Comment utiliser le contrôle Rating d'AjaxToolKit
Cet article présente principalement les informations pertinentes sur la façon d'utiliser le contrôle Rating d'AjaxToolKit. Les amis intéressés peuvent s'y référer
Le contrôle Rating d'AjaxToolKit est spécialement utilisé pour traiter les pages Web de la bibliothèque de contrôles Microsoft Ajax. . Le contrôle avec la fonction de notation (ou de vote) prend lui-même en charge la fonction de non-actualisation de la page Web. Lors de son utilisation, il n'est pas nécessaire de le placer dans le contrôle UpdatePanel. Il vous suffit de définir sa propriété AutoPostBack sur False. Ce contrôle est très simple à utiliser et vous pouvez également définir divers effets, rappels de fonctions personnalisés, etc. Ce qui suit est une capture d'écran lors de son utilisation

Parlons d'abord des fonctions des attributs communs :
ID : Inutile de dire que tout le monde sait que tous les contrôles auront un identifiant côté serveur.
BehaviorID : L'ID à utiliser lors de l'obtention de l'objet de contrôle via le client Ajax. Il est trouvé via la méthode $Find lors de la définition de la fonction de rappel.
MaxRating : La valeur maximale actuelle du contrôle. Cette valeur reflète directement le nombre d'icônes « étoiles » sur l'interface utilisateur.
CurrentRating : Valeur actuelle, qui est la valeur actuellement affichée par le contrôle. Cette valeur reflète directement le nombre d'icônes « étoiles » allumées sur l'interface utilisateur. Notez que la plage de cette valeur est comprise entre 0 et MaxRating (inclus).
runat : Le contrôle enregistré est un comportement côté serveur et cette valeur doit être définie.
StarCssClass : Le style de l'icône "étoile". Requis.
WaitingStarCssClass : Le style de l'icône "étoile" lorsque le contrôle est dans un état d'attente lors de l'interaction avec le serveur lors du traitement de la réponse du client. Requis.
FilledStarCssClass : Le style lorsque l'icône "étoile" est allumée. Requis.
EmptyStarCssClass : Le style lorsque l'icône "étoile" n'est pas allumée. Requis.
CssClass : Le style général du contrôle Rating. Précisez si besoin.
OnChanged : est utilisé pour gérer l'événement de réponse après que l'utilisateur a cliqué sur l'icône "étoile". Cet événement est géré côté serveur.
AutoPostBack : Définissez si le contrôle publie automatiquement. Normalement, définissez cette valeur sur False.
Lecture seule : L'état en lecture seule du contrôle. L'utilisateur ne peut pas cliquer sur la note en lecture seule. Vous pouvez définir un style distinct pour la lecture. -seulement Note.
Voyons comment l'utiliser.
Travail de préparation :
1. Assurez-vous que l'assembly AjaxControlToolkit.dll est correctement référencé dans le projet. Cet assembly est une version bêta de Visual Studio 2005. Vous devez vous rendre sur le site officiel de Microsoft pour télécharger le package d'installation. Visual Studio 2008 a été automatiquement installé avec l'IDE et peut être utilisé directement.
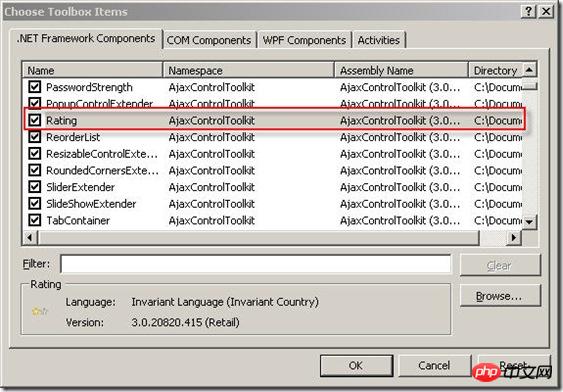
2. Dans Visual Studio2008, ce contrôle n'est pas automatiquement ajouté à la boîte à outils. Il doit être ajouté manuellement à la boîte à outils, puis glissé-déposé sur la page. Vous pouvez ouvrir le panneau flottant de la boîte à outils dans Visual Studio, sélectionner un onglet vide (tel que l'onglet Général), cliquer avec le bouton droit, sélectionner "Sélectionner..." et rechercher le contrôle correspondant dans l'assembly AjaxControlToolkit dans la boîte de dialogue contextuelle. , comme indiqué ci-dessous.

