Analyse de l'utilisation de bootstarp+table
Cette fois, je vais vous apporter une analyse de la façon d'utiliser bootstarp+table. Quelles sont les précautions lors de l'utilisation de bootstarp+table. Voici un cas pratique, jetons un coup d'oeil.
Nous avons utilisé la technologie native de séparation front-to-back php + html5 dans le développement d'un projet. La conception de l'interface PHP est comme reposante. Si vous ne connaissez pas le repos, veuillez demander à Baidu. Toutes les données renvoyées sont en json.
En ce qui concerne la pagination, étant donné que la page frontale utilise bootstarp pour des problèmes de compatibilité, nous continuons à essayer le plug-in de table bootstarp pour la pagination des données
bootstarp a deux méthodes de configuration : l'écriture et l'application. sont similaires à l'ancien framework d'interface utilisateur easyui, mais je pense qu'easyui est vraiment facile à utiliser et l'arborescence asynchrone d'easyui est vraiment puissante. Bien sûr, il existe de nombreux composants d'arborescence prêts à l'emploi. Parce que le front-end de l'entreprise fait défaut, nous écrivons des pages. à temps partiel en PHP, vous savez.
Ce qui suit présente la configuration bootstarp : configuration js

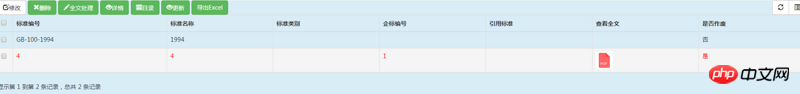
Une table est jointe. La pagination ci-dessus est une pagination en arrière-plan et le format de données renvoyé. par pagination en arrière-plan doit être { total : 'votre total', lignes : 'vos données' }La pagination au premier plan ne doit renvoyer que {lignes:lignes}