GET['userName'];
//下面进行数据库查询 查找是不是有这一个用户
//如果没有查找到这个用户名
$sql="select * from t1 where name='".$uname."'";
$query=mysql_query($sql);
$row=mysql_fetch_object($query);
if(strlen($uname)<6||strlen($uname)>20)
{
$msg="用户名必须是6至20个字符.";
}
else
{
if($row==false)
{
$msg="该用户名有效,可以使用!";
}
else
{
$msg="对不起,此用户名已经存在,请更换用户名注册!";
}
}
echo $msg ;
?>reg.php
<%@page language="java" contentType="text/html;charset=gb2312"%>
<! DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"
"http://www.w3.org/TR/REC-html140/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>AJAX用户注册演示程序</title>
<script language="javascript" type="text/javascript">
<!--
//创建函数
function createXMLHTTP()
{
var request;
var browser = navigator.appName;
//使用IE,则使用XMLHttp对象
if(browser == "Microsoft Internet Explorer")
{
var arrVersions = ["Microsoft.XMLHttp", "MSXML2.XMLHttp.4.0",
"MSXML2.XMLHttp.3.0", "MSXML2.XMLHttp","MSXML2.XMLHttp.5.0"];
for (var i=0; i < arrVersions.length; i++)
{
try
{
//从中找到一个支持的版本并建立XMLHttp对象
request = new ActiveXObject(arrVersions[i]);
return request;
}
catch (exception)
{
//忽略,继续
}
}
}
else
{
//否则返回一个XMLHttpRequest对象
request = new XMLHttpRequest();
if(request.overrideMimeType)
{
request.overrideMimeType('text/xml');
}
return request;
}
}
//全局XMLHTTP对象实例变量
var http = createXMLHTTP();
//发送请求
function chkUser()
{
var url = "check.php"; //请求"CheckUserName" ServLet
var name = document.getElementById("userName").value;
url += ("?userName="+escape(name)+"&oprate=chkUser");
http.open("GET",url,true);
http.onreadystatechange = ProcessHttpResponse;
http.send(null);
return ;
}
//处理响应
function ProcessHttpResponse()
{
if(http.readyState == 4)
{
if(http.status == 200)
{
var xmlDocument = http.responseXML;
if(http.responseText!="该用户名有效,可以使用!")
{
//返回的信息动态显示
document.getElementById("showStr").style.display = "";
document.getElementById("userName").style.background= "#FF0000";
document.getElementById("showStr").innerText = http.responseText;
}
else
{
document.getElementById("userName").style.background= "#FFFFFF";
document.getElementById("showStr").style.display = "";
document.getElementById("showStr").innerText = http.responseText;
}
}
else
{
alert("你所请求的页面发生异常,可能会影响你浏览该页的信息!");
alert(http.status);
}
}
}
//检验输入密码
function chkpassword()
{
var m=document.form1;
if(m.password.value.length>20 || m.password.value.length<6 )
{
document.getElementById("passwordStr").style.display = "";
document.getElementById("password").style.background= "#FF0000";
document.getElementById("passwordStr").innerText = "对不起,密码必须为英文字母、数字或下划线,长度为6~20!";
}
else
{
document.getElementById("password").style.background= "#FFFFFF";
document.getElementById("passwordStr").style.display = "none";
}
}
//验证两次密码是否一致
function chkconfirmPassword()
{
var m=document.form1;
if (m.password.value != m.confirmPassword.value)
{
document.getElementById("confirmPasswordStr").style.display = "";
document.getElementById("confirmPassword").style.background= "#FF0000";
document.getElementById("confirmPasswordStr").innerText = "对不起,密码与重复密码不一致!";
}
else
{
document.getElementById("confirmPassword").style.background= "#FFFFFF";
document.getElementById("confirmPasswordStr").style.display = "none";
}
}
//验证Email是否有效
function chkEmail()
{
var m=document.form1;
var email = m.email.value;
//正则表达式
var regex = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/;
var flag = regex.test(email);
if(!flag)
{
document.getElementById("emailStr").style.display = "";