3. Notez que si vous ne trouvez pas le contrôle AjaxControlToolkit dans la boîte de dialogue ci-dessus, vous devez spécifier vous-même le chemin d'accès à l'assembly AjaxControlToolkit.dll. Si le lecteur ne trouve pas le fichier, voici un téléchargement pratique pour vous.
AjaxControlToolkit.dll
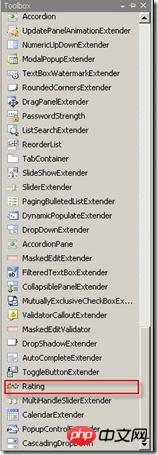
4. Après avoir ajouté le contrôle, vous pouvez utiliser le contrôle Rating dans la boîte à outils comme un contrôle ASP.NET standard.

Une fois les préparatifs terminés, créez une nouvelle page Web dans le projet et placez les contrôles sur la page. Notez que tous les contrôles Ajax nécessitent ScriptManager. Prise en charge du contrôle, qui est responsable de l'enregistrement des scripts nécessaires côté client. Ainsi, avant d'ajouter le contrôle Rating, assurez-vous qu'il y a un et un seul contrôle ScriptManager sur la page. Vous trouverez ci-dessous un exemple de code pour un fichier aspx.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="iFrameUpload.WebForm1" %>
<%@ Register Assembly="AjaxControlToolkit, Version=3.0.20820.0, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"
Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<p>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<ajaxToolkit:Rating ID="RatingRate" BehaviorID="RatingRate1" MaxRating="5" CurrentRating="3"
runat="server" StarCssClass="ratingStar" WaitingStarCssClass="waitingRatingStar"
FilledStarCssClass="filledRatingStar" EmptyStarCssClass="emptyRatingStar"
OnChanged="RatingRate_Changed" AutoPostBack="false">
</ajaxToolkit:Rating>
<script type="text/javascript">
Sys.Application.add_load(
function() {
$find("RatingRate1").add_EndClientCallback(
function(sender, e) {
var result = e.get_CallbackResult();
alert(result);
}
);
}
);
</script>
</p>
</form>
</body>
</html>Rating控件的相关属性和事件都已经添加了,这里说一下脚本的含义。通过Sys.Application.add_load方法在页面全部加载完成后给Rating控件注册一个回调方法,通过$find(“RatingRate1”).add_EndClientCallback方法进行注册,用于接收服务端传递回来的值。这些脚本都是标准的Ajax框架提供的,这里就不做太多解释了,读者可以去查阅微软的MSDN,上面有很详细的介绍。
接下来是cs文件的代码。
protected void RatingRate_Changed(object sender, AjaxControlToolkit.RatingEventArgs e)
{
System.Threading.Thread.Sleep(300);
//TODO: Save e.Value to database.
