Explication détaillée de l'utilisation du prototype js
Cette fois, je vais vous apporter une explication détaillée de l'utilisation des prototypes js. Quelles sont les précautions lors de l'utilisation des prototypes js. Voici des cas pratiques, jetons un coup d'œil.
Qu'est-ce qu'un prototype ?
En javascript le prototype est un objet, et l'héritage des propriétés peut être réalisé grâce au prototype.
let personBase = new Object()
personBase.gender = '男'
let animal = {
eyeNumber: 2
}
let time = function () {
let timeType = 'seconds'
}Trois objets sont créés ci-dessus, et ils peuvent être utilisés comme prototype de n'importe quelle fonction.
function Person (age) {
this.age = age
}
Person.prototype = personBase
let tom = new Person(18)
console.log(tom.age) // 18
console.log(tom.gender) // '男'personBase est la forme originale de Person. Ainsi le constructeur Person hérite de l'attribut personBase de gender
Prototype : Chaque objet JavaScript (supposé être A, sauf null) lui sera associé lorsqu'il sera créé Associé à un autre objet, cet objet est ce que nous appelons un prototype, et chaque objet "hérite" des propriétés du prototype.
A, probablement une fonction dans la plupart des scénarios de codage. Les fonctions héritent deFunctionpar défaut, c'est-à-dire queFunctionest le prototype de toutes les fonctions par défaut. Lorsque nous ajoutons un objet prototype à une fonction via l'attributprototype, l'objet prototype sera ajouté à l'extrémité近de la chaîne de prototypes. Bien sûr, A peut également être d'autres types de données (Number, String, Array, Boolean), tels que le type Number Lorsque nous initialisons une variable via la méthode littérale (var a = 1), cela équivaut à une instanciation. une variable via la méthode constructeur Les variables (var a = new Number(1)), c'est-à-dire les variables créées en mode littéral, sont également des instances deNumber. Nous pouvons ainsi réaliser l'héritage desNumberattributs et méthodesprototypevia l'attribut de . (Bien sûr, cela n'est pas recommandé)
La relation entre les constructeurs, les instances et les prototypes
La clé pour comprendre la relation entre ces trois est de comprendre prototype, <a href="http://www.php.cn/code/8201.html" target="_blank">La connexion entre proto<code><a href="http://www.php.cn/code/8201.html" target="_blank">proto</a> et constructor :
| 属性 | - |
|---|---|
| prototype | 函数属性,指向原型 |
proto |
实例属性,指向原型 |
| constructor | 原型属性,指向构造函数 |
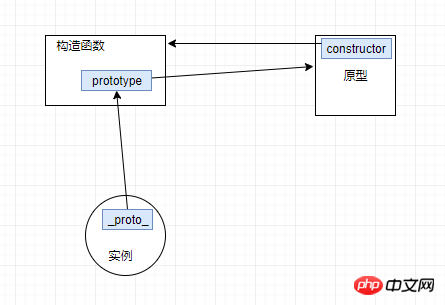
在JavaScript中,每个函数都有一个prototype属性,当一个函数被用作构造函数来创建实例时,该函数的prototype属性值将被作为原型赋值给所有对象实例(设置实例的proto属性),也就是说,所有实例的原型引用的是构造函数的prototype属性。同时在原型对象中,包含一个"constructor"属性,这个属性对应创建所有指向该原型的实例的构造函数(有点拗口,就是constructor属性指向构造函数)。这三者的关系可以用下面的示例图表示:

所以构造函数通过 prototype 属性指向自己的原型。 构造函数的实例在创建后通过 proto 属性指向构造函数的 prototype 的对象,即实例函数也指向原型。构造函数和实例都通过属性指向了原形。
代码示例:
function Person () {}
let manPerson = new Person()
manPerson.proto === Person.prototype // true
Person.prototype.constructor === Person // true
manPerson.constructor === Person.prototype.constructor // truemanPerson是构造函数Person的实例manPerson的proto属性与Person的prototype属性保存的值相等,即他们指向同一个对象原形。Person 的原形(Person.prototype)通过
constructor属性指向 构造函数 Person ,即Person和他的原形实现了相互引用实例的
constructor属性与原形的constructor属性相等。这里实例的constructor属性是继承自原形的constructor属性。
反过来原型和构造函数是没有指向实例的引用,因为一个构造函数会有N个实例。javascript通过实例的 proto 属性来访问共同的原形。
所有函数都是 Function 构造函数的实例,而且函数也是一个对象
同时函数实例的字面量方式创建 function too(){} 等同于构造函数方式创建 let foo = new Function()
foo instanceof Function // true too instanceof Function // true foo.proto === too.proto // true foo.proto === Function.prototype // true foo是Function的实例
所以too、foo都是Function的实例,他们的_proto指向的是Function构造函数的原型。
通过上面的示例代码分析,这里主要涉及到 prototype 、proto、constructor 这3个属性的关系。
我们再次梳理一下:
对于所有的对象,都有
proto属性,这个属性对应该对象的原型对于函数对象,除了
proto属性之外,还有prototype属性,当一个函数被用作构造函数来创建实例时,该函数的prototype属性值将被作为原型赋值给所有对象实例(也就是设置实例的proto属性)所有的原型对象都有
constructor属性,该属性对应创建所有指向该原型的实例的构造函数函数对象和原型对象通过
prototype和constructor属性进行相互关联
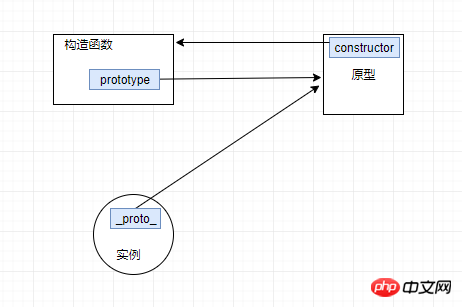
所以上面的关系图其实可以于理解为:

题外话:
Function.prototype === Function.proto
先有鸡还是先有蛋?怎么 Function 作为构造函数 与 Function 作为实例对象的原型相等
在JavaScript中,Function构造函数本身也算是Function类型的实例吗?Function构造函数的prototype属性和proto属性都指向同一个原型,是否可以说Function对象是由Function构造函数创建的一个实例?
相关问题
JavaScript 里 Function 也算一种基本类型?
在JavaScript中,Function构造函数本身也算是Function类型的实例吗?
对于这类问题也可以不用深究。
constructor
原型的constructor属性指向对应的构造函数
function Person() {
}
console.log(Person === Person.prototype.constructor); // true原型链
当理解了原形的概念后,原形链就比较好理解了。
Parce que chaque objet et prototype a un prototype, le prototype de l'objet pointe vers le parent de l'objet et le prototype du parent pointe vers le parent du parent. Ces prototypes sont connectés couche par couche pour former une chaîne de prototypes. Les objets .JavaScript pointent vers des chaînes d'objets prototypes via proto. Le concept de chaîne de prototypes n'est pas difficile à comprendre. Lors de l'accès aux propriétés d'un objet, elle recherche non seulement l'objet, mais recherche également le prototype de l'objet et le prototype du prototype de l'objet. Elle recherche vers le haut. couche par couche jusqu'à ce qu'il trouve un Si l'attribut dont le nom correspond atteint la fin de la chaîne prototype, la valeur de l'attribut est renvoyée s'il est trouvé Sinon, undefind est renvoyé (la fin de la chaîne prototype est nulle).