document.getElementById("email").style.background= "#FF0000";
document.getElementById("emailStr").innerText = "对不起,邮箱地址无效!";
}
else
{
document.getElementById("email").style.background= "#FFFFFF";
document.getElementById("emailStr").style.display = "none";
}
}
//提交检查函数
function SubmitCheck()
{
var m=document.form1;
if(m.userName.value.length==0)
{
alert("对不起,用户名必须为英文字母、数字或下划线,长度为5~20。");
m.userName.focus();
return false;
}
if(m.password.value.length==0)
{
alert("对不起,密码必须为英文字母、数字或下划线,长度为5~20。");
m.password.focus();
return false;
}
if (m.password.value != m.confirmPassword.value)
{
alert("对不起,密码与重复密码不一致!");
m.confirmPassword.focus();
return false;
}
if(m.email.value.length==0)
{
alert("对不起,邮箱地址不能为空!!");
m.email.focus();
return false;
}
m.submit();
}
//-->
</script>
<body >
<form name="form1" method="post" action="register.php">
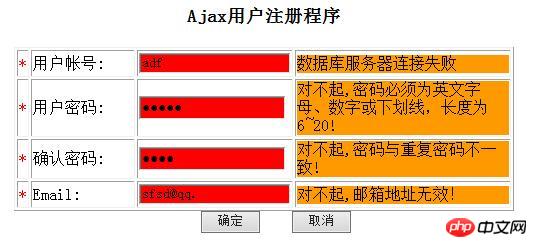
<h3 align="center">Ajax用户注册程序</h3>
<table align="center" width="500" border="1" >
<tr>
<td><font color="red">*</font></td>
<td width="100">用户帐号:</td>
<td><input type="text" name="userName" maxlength="20" style="background=#FFFFFF" onBlur="chkUser()"></td>
<td><p id="showStr" style="background-color:#FF9900;display:none"></p></td>
</tr>
<tr>
<td><font color="red">*</font></td>
<td>用户密码:</td>
<td align="left"><input type="password" name="password" maxlength="22" style="background=#FFFFFF" onBlur="chkpassword()"/> </td>
<td><p id="passwordStr" style="background-color:#FF9900;display:none"></p></td>
</tr>
<tr>
<td><font color="red">*</font></td>
<td>确认密码:</td>
<td><input type="password" name="confirmPassword" maxlength="20" style="background=#FFFFFF" onBlur="chkconfirmPassword()"/></td>
<td><p id="confirmPasswordStr" style="background-color:#FF9900;display:none"></p></td>
</tr>
<tr>
<td><font color="red">*</font></td>
<td>Email:</td>
<td><input type="text" name="email" maxlength="100" style="background=#FFFFFF" onBlur="chkEmail()"></td>
<td><p id="emailStr" style="background-color:#FF9900;display:none"></p></td>
</tr>
</table>
<p align="center">
<input type="button" name="ok" value=" 确定 " onClick="SubmitCheck()">
<input type="reset" name="reset" value=" 取消 ">
</form>
</p>
</body>
</html>Ce qui précède est ce que j'ai compilé pour vous , j'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Une brève discussion sur la technologie de requête ajax
Configuration de la boîte de chargement globale Ajax (effet de chargement)
Effet de chargement de chrysanthème de chargement Ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Pourquoi ne puis-je pas m'inscrire à l'échange Bitget Wallet ?
Sep 06, 2024 pm 03:34 PM
Pourquoi ne puis-je pas m'inscrire à l'échange Bitget Wallet ?
Sep 06, 2024 pm 03:34 PM
Il existe diverses raisons pour lesquelles il est impossible de s'inscrire à l'échange BitgetWallet, notamment les restrictions de compte, les régions non prises en charge, les problèmes de réseau, la maintenance du système et les pannes techniques. Pour vous inscrire à l'échange BitgetWallet, veuillez visiter le site officiel, remplir les informations, accepter les conditions, terminer l'inscription et vérifier votre identité.
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Pourquoi Douyin a-t-il deux comptes ? Comment installer deux TikToks sur un téléphone mobile ?
May 06, 2024 pm 09:28 PM
Pourquoi Douyin a-t-il deux comptes ? Comment installer deux TikToks sur un téléphone mobile ?
May 06, 2024 pm 09:28 PM
À l’ère du numérique, les réseaux sociaux font désormais partie intégrante de la vie des gens. Douyin, en tant que l'une des plateformes de vidéos courtes les plus populaires en Chine, a attiré un grand nombre d'utilisateurs. Certains utilisateurs ont même enregistré deux comptes. Alors, pourquoi Douyin a-t-il deux comptes ? Cet article répondra pour vous à cette question et vous expliquera comment installer deux comptes Douyin sur votre téléphone. 1. Pourquoi Douyin a-t-il deux comptes ? Différenciation fonctionnelle : certains utilisateurs différencient les comptes en fonction du type de contenu ou de la fonction. Par exemple, un compte est utilisé pour partager la vie quotidienne et un autre compte est utilisé pour démontrer des compétences professionnelles. 2. Protection de la vie privée : certains utilisateurs espèrent protéger leur vie privée via deux comptes, séparer leur vie privée de leur travail et éviter les fuites d'informations. 3. Besoins d'interaction : certains utilisateurs peuvent en enregistrer deux en raison de besoins d'interaction.
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.
 PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
Afin d'améliorer la sécurité Ajax, il existe plusieurs méthodes : Protection CSRF : générer un token et l'envoyer au client, l'ajouter côté serveur dans la demande de vérification. Protection XSS : utilisez htmlspecialchars() pour filtrer les entrées afin d'empêcher l'injection de scripts malveillants. En-tête Content-Security-Policy : limite le chargement de ressources malveillantes et spécifie les sources à partir desquelles les scripts et les feuilles de style peuvent être chargés. Valider les entrées côté serveur : validez les entrées reçues des requêtes Ajax pour empêcher les attaquants d'exploiter les vulnérabilités d'entrée. Utilisez des bibliothèques Ajax sécurisées : profitez des modules de protection CSRF automatiques fournis par des bibliothèques telles que jQuery.
 Entrance officielle du site officiel Deepseek et dernières activités promotionnelles
Feb 19, 2025 pm 05:15 PM
Entrance officielle du site officiel Deepseek et dernières activités promotionnelles
Feb 19, 2025 pm 05:15 PM
Le site officiel de Deepseek lance désormais plusieurs activités de réduction pour offrir aux utilisateurs une expérience d'achat. Les nouveaux utilisateurs s'inscrivent pour obtenir un coupon de 10 $ et profitez d'une remise à temps limitée de 15% pour l'ensemble de l'audience. Recommander des amis peut également gagner des récompenses, et vous pouvez accumuler des points pour le rachat de cadeaux lors du shopping. Les délais d'événements sont différents.
 Comment enregistrer un compte d'échange XT.COM en Chine continentale ?
Aug 16, 2024 pm 06:51 PM
Comment enregistrer un compte d'échange XT.COM en Chine continentale ?
Aug 16, 2024 pm 06:51 PM
Les utilisateurs du continent peuvent s'inscrire sur l'échange XT.COM en suivant les étapes suivantes : Visitez le site officiel de XT.COM. Cliquez sur le bouton "S'inscrire" dans le coin supérieur droit. Sélectionnez l'option « Inscription mobile ». Saisissez votre numéro de téléphone mobile continental, obtenez et saisissez le code de vérification. Définissez un mot de passe. Authentification complète. Inscription terminée.
 Plateforme de trading de sites Web officiels de la porte ouverte Sesame Sesame Entrée d'enregistrement d'échange de site Web Open Door
Feb 28, 2025 am 10:57 AM
Plateforme de trading de sites Web officiels de la porte ouverte Sesame Sesame Entrée d'enregistrement d'échange de site Web Open Door
Feb 28, 2025 am 10:57 AM
Gate.io Sesame Open est la principale plate-forme de trading d'actifs numériques au monde, y compris le trading de devises Fiat, le trading de devises, le trading à effet de levier, les contrats perpétuels, les jetons à effet de levier ETF, la gestion de la patrimoine, l'offre publique initiale de démarrage et d'autres sections, offrant aux utilisateurs la sécurité, la stabilité, l'ouverture et la transparence.




