
Cet article vous présente principalement l'exemple de code d'utilisation de la technologie Ajax pour actualiser partiellement la quantité du produit et le prix total. C'est très bien. Les amis qui en ont besoin peuvent y jeter un œil ensemble
<.>1. Analyse des questions
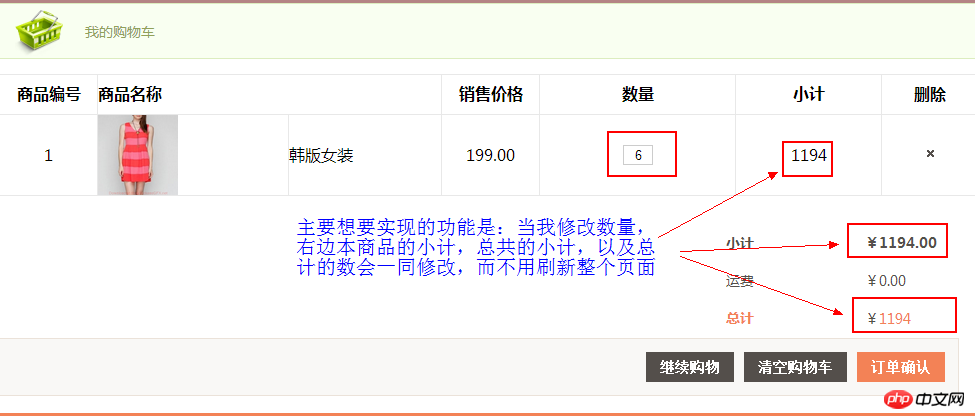
Tout d'abord, jetez un œil à la situation sur la page : 
<p class="section_container">
<!-- 购物车 -->
<p id="shopping_cart">
<p class="message success">我的购物车</p>
<table class="data-table cart-table" cellpadding="0" cellspacing="0">
<tr>
<th class="align_center" width="10%">商品编号</th>
<th class="align_left" width="35%" colspan="2">商品名称</th>
<th class="align_center" width="10%">销售价格</th>
<th class="align_center" width="20%">数量</th>
<th class="align_center" width="15%">小计</th>
<th class="align_center" width="10%">删除</th>
</tr>
<c:forEach items="${sessionScope.forder.sorders }" var="sorder" varStatus="num">
<tr lang="${sorder.product.id}">
<td class="align_center"><a href="#" class="edit">${num.count }</a></td>
<td width="80px"><img src="/static/imghw/default1.png" data-src="${shop}/files/${sorder.product.pic}" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Exemple de code d'utilisation de la technologie Ajax pour actualiser partiellement la quantité de produit et le prix total" ></td>
<td class="align_left"><a class="pr_name" href="#">${sorder.name }</a></td>
<td class="align_center vline">${sorder.price }</td>
<td class="align_center vline">
<!-- 文本框 -->
<input class="text" style="height: 20px;" value="${sorder.number }" lang="${sorder.number }">
</td>
<td class="align_center vline">${sorder.price*sorder.number }</td>
<td class="align_center vline"><a href="#" class="remove"></a></td>
</tr>
</c:forEach>
</table>
<!-- 结算 -->
<p class="totals">
<table id="totals-table">
<tbody>
<tr>
<td width="60%" colspan="1" class="align_left"><strong>小计</strong></td>
<td class="align_right" ><strong>¥<span
class="price" id="total">${sessionScope.forder.total}</span>
</strong></td>
</tr>
<tr>
<td width="60%" colspan="1" class="align_left">运费</td>
<td class="align_right" >¥<span class="price" id="yunfei">0.00</span></td>
</tr>
<tr>
<td width="60%" colspan="1" class="align_left total"><strong>总计</strong></td>
<td class="align_right" >¥<span class="total" id="totalAll"><strong>${sessionScope.forder.total}</strong></span>
</td>
</tr>
</tbody>
</table>
<p class="action_buttonbar">
<font><a href="${shop}/user/confirm.jsp">
<button type="button" title="" class="checkout fr" style="background-color: #f38256;">订单确认</button></a>
</font>
<font><a href="#">
<button type="button" title="" class=" fr">
<font>清空购物车</font>
</button>
</font>
<a href="${shop}/index.jsp">
<button type="button" title="" class="continue fr">
<font>继续购物</font>
</button></a>
<p style="clear:both"></p>
</p>
</p>
</p>Après avoir analysé le processus, nous commencerons à l'implémenter. Tout d'abord, la partie js. du code est publié ici, puis nous l'analysons en détail en fonction du processus ci-dessus :
2.1 Événement d'inscription<script type="text/javascript">
$(function(){
//1. 注册事件
$(".text").change(function(){
//2. 验证数据的有效性
var number = this.value; //也可以使用$(this).val();
//isNaN(number)表示若number不是数字就返回真
if(!isNaN(number) && parseInt(number)==number && number>0){
//如果合法,同步更新的数
$(this).attr("lang", number);
//找到当前标签中第一个是tr的父节点,然后拿到属性为lang的值,也就是商品的id
var pid = $(this).parents("tr:first").attr("lang");
//发送Ajax请求,传输当前的数量与商品的id,返回修改数量后的总价格
$.post("sorder_updateSorder.action",
{number:number, 'product.id':pid},
function(total){
$("#total").html(total); //所有商品小计
var yunfei = $("#yunfei").html();
$("#totalAll").html((total*1 + yunfei*1).toFixed(2));//所有商品小计和运费的和
}, "text");
//计算单个商品的小计,保留两位小数
var price = ($(this).parent().prev().html()*number).toFixed(2);
$(this).parent().next().html(price);
} else {
//如果非法,还原为刚刚合法的数
this.value = $(this).attr("lang");
}
})
})
</script>Nous pouvons voir de ce qui précède codez d'abord l'événement d'enregistrement. Pour localiser cette zone de texte, elle est localisée via le sélecteur de classe. Puisqu'il s'agit d'une zone de texte, utilisez change() pour enregistrer l'événement, puis définissez une fonction function() à l'intérieur pour gérer l'événement.