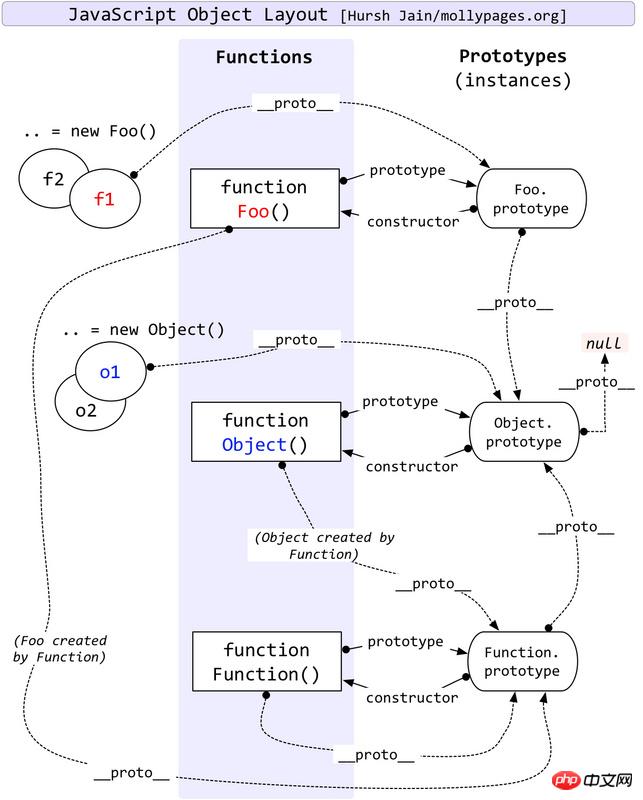
À propos de la relation entre les prototypes de différents types de données en JavaScript, vous pouvez vous référer à la figure suivante pour comprendre :

Je crois que vous maîtrisez le méthode après avoir lu le cas dans cet article, et plus Comme c'est excitant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes pour utiliser React-router v4
Explication détaillée des étapes pour configurer le https auto-signé serveur dans nodejs express
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark est un petit outil de référence pour disques durs qui mesure rapidement les vitesses de lecture/écriture séquentielles et aléatoires. Ensuite, laissez l'éditeur vous présenter CrystalDiskMark et comment utiliser crystaldiskmark~ 1. Introduction à CrystalDiskMark CrystalDiskMark est un outil de test de performances de disque largement utilisé pour évaluer la vitesse et les performances de lecture et d'écriture des disques durs mécaniques et des disques SSD (SSD). ). Performances d’E/S aléatoires. Il s'agit d'une application Windows gratuite qui fournit une interface conviviale et divers modes de test pour évaluer différents aspects des performances du disque dur. Elle est largement utilisée dans les revues de matériel.
 Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 est un logiciel qui peut écouter des ressources musicales à tout moment. Il vous offre toutes sortes de musique avec une qualité sonore sans perte. La version améliorée du lecteur de musique vous permet d'obtenir une expérience musicale plus complète et plus confortable. lire l'audio avancé sur l'ordinateur. L'appareil est transplanté sur le téléphone mobile pour offrir une expérience de lecture de musique plus pratique et efficace. La conception de l'interface est simple, claire et facile à utiliser. opérations pour démarrer rapidement. Il prend également en charge une variété de skins et de thèmes, personnalisez les paramètres en fonction de vos propres préférences et créez un lecteur de musique exclusif prenant en charge la lecture de plusieurs formats audio. Il prend également en charge la fonction de gain audio pour régler le volume. selon vos propres conditions auditives pour éviter les dommages auditifs causés par un volume excessif. Ensuite, laisse-moi t'aider
 Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, en tant qu'adresse e-mail largement utilisée par les internautes chinois, a toujours gagné la confiance des utilisateurs grâce à ses services stables et efficaces. NetEase Mailbox Master est un logiciel de messagerie spécialement créé pour les utilisateurs de téléphones mobiles. Il simplifie grandement le processus d'envoi et de réception d'e-mails et rend le traitement de nos e-mails plus pratique. Alors comment utiliser NetEase Mailbox Master, et quelles sont ses fonctions spécifiques Ci-dessous, l'éditeur de ce site vous donnera une introduction détaillée, en espérant vous aider ! Tout d’abord, vous pouvez rechercher et télécharger l’application NetEase Mailbox Master dans la boutique d’applications mobiles. Recherchez « NetEase Mailbox Master » dans l'App Store ou Baidu Mobile Assistant, puis suivez les instructions pour l'installer. Une fois le téléchargement et l'installation terminés, nous ouvrons le compte de messagerie NetEase et nous connectons. L'interface de connexion est la suivante
 Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Le stockage cloud est devenu aujourd’hui un élément indispensable de notre vie quotidienne et de notre travail. En tant que l'un des principaux services de stockage cloud en Chine, Baidu Netdisk a gagné la faveur d'un grand nombre d'utilisateurs grâce à ses puissantes fonctions de stockage, sa vitesse de transmission efficace et son expérience de fonctionnement pratique. Et que vous souhaitiez sauvegarder des fichiers importants, partager des informations, regarder des vidéos en ligne ou écouter de la musique, Baidu Cloud Disk peut répondre à vos besoins. Cependant, de nombreux utilisateurs peuvent ne pas comprendre l'utilisation spécifique de l'application Baidu Netdisk, ce didacticiel vous présentera donc en détail comment utiliser l'application Baidu Netdisk. Si vous êtes toujours confus, veuillez suivre cet article pour en savoir plus ! Comment utiliser Baidu Cloud Network Disk : 1. Installation Tout d'abord, lors du téléchargement et de l'installation du logiciel Baidu Cloud, veuillez sélectionner l'option d'installation personnalisée.
 Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
MetaMask (également appelé Little Fox Wallet en chinois) est un logiciel de portefeuille de cryptage gratuit et bien accueilli. Actuellement, BTCC prend en charge la liaison au portefeuille MetaMask. Après la liaison, vous pouvez utiliser le portefeuille MetaMask pour vous connecter rapidement, stocker de la valeur, acheter des pièces, etc., et vous pouvez également obtenir un bonus d'essai de 20 USDT pour la première liaison. Dans le didacticiel du portefeuille BTCCMetaMask, nous présenterons en détail comment enregistrer et utiliser MetaMask, ainsi que comment lier et utiliser le portefeuille Little Fox dans BTCC. Qu'est-ce que le portefeuille MetaMask ? Avec plus de 30 millions d’utilisateurs, MetaMask Little Fox Wallet est aujourd’hui l’un des portefeuilles de crypto-monnaie les plus populaires. Son utilisation est gratuite et peut être installée sur le réseau en tant qu'extension
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Vous apprendre à utiliser les nouvelles fonctionnalités avancées d'iOS 17.4 « Protection des appareils volés »
Mar 10, 2024 pm 04:34 PM
Vous apprendre à utiliser les nouvelles fonctionnalités avancées d'iOS 17.4 « Protection des appareils volés »
Mar 10, 2024 pm 04:34 PM
Apple a déployé mardi la mise à jour iOS 17.4, apportant une multitude de nouvelles fonctionnalités et de correctifs aux iPhones. La mise à jour inclut de nouveaux emojis et les utilisateurs de l’UE pourront également les télécharger depuis d’autres magasins d’applications. En outre, la mise à jour renforce également le contrôle de la sécurité de l'iPhone et introduit davantage d'options de configuration de « Protection des appareils volés » pour offrir aux utilisateurs plus de choix et de protection. "iOS 17.3 introduit pour la première fois la fonction "Protection des appareils volés", ajoutant une sécurité supplémentaire aux informations sensibles des utilisateurs. Lorsque l'utilisateur est loin de chez lui et d'autres lieux familiers, cette fonction nécessite que l'utilisateur saisisse des informations biométriques pour la première fois. heure, et après une heure, vous devez saisir à nouveau les informations pour accéder et modifier certaines données, telles que la modification du mot de passe de votre identifiant Apple ou la désactivation de la protection de l'appareil volé.






