
Cet article présente principalement la mise en œuvre d'une requête inter-domaine ajax basée sur iframe et l'obtention des données ajax dans la page Web. Comment utiliser l'interface exposée par la requête ajax sur la page Web pour explorer les données de la page Web ? Les amis dans le besoin peuvent se référer à
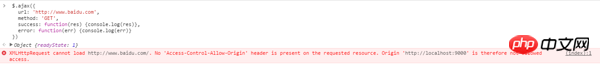
Comme nous le savons tous, les requêtes ajax ne peuvent pas être envoyées dans des domaines différents. Le navigateur signalera l'erreur suivante :

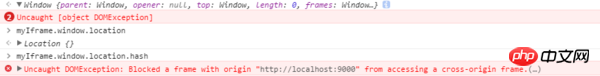
À. dans le même temps, la communication entre domaines n'est pas possible dans les iframes intégrées, ce qui signifie que les iframes de différents domaines ne peuvent pas lire les données les unes des autres (bien sûr, les données peuvent être transmises de la fenêtre parent à l'iframe enfant en utilisant des modifications de hachage, mais cela n'a pas de sens). Lorsque l'iframe communique entre domaines, le navigateur signalera l'erreur suivante :

En fait, ces deux problèmes sont causés par plusieurs domaines.
Voici comment résoudre ce problème.
En fait, la clé du problème est que lorsque le navigateur analyse l'adresse de la requête ajax, il la comparera avec l'adresse de la page Web actuelle. Si elle est interdomaine, elle sera désactivée et. une erreur sera signalée. Donc, si nous laissons l'adresse ajax analysée par le navigateur être la même que l'adresse analysée de la page Web actuelle, le navigateur n'interdira-t-il pas notre demande ?
Alors, comment le navigateur analyse-t-il l'URL ?
Tout d'abord, lorsque le navigateur accède à un nom de domaine, il interrogera le cache DNS local pour voir s'il existe une adresse IP correspondant à cette URL. Si tel est le cas, il obtiendra directement l'adresse IP du local et. Si ce n'est pas le cas, le navigateur Une requête DNS sera envoyée au serveur DNS pour obtenir l'adresse IP correspondant au nom de domaine puis stockée dans le cache local puis accessible.
Ainsi, en raison du problème ci-dessus, il nous suffit de forger une méthode de résolution de nom de domaine localement, puis d'effectuer des requêtes inter-domaines via le domaine forgé et le domaine cible.
Ouvrez C:WindowsSystem32driversetc sous Windows
Il y a un fichier hosts dans ce dossier. Si vous avez changé d'hôte pour accéder à Google, vous devriez être familier avec ceci. Ajoutez ce code au fichier hosts : <.>
127.0.0.1 a.Destination URL.com
De cette façon, votre visite sur a.Destination URL.com équivaut à une visite localhost. Faites ceci Le but est de faciliter l'établissement de services locaux, afin qu'il n'y ait pas de problèmes inter-domaines entre les services locaux et le nom de domaine cible. De cette manière, le domaine cible peut être initié localement en implantant l'iframe. balise dans la page Web cible. Requête inter-domaines pour obtenir des données du domaine cible. Téléchargez directement le code (à l'aide de jQuery) code de script, insérez-le directement dans le code html dans le domaine parentvar mySrc = "http://a.目标网址.com:9000/myIframe.html";
document.domain = "目标网址.com"; //关键代码,将域提升到根域
$("body").append('<iframe src=' + mySrc + ' name="myIframe" id="getData"></frame>'); //向目标网页插入iframe
var interval;
function start() {
$("#getData").attr({"src": mySrc});
interval = setInterval(function() {
window.myIframe.run(getLogitic); //向子域传入回调函数
},10000)
}
function stop() {
clearInterval(interval);
}
function getLogitic(orderId) {
$.ajax({
url: '/query?'+ orderId +'&id=1&valicode=&temp=' + Math.random(),
method: 'GET',
success: function(res) {
console.log(res); //可以在此再调用子域的方法,向本地文件传输数据
},
error: function(err) {
console.log('err: ', err);
}
})
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="bower_components/jquery/dist/jquery.js"></script>
<script>
document.domain = "目标网址.com"; //关键代码,将子域提升到根域
var int;
function run(callback) {
//此请求用于向本地请求数据,然后根据本地的数据,利用父域传过来的回调函数向目标域发起请求,得到目标域的数据
$.ajax({
url: './getOrderList.json',//本地数据存储的地方,偷懒直接写了个json文件,可以是数据库中的数据
method: 'GET',
success: function(res) {
var data = res.list;
int = setInterval(function(){
callback(data[0]); //执行父域传入的回调函数
data.shift();
if (data.length === 0) clearInterval(int);
}, 1000);
},
error: function(err) {
console.log(err)
}
})
}
</script>
</body>
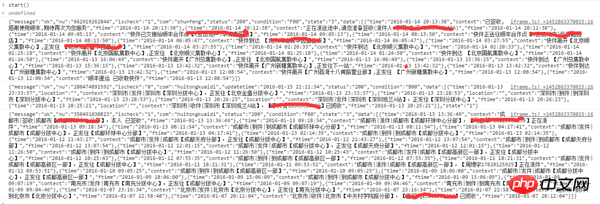
</html>Avant d'explorer les données de la page Web cible, vous devez d'abord examiner la façon dont la page Web cible envoie une requête ajax, obtenir l'API demandée, insérer le script via la console de la page Web cible, puis l'exécuter pour obtenir les données souhaitées, puis effectuez une méthode de requête locale, envoyée au local.
Ce qui suit est le processus de récupération des informations logistiques à partir d'une page Web de requête logistique :
L'URL masquée est l'URL cible, il s'agit d'insérer mon URL ; dans la page Web cible Une fois le script réussi, une iframe avec une adresse locale mais le même nom de domaine et le même domaine cible sera insérée dans la page Web.


ajax résout rapidement le problème des paramètres trop longs et ne pouvant pas être soumis avec succès
Utilisez le chargement des images pour résoudre le problème du chargement des données Ajax Le problème de la page temporairement vide
Une solution rapide au problème que la page du formulaire Ajax sera toujours actualisée lors de la soumission du formulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Quelles sont les manières d'écrire une iframe ?
Quelles sont les manières d'écrire une iframe ?
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Comment référencer CSS en HTML
Comment référencer CSS en HTML
 Quelles compétences sont nécessaires pour travailler dans l'industrie PHP ?
Quelles compétences sont nécessaires pour travailler dans l'industrie PHP ?
 Méthode de récupération de base de données Oracle
Méthode de récupération de base de données Oracle
 Éléments de base des présentations
Éléments de base des présentations
 Le but du niveau
Le but du niveau