 interface Web
interface Web
 js tutoriel
js tutoriel
 Analyse de cas d'utilisation de la bibliothèque de graphiques légère Chart.js
Analyse de cas d'utilisation de la bibliothèque de graphiques légère Chart.js
Analyse de cas d'utilisation de la bibliothèque de graphiques légère Chart.js
Cette fois, je vais vous apporter une analyse des cas d'utilisation de la bibliothèque de graphiques légers Chart.js. Quelles sont les précautions lors de l'utilisation de la bibliothèque de graphiques légers Chart.js. Ce qui suit est un cas pratique. . Jetons un coup d'oeil une fois.
Avant-propos
Dans un projet récent, j'ai rencontré le besoin de dessiner un graphique sur la page. Cela nécessite un diagramme en éventail et un histogramme. Bien que cela soit possible, dessiner à l'aide de SVG ou de Canvas n'est pas nécessairement facile, nous avons donc recherché et connecté des bibliothèques de graphiques tierces grand public pour une utilisation dans le cadre de projets. Ce qui suit enregistre principalement certaines de mes expériences et solutions lors de l'utilisation. Pour des didacticiels spécifiques, veuillez vous référer à la documentation officielle.
Sélection technique
Etude sur les Highcharts, les ECharts de Baidu, la bibliothèque de graphiques G2 et Charts.js d'Alibaba, depuis le Le projet a peu de demande pour les graphiques et les graphiques ne sont pas complexes, le léger Charts.js est introduit. Chart.js est facile à démarrer. Il vous suffit de référencer le fichier de script dans la page et de créer un nœud
Code source GitHub : https://github.com/nnnick/Chart.js
Documentation Chart.js : http://www.bootcss.com/p/chart .js/
Introduire
Téléchargez le code source sur GitHUb et introduisez le fichier dist/Chart.bundle.js dans le projet pour use; view Code source et j'ai constaté qu'il est compatible avec plusieurs méthodes de chargement de modules, j'ai donc utilisé requireJs pour le charger sur la page.
Expérience d'utilisation
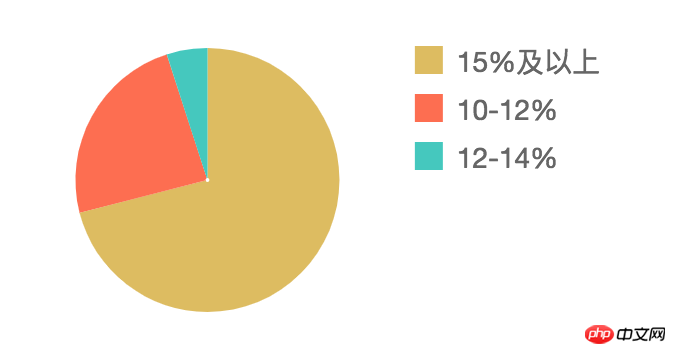
①Le nombre de valeurs de couleur du graphique n'a pas besoin d'être égal au nombre de données, telles que
var pieConfig = {
type: 'pie',
data: {
datasets: [{
data: [10, 20],
backgroundColor: ['#debd5a', '#ff6d4a', '#3cc9bf', '#7599e9',]
}]
}
}② Vous pouvez annuler les options réactives : {responsive : false}, ce qui facilite le contrôle de la taille du graphique. Le graphique sera aussi grand que le canevas et le canevas ne se remplira pas automatiquement. vers le haut du conteneur extérieur.
③ Annulez l'événement click de la légende, car cliquer sur la légende masquera la proportion des données par défaut, je dois donc supprimer l'événement click, définir la légende : {onClick: function () {}} et modifiez l'événement click.
④ Changez la légende du rectangle par défaut en carré et définissez la taille de la police et la valeur de couleur de la légende
options: {
legend: {
position: 'right',
labels: {
boxWidth: 14,// 修改宽度
fontSize: 14,
fontColor: '#666666'
}
}L'effet est le suivant

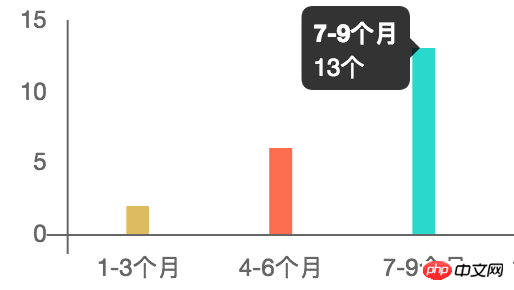
⑤ Supprimez les lignes de la grille de l'histogramme, définissez la couleur de l'axe, la largeur du rectangle et affichez les données de l'axe Y à partir de 0. Depuis que Chart.js 2.0 est utilisé, les paramètres de configuration ont beaucoup changé, donc de nombreux exemples sur Internet sont devenus invalides. Voici le code de configuration efficace
options: {
scales: {
xAxes: [{
gridLines: {
color: 'rgba(0, 0, 0, 0)',// 隐藏x轴方向轴线
zeroLineColor: '#666666'// 设置轴颜色
},
barPercentage: 0.2,// 设置柱宽度
ticks: {// 设置轴文字字号和色值
fontSize: 12,
fontColor: '#666666'
}
}],
yAxes: [{
gridLines: {
color: 'rgba(0, 0, 0, 0)',// 隐藏要y轴轴线
zeroLineColor: '#666666'
},
ticks: {
fontSize: 12,
beginAtZero: true,// y轴数据从0开始展示
fontColor: '#666666'
}
}]
}
}L'effet est le suivant
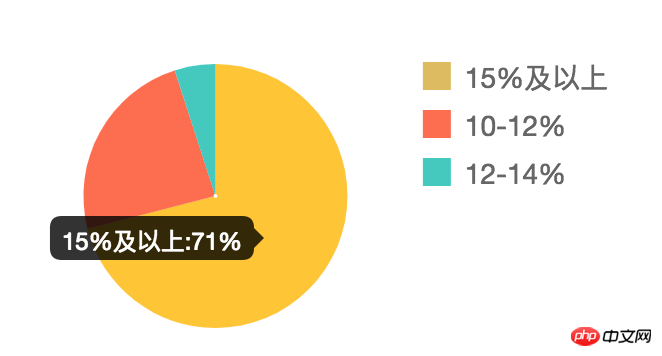
<.>
tooltips: {
callbacks: {
label: function (tooltipItem, data) {
var value = data.datasets[tooltipItem.datasetIndex].data[tooltipItem.index] + '%';
var title = data.labels[tooltipItem.index] + ':';
return title + value;
}
}
}
tooltips: {
callbacks: {
label: function (tooptipItem) {
return tooptipItem.yLabel + '个' ;
}
}
}
Partage des étapes pour créer un blog fantôme dans centos
Analyse de l'utilisation de Node. js cluster module en détail
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Meilleures distributions Linux légères pour les ordinateurs bas de gamme ou plus anciens
Mar 06, 2024 am 09:49 AM
Meilleures distributions Linux légères pour les ordinateurs bas de gamme ou plus anciens
Mar 06, 2024 am 09:49 AM
Vous recherchez la distribution Linux parfaite pour donner une nouvelle vie à votre ordinateur ancien ou bas de gamme ? Si oui, alors vous êtes au bon endroit. Dans cet article, nous explorerons certains de nos meilleurs choix de distributions Linux légères spécialement conçues pour le matériel plus ancien ou moins puissant. Que la motivation derrière cela soit de faire revivre un appareil vieillissant ou simplement de maximiser les performances avec un budget limité, ces options légères feront certainement l'affaire. Pourquoi choisir une distribution Linux légère ? Il y a plusieurs avantages à choisir une distribution Linux légère, le premier étant d'obtenir les meilleures performances avec le moins de ressources système, ce qui les rend idéales pour les matériels plus anciens avec une puissance de traitement, une RAM et un espace de stockage limités. Au-delà, avec des ressources plus lourdes
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Analyser pourquoi Golang est adapté au traitement à haute concurrence ?
Feb 29, 2024 pm 01:12 PM
Analyser pourquoi Golang est adapté au traitement à haute concurrence ?
Feb 29, 2024 pm 01:12 PM
Golang (langage Go) est un langage de programmation développé par Google, visant à offrir une expérience de programmation efficace, concise, simultanée et légère. Il possède des fonctionnalités de concurrence intégrées et fournit aux développeurs des outils puissants pour fonctionner correctement dans des situations de concurrence élevée. Cet article examinera les raisons pour lesquelles Golang est adapté au traitement à haute concurrence et fournira des exemples de code spécifiques pour illustrer. Modèle de concurrence Golang Golang adopte un modèle de concurrence basé sur goroutine et canal. goro
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).