e.CallbackResult = "success";
}很简单,首先让线程停止300ms,这样我们可以有时间看到处于等待状态的Rating控件的样式。然后可以去处理数据保存(例如将Rating的当前值保存到数据库等),注意用户所选的值是通过e.Value属性得到的,该属性为字符串类型。然后通过e.CallbackResult属性传递一个回调值到客户端,客户端得到该值后进行相应的处理。
下面顺便给出css样式和示例图片下载,读者可以自己去尝试一下!注意Rating的当前值是不能被用户点击的,如初始化时Rating的CurrentRating值为3,则用户点击第三个“星形”图标则不会触发点击事件,另外就是Rating可以被用户反复点击,你可以在服务端进行处理,如当用户点击之后将控件设为只读状态等。
.ratingStar
{
font-size: 0pt;
width: 13px;
height: 12px;
margin: 0px;
padding: 0px;
cursor: pointer;
display: block;
background-repeat: no-repeat;
}
.waitingRatingStar /*normal mode empty style*/
{
background-image: url(Rating_default.gif);
}
.filledRatingStar /*normal mode filled style*/
{
background-image: url(Rating_normal.gif);
}
.emptyRatingStar /*readonly mode empty style*/
{
background-image: url(Rating_empty.gif);
}以下是运行时的效果:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser l'outil de réparation DirectX ? Utilisation détaillée de l'outil de réparation DirectX
Mar 15, 2024 am 08:31 AM
Comment utiliser l'outil de réparation DirectX ? Utilisation détaillée de l'outil de réparation DirectX
Mar 15, 2024 am 08:31 AM
L'outil de réparation DirectX est un outil système professionnel. Sa fonction principale est de détecter l'état DirectX du système actuel. Si une anomalie est détectée, elle peut être réparée directement. De nombreux utilisateurs ne savent peut-être pas comment utiliser l'outil de réparation DirectX. Jetons un coup d'œil au didacticiel détaillé ci-dessous. 1. Utilisez le logiciel de l'outil de réparation pour effectuer la détection des réparations. 2. S'il y a un problème anormal dans le composant C++ une fois la réparation terminée, cliquez sur le bouton Annuler, puis sur la barre de menu Outils. 3. Cliquez sur le bouton Options, sélectionnez l'extension, puis cliquez sur le bouton Démarrer l'extension. 4. Une fois l'extension terminée, détectez-la à nouveau et réparez-la. 5. Si le problème n'est toujours pas résolu une fois l'opération de l'outil de réparation terminée, vous pouvez essayer de désinstaller et de réinstaller le programme qui a signalé l'erreur.
 Introduction au code d'état HTTP 525 : explorez sa définition et son application
Feb 18, 2024 pm 10:12 PM
Introduction au code d'état HTTP 525 : explorez sa définition et son application
Feb 18, 2024 pm 10:12 PM
Introduction au code d'état HTTP 525 : Comprendre sa définition et son utilisation Le code d'état HTTP (HypertextTransferProtocol) 525 signifie que le serveur a une erreur lors du processus de prise de contact SSL, entraînant l'incapacité d'établir une connexion sécurisée. Le serveur renvoie ce code d'état lorsqu'une erreur se produit lors de la négociation TLS (Transport Layer Security). Ce code d'état appartient à la catégorie des erreurs de serveur et indique généralement un problème de configuration ou d'installation du serveur. Lorsque le client tente de se connecter au serveur via HTTPS, le serveur n'a aucun
 Comment utiliser Baidu Netdisk-Comment utiliser Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Comment utiliser Baidu Netdisk-Comment utiliser Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
De nombreux amis ne savent toujours pas comment utiliser Baidu Netdisk, c'est pourquoi l'éditeur vous expliquera ci-dessous comment utiliser Baidu Netdisk. Si vous en avez besoin, dépêchez-vous et jetez un œil. Étape 1 : Connectez-vous directement après avoir installé Baidu Netdisk (comme indiqué sur l'image) ; Étape 2 : Sélectionnez ensuite « Mon partage » et « Liste de transfert » selon les invites de la page (comme indiqué sur l'image) ; Partage entre amis", vous pouvez partager des images et des fichiers directement avec des amis (comme indiqué sur l'image) ; Étape 4 : Sélectionnez ensuite "Partager", puis sélectionnez les fichiers de l'ordinateur ou les fichiers du disque réseau (comme indiqué sur l'image) ; Cinquième étape 1 : Ensuite, vous pouvez trouver des amis (comme indiqué sur l'image) ; Étape 6 : Vous pouvez également trouver les fonctions dont vous avez besoin dans la « Boîte au trésor des fonctions » (comme indiqué sur l'image). Ce qui précède est l’opinion de l’éditeur
 Apprenez à copier et coller rapidement
Feb 18, 2024 pm 03:25 PM
Apprenez à copier et coller rapidement
Feb 18, 2024 pm 03:25 PM
Comment utiliser les touches de raccourci copier-coller Le copier-coller est une opération que l'on rencontre souvent lors de l'utilisation quotidienne d'un ordinateur. Afin d'améliorer l'efficacité du travail, il est très important de maîtriser les touches de raccourci copier-coller. Cet article présentera certaines touches de raccourci copier-coller couramment utilisées pour aider les lecteurs à effectuer plus facilement les opérations de copier-coller. Touche de raccourci de copie : Ctrl+CCtrl+C est la touche de raccourci pour la copie. En maintenant la touche Ctrl enfoncée puis en appuyant sur la touche C, vous pouvez copier le texte, les fichiers, les images, etc. sélectionnés dans le presse-papiers. Pour utiliser cette touche de raccourci,
 Comment utiliser correctement l'invite de commande Win10 pour effectuer des opérations de réparation automatique
Dec 30, 2023 pm 03:17 PM
Comment utiliser correctement l'invite de commande Win10 pour effectuer des opérations de réparation automatique
Dec 30, 2023 pm 03:17 PM
Les ordinateurs sont plus susceptibles de mal fonctionner car ils sont utilisés plus longtemps. À cette époque, les amis doivent utiliser leurs propres méthodes pour les réparer. Alors, quelle est la manière la plus simple de le faire ? Aujourd'hui, je vais vous présenter un tutoriel sur la façon de réparer à l'aide de l'invite de commande. Comment utiliser l'invite de commande de réparation automatique Win10 : 1. Appuyez sur "Win+R" et entrez cmd pour ouvrir "l'invite de commande" 2. Entrez chkdsk pour afficher la commande de réparation 3. Si vous avez besoin d'afficher d'autres endroits, vous pouvez également ajouter d'autres partitions telles que "d" 4. Entrez la commande d'exécution chkdskd:/F 5. Si elle est occupée pendant le processus de modification, vous pouvez entrer Y pour continuer.
 Qu'est-ce que l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ?
Mar 18, 2024 am 11:07 AM
Qu'est-ce que l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ?
Mar 18, 2024 am 11:07 AM
L'outil d'activation KMS est un outil logiciel utilisé pour activer les produits Microsoft Windows et Office. KMS est l'abréviation de KeyManagementService, qui est un service de gestion de clés. L'outil d'activation KMS simule les fonctions du serveur KMS afin que l'ordinateur puisse se connecter au serveur KMS virtuel pour activer les produits Windows et Office. L'outil d'activation KMS est de petite taille et puissant en fonction. Il peut être activé en permanence en un seul clic. Il peut activer n'importe quelle version du système Windows et n'importe quelle version du logiciel Office sans être connecté à Internet. et outil d'activation Windows fréquemment mis à jour. Aujourd'hui, je vais le présenter. Permettez-moi de vous présenter le travail d'activation de kms.
 Comment fusionner des cellules à l'aide des touches de raccourci
Feb 26, 2024 am 10:27 AM
Comment fusionner des cellules à l'aide des touches de raccourci
Feb 26, 2024 am 10:27 AM
Comment utiliser les touches de raccourci pour fusionner des cellules Dans le travail quotidien, nous devons souvent éditer et formater des tableaux. La fusion de cellules est une opération courante qui permet de fusionner plusieurs cellules adjacentes en une seule cellule pour améliorer la beauté du tableau et l'effet d'affichage des informations. Dans les tableurs grand public tels que Microsoft Excel et Google Sheets, l'opération de fusion de cellules est très simple et peut être réalisée via des touches de raccourci. Ce qui suit présentera l'utilisation des touches de raccourci pour fusionner des cellules dans ces deux logiciels. exister
 Comment utiliser Potplayer-Comment utiliser Potplayer
Mar 04, 2024 pm 06:10 PM
Comment utiliser Potplayer-Comment utiliser Potplayer
Mar 04, 2024 pm 06:10 PM
Potplayer est un lecteur multimédia très puissant, mais de nombreux amis ne savent toujours pas comment utiliser potplayer. Aujourd'hui, je vais vous présenter en détail comment utiliser potplayer, dans l'espoir d'aider tout le monde. 1. Touches de raccourci PotPlayer. Les touches de raccourci communes par défaut pour le lecteur PotPlayer sont les suivantes : (1) Lecture/pause : espace (2) Volume : molette de la souris, touches fléchées haut et bas (3) avant/arrière : flèches gauche et droite. touches (4) signet : P- Ajouter des signets, H-View signets (5) Plein écran/restauration : Entrée (6) Vitesse : C-accélération, 7) Image précédente/suivante : D/






