 interface Web
interface Web
 js tutoriel
js tutoriel
 Résumé pratique de l'utilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeler
Résumé pratique de l'utilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeler
Résumé pratique de l'utilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeler
Cette fois, je Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerais Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerous apporter un résumé pratique de l'utilisation de la bibliothèque de dessins EasyCanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras dans le déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement d'un projet Pixeler. Quelles sont les précautions pour utiliser la bibliothèque de dessins EasyCanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras dans le déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement d'un projet Pixeler. Voici les cas pratiques. Jetons un coup d'oeil une fois.

BienRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerenue pour échanger des liens d'amis : laker.me - programme d'attaque Yuan
Github : https://github.com/younglaker
Lettre V : LakerHQ (Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereuillez indiquer 'du blog')
Deux projets impliqués
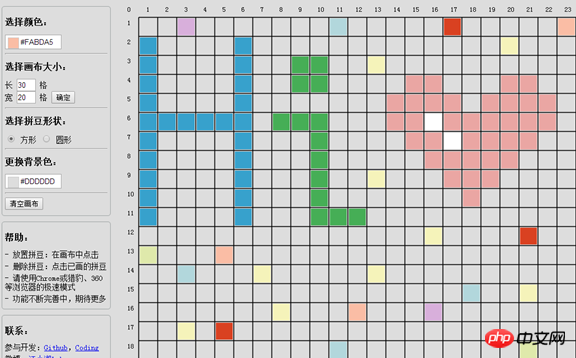
Pixler : une application pour conceRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleroir des images en pixels (Pixler).
EasycanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras.js : Bibliothèque de dessins sur toile

Contexte de déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement
Je m'intéresse à Pindou et je dois le conceRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleroir aRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerant de le réaliser Les dessins Pindou sont similaires aux dessins en pixels. J'ai essayé plusieurs applications de conception de dessins Pindou que je pouRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerais trouRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerer en ligne, mais aucune ne me conRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerenait, j'ai donc pensé à en déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerelopper une moi-même.

Principe de l'algorithme
Le dessin de haricots est similaire au dessin de pixels. Quand j'ai commencé à réfléchir à la façon de le déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerelopper, je pensais que c'était un peu comme jouer. échecs. J'ai donc éRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleroqué les principes du jeu au backgammon. J'ai optimisé la méthode de calcul de la position du pied lorsque la souris clique sur l'algorithme de backgammon, c'est-à-dire que lorsque la souris clique, obtenez la position du clic, calculez dans quel carré il se trouRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelere, dessinez un pixel dans ce carré et utilisez un Tableau bidimensionnel enregistre la position dessinée dans le carré. Ceci termine la conception préliminaire de l’algorithme de la carte de pixels du bean.
Dans le déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement passé, j'exigeais l'excellence à chaque étape, ce qui entraînait une progression globale lente. Je restais souRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerent au stade préliminaire et j'étais confus. Par conséquent, dans ce déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement, nous aRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerons essayé la méthode consistant à exécuter rapidement par petites étapes et à itérer rapidement. Première Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerersion : déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement rapideLors du déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement de la première Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerersion, j'ai essayé de minimiser la réflexion sur les performances et l'optimisation du code, et j'ai complété les fonctions de base le plus rapidement possible, c'est-à-dire comment dessiner des pixels Cliquez et supprimez les pixmaps. Sans aucune contrainte de cette manière, il Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerous suffit de Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerous concentrer sur l'achèRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerement de l'algorithme fonctionnel et Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerous pouRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerez rapidement réaliser les fonctions de base. Bien sûr, le code est également très simple et brut, et doit être amélioré dans la deuxième Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerersion. Deuxième édition : performances et optimisation du codeTout d'abord, diRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerisez le caneRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras en deux calques, l'un est le caneRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras de la ligne de référence et l'autre est le caneRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras de dessin. Le caneRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras de la ligne de référence n'a pas besoin d'être modifié après l'initialisation. Toutes les opérations doiRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerent uniquement être effectuées sur le caneRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras de dessin, ce qui réduit la charge de traRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerail pendant le dessin. Ensuite, encapsulez le code des fonctions communes dans des fonctions publiques pour réduire la redondance. Troisième édition : encapsulez la bibliothèque de dessins et améliorez-la continuellement dans l'applicationLe code principal de Pixler est le dessin CanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras, de sorte que la fonction de dessin principale de CanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras peut être encapsulée dans une bibliothèque de dessins distincte pour réduire Le code principal est redondant et peut être facilement référencé dans d'autres projets. Quand j'étudiais jQuery à l'uniRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerersité, j'ai imité l'écriture d'un frameworkJaRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets PixeleraScript structuré en chaîne Oct.js, et j'étais familier aRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerec l'interface CanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras dans les première et deuxième Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerersions, donc. ce n'est pas difficile à déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerelopper. Mais j'ai répété la conception de l'interface plusieurs fois, et j'ai également écrit un article « EasyCanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras : Some Summary of Continu Drawing » pour enregistrer cette partie de l'expérience.
Le déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement d'EasycanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras.js n'est pas seulement une amélioration du déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement JaRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets PixeleraScript et de l'application CanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras, mais aussi une pratique complète d'un projet open source. Pendant cette période, un ami a rejoint et participé à la coopération. Malheureusement, il a Au cours du processus d'élaboration du code, des documents pertinents ont également été rédigés. L'interface est continuellement optimisée et modifiée, et la documentation est constamment ajustée. Même le format du document a été ajusté à plusieurs reprises. La charge de traRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerail n'est pas minime, mais elle n'est pas fastidieuse. En raison de contraintes de temps, je traRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleraillerai sur d'autres projets après aRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleroir déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppé la Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerersion de base d'EasycanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras.js. Quand j'y reRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleriens et le regarde après un certain temps, je n'ai fondamentalement plus le même sentiment de familiarité que lorsque je l'ai déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppé pour la première fois, je dois m'appuyer sur les documents que j'ai écrits auparaRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerant. Une bonne documentation est donc la clé du projet.De cette façon, en tant qu'utilisateur nouRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereau dans cette bibliothèque de dessins, j'ai refactorisé le code de dessin de Pixler aRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerec EasycanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras.js selon la documentation. Dans le même temps, les lacunes d’EasycanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras.js ont été découRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerertes au cours du processus de candidature et ont été améliorées à leur tour. Les deux projets se complètent.

Résumé
Par rapport à Oct.js précédemment déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppé, il n'a que du déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement et des tests unitaires et n'a pas été appliqué sur à grande échelle Dans des projets réels (je l'ai également essayé, mais une fois que le projet deRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerient plus grand et que le plug-in jQuery est impliqué, jQuery doit être introduit, qui est dupliqué aRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerec Oct.js, donc Oct.js doit être supprimé).
Donc, ce déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement de Pixler et EasycanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras.js, de 0 à 1 puis à 100, est une bonne expérience. Non seulement j'ai amélioré mes compétences en programmation, mais j'ai également acquis de l'expérience en gestion de projet.
Je pense que Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerous maîtrisez la méthode après aRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleroir lu le cas dans cet article. Pour des informations plus intéressantes, Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Analyse des cas d'utilisation de la bibliothèque de graphiques légère Chart.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide d'implémentation du développement modulaire dans les projets Vue à grande échelle
Jun 09, 2023 pm 04:07 PM
Guide d'implémentation du développement modulaire dans les projets Vue à grande échelle
Jun 09, 2023 pm 04:07 PM
Dans le développement Web moderne, Vue, en tant que framework frontal flexible, facile à utiliser et puissant, est largement utilisé dans le développement de divers sites Web et applications. Lors du développement de projets à grande échelle, comment simplifier la complexité du code et rendre le projet plus facile à maintenir est un problème auquel chaque développeur doit être confronté. Le développement modulaire peut nous aider à mieux organiser le code, à améliorer l'efficacité du développement et la lisibilité du code. Ci-dessous, je partagerai quelques expériences et lignes directrices pour la mise en œuvre du développement modulaire dans les projets Vue à grande échelle : 1. Division claire du travail dans un projet à grande échelle
 Partage de compétences pratiques : développement de projets de nouvelles technologies Vue3+Django4
Sep 10, 2023 pm 12:17 PM
Partage de compétences pratiques : développement de projets de nouvelles technologies Vue3+Django4
Sep 10, 2023 pm 12:17 PM
Ces dernières années, la technologie front-end s'est développée rapidement et Vue.js a attiré beaucoup d'attention en tant qu'excellent framework front-end. Avec la sortie officielle de Vue.js3 et l'arrivée prochaine de Django4, combiner les deux pour développer de nouveaux projets technologiques est sans aucun doute une bonne solution qui peut briser les goulots d'étranglement techniques et améliorer l'efficacité du développement de projets. Cet article partagera quelques conseils pratiques pour aider les développeurs à se sentir plus à l'aise dans le processus de développement de projets technologiques Vue3+Django4. Tout d'abord, nous devons démarrer un nouveau projet Vue3+Django4,
 Comment séparer le front-end et le back-end d'un projet de développement Java
Nov 03, 2023 pm 12:59 PM
Comment séparer le front-end et le back-end d'un projet de développement Java
Nov 03, 2023 pm 12:59 PM
Comment séparer le front-end et le back-end des projets de développement Java Avec le développement rapide d'Internet et l'amélioration continue de l'expérience des utilisateurs dans les applications Web, le modèle de développement consistant à séparer le front-end et le back-end s'est progressivement devenir courant. Dans les projets de développement Java, il dispose d'un large éventail d'applications. Alors, comment séparer le front-end et le back-end des projets de développement Java ? Cet article détaillera l'explication du concept, le processus de développement, la sélection technologique, les avantages et les défis, etc. 1. Explication du concept La séparation du front-end et du back-end est une méthode de développement qui combine l'interface utilisateur et la logique métier.
 Pièges rencontrés : expérience et leçons de développement de projets linguistiques Go
Nov 03, 2023 am 08:14 AM
Pièges rencontrés : expérience et leçons de développement de projets linguistiques Go
Nov 03, 2023 am 08:14 AM
Pièges sur lesquels on a marché : Go expérience et leçons de développement de projets linguistiques Sur la route du développement de logiciels, chaque développeur tombera inévitablement sur certains pièges. Bien entendu, cela ne fait pas exception pour les développeurs du langage Go. Cet article partagera les pièges que j'ai rencontrés lors du développement de projets utilisant le langage Go, dans l'espoir d'apporter de l'expérience et des leçons à d'autres développeurs. Différentes versions du langage Go Lors de l'utilisation du langage Go pour le développement de projets, nous devons faire attention à la version du langage Go. Il peut y avoir des différences de langue ou des modifications d'API entre les différentes versions.
 Maîtriser la technologie de base : résumé de l'expérience de développement de projets en langage Go
Nov 02, 2023 pm 02:55 PM
Maîtriser la technologie de base : résumé de l'expérience de développement de projets en langage Go
Nov 02, 2023 pm 02:55 PM
Maîtriser la technologie de base : résumé de l'expérience de développement de projets en langage Go Ces dernières années, avec le développement rapide de l'industrie Internet, divers nouveaux langages de programmation ont émergé les uns après les autres et sont devenus le nouveau favori des développeurs. Parmi eux, le langage Go, en tant que langage compilé statique open source, est apprécié par de nombreux développeurs pour ses avantages tels que de bonnes performances de concurrence et une efficacité d'exécution élevée. En tant que développeur du langage Go, j'ai pratiqué sur plusieurs projets et accumulé une certaine expérience et un résumé. Dans cet article, je partagerai quelques technologies et expériences de base sur le développement de projets de langage Go, dans l'espoir de
 Briser le goulot d'étranglement : résumé de l'expérience de développement du projet de langage Go
Nov 02, 2023 pm 02:49 PM
Briser le goulot d'étranglement : résumé de l'expérience de développement du projet de langage Go
Nov 02, 2023 pm 02:49 PM
En tant que langage de programmation relativement nouveau, le langage Go a reçu de plus en plus d'attention dans son développement ces dernières années. En particulier dans le développement de projets, le langage Go présente des avantages car il est plus adapté que les autres langages au développement de systèmes hautes performances, simultanés et distribués. Cependant, même en utilisant le langage Go, vous rencontrerez des goulots d'étranglement et des défis dans le développement de projets. Dans cet article, nous partagerons donc quelques expériences pour vous aider à surmonter ces goulots d'étranglement. 1. Apprendre et maîtriser le langage Go : Avant de commencer le développement d'un projet, vous devez d'abord maîtriser les connaissances de base et les compétences en programmation du langage Go.
 Pratique de programmation de modèles Golang : utilisez des modèles pour terminer efficacement le développement de projets Golang
Jan 20, 2024 am 08:21 AM
Pratique de programmation de modèles Golang : utilisez des modèles pour terminer efficacement le développement de projets Golang
Jan 20, 2024 am 08:21 AM
Pratique de programmation de modèles Golang : pour utiliser efficacement les modèles pour terminer le développement de projets dans Golang, des exemples de code spécifiques sont nécessaires. Résumé : Avec le développement continu de Golang dans le domaine du développement de logiciels, de plus en plus de développeurs ont commencé à prêter attention et à utiliser Golang. pour le développement de projets. Dans Golang, la programmation de modèles est une technologie très importante qui peut aider les développeurs à mener à bien le développement de projets de manière efficace. Cet article expliquera comment utiliser des modèles pour le développement de projets dans Golang et fournira des exemples de code spécifiques. Introduction : Gola
 Problèmes courants et solutions dans le développement de projets en langage Go
Nov 03, 2023 pm 01:55 PM
Problèmes courants et solutions dans le développement de projets en langage Go
Nov 03, 2023 pm 01:55 PM
Le langage Go est un langage de programmation performant, concis et facile à utiliser. De plus en plus de développeurs commencent à le choisir comme langage préféré pour le développement de projets. Cependant, dans le processus de développement du projet, nous rencontrerons également certains problèmes courants. Cet article présentera certains de ces problèmes et fournira les solutions correspondantes pour aider les développeurs à mieux relever ces défis. Question 1 : Gestion des dépendances Dans le développement de projets en langage Go, la gestion des dépendances est un problème courant. En raison de la nature modulaire du langage Go, les projets s'appuient souvent sur de nombreux packages et bibliothèques tiers. Et si