2.2 Déterminer la légalité des données
D'accord, après avoir enregistré l'événement, nous devons d'abord juger de la légalité du numéro saisi par l'utilisateur, car l'utilisateur peut avoir saisi 0 ou un nombre négatif, une décimale peut être saisie, ou même des lettres ou d'autres caractères peuvent être saisis, etc. Il faut donc le vérifier.
isNaN(number) signifie que si number n'est pas un nombre, il retournera true. Nous pouvons utiliser cette fonction pour déterminer s'il s'agit d'un nombre ; parseInt(number) signifie arrondir le tableau puis le comparer. avec lui-même. Nous intelligemment Ceci est utilisé pour déterminer si le nombre est un nombre entier.2.3 Envoyer une requête Ajax
Si les données sont légales, après avoir obtenu les données, nous pouvons envoyer une requête Ajax en arrière-plan. Nous devons examiner une question. : Besoin Quels paramètres sont passés ? Tout d'abord, si l'utilisateur souhaite mettre à jour la quantité, il ne fait aucun doute que le numéro saisi par l'utilisateur doit être transmis. Deuxièmement, quel produit doit être transmis ? C'est-à-dire que nous devons obtenir le numéro d'identification du produit que l'utilisateur souhaite modifier. Après avoir connu les paramètres à transmettre, nous pouvons trouver un moyen d'obtenir le numéro d'identification.
Il y a un problème ici. L'utilisateur peut avoir plus d'un produit dans le panier. Il est naturel de penser que ce serait très bien si vous pouviez utiliser une seule déclaration pour obtenir les identifiants de différents produits. Par conséquent, j'ai pensé à Vous pouvez utiliser la balise parent de la zone de texte, car différents produits ont la même balise parent, qui est la première baliseLe premier paramètre est. to Le deuxième paramètre de l'Action
envoyé à est le paramètre à passer, en utilisant le format json Le troisième paramètre est une fonction (résultat), et le résultat est utilisé pour recevoir le transaction en arrière-plan Données entrantes La quatrième méthode consiste à spécifier le type de données à recevoir. json signifie recevoir des données json, le texte signifie recevoir un flux Le total renvoyé par l'arrière-plan est le prix total de. toutes les marchandises, donc dans la fonction, nous obtenons d'abord les éléments du sous-total de tous les produits en fonction de l'ID, puis attribuons la valeur au totalTout est le prix total plus les frais d'expédition, et ce dernier àFixes(2) signifie en garder deux. décimales. Ensuite, récupérez l'élément du sous-total d'un seul produit et calculez le sous-total d'un seul produit, afin que la première page mette à jour la partie que nous voulons mettre à jour sans recharger. C'est la puissance d'Ajax Ceci et le précédent Comme EasyUI, EasyUI. est également une requête Ajax. D'accord, c'est tout pour la partie Ajax. Ce qui suit est le traitement en arrière-plan de la demande à l'instant, qui concerne mon propre projet et sert à enregistrer l'avancement du projet.3. 后台的更新
刚刚Ajax请求的action是SortedAction中的updateSorder()方法,所以我们去SorderAction中完成updateSorder()方法:
@Controller
@Scope("prototype")
public class SorderAction extends BaseAction<Sorder> {
public String addSorder() {
//省略无关的代码……
//根据商品编号更新商品数量
public String updateSorder() {
Forder forder = (Forder) session.get("forder");
//更新购物项,传进来的product.id被封装到了model中
forder = sorderService.updateSorder(model, forder);
//计算新的总价格
forder.setTotal(forderService.cluTotal(forder));
session.put("forder", forder);
//以流的形式返回新的总价格
inputStream = new ByteArrayInputStream(forder.getTotal().toString().getBytes());
return "stream";
}
}相应的Service中的方法完善如下:
//SorderService接口
public interface SorderService extends BaseService<Sorder> {
//省去无关的代码……
//根据商品id和数量更新商品数量
public Forder updateSorder(Sorder sorder, Forder forder);
}
//SorderServiceImpl实现类
@Service("sorderService")
public class SorderServiceImpl extends BaseServiceImpl<Sorder> implements
SorderService {
//省略无关的代码……
@Override
public Forder updateSorder(Sorder sorder, Forder forder) {
for(Sorder temp : forder.getSorders()) {
if(temp.getProduct().getId().equals(sorder.getProduct().getId())) {
temp.setNumber(sorder.getNumber());
}
}
return forder;
}
}最后struts.xml文件中的配置,是把”stream”配在了
<global-results> <!-- 省去其他公共配置 --> <result name="stream" type="stream"> <param name="inputName">inputStream</param> </result> </global-results>
好了,现在Action中计算出的总价格就可以通过流的形式传到前台了,Ajax就可以在它的function中接收到,放到total中了,跟前面的就接上了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!