
Cet article présente principalement la méthode pour résoudre le problème selon lequel une erreur apparaît toujours lorsque l'ajax renvoie la vérification. Les amis intéressés peuvent s'y référer
Envoyer un cas simple :
Réception :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|

Solution : Erreur pop-up générale message Il y a deux possibilités :
La première : L'url est erronée et la valeur ne peut pas être obtenue directement en arrière-planVous pouvez utiliser le firebug de Firefox pour vérifier : Si le message reçoit une réponse , ce n'est pas le problème, alors il y en a. C'est peut-être le cas
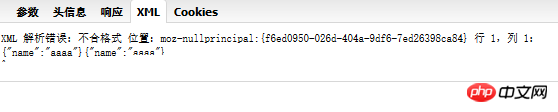
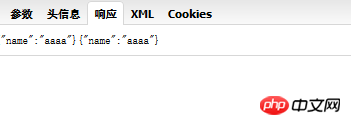
Le deuxième cas : Le type de données renvoyé est incorrect :
Dans mon exemple, les données renvoyées ont été accidentellement imprimées deux fois. l'une de ces deux phrases :
1 2 |
|


Résoudre parfaitement l'erreur d'analyse syntaxique sous la requête inter-domaine ajax
ajax soumet le numéro de téléphone mobile à la base de données pour vérification et renvoie la valeur d'état
AJAX +SpringMVC implémente la fonction de requête de pagination de la boîte modale d'amorçage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Solution d'erreur SQL 5120
Solution d'erreur SQL 5120
 Quels sont les sites de recherche ?
Quels sont les sites de recherche ?
 Comment résoudre le code d'erreur 5 de suppression de fichier
Comment résoudre le code d'erreur 5 de suppression de fichier
 Que peuvent faire les amis de TikTok ?
Que peuvent faire les amis de TikTok ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Présentation du plan de maintenance du serveur
Présentation du plan de maintenance du serveur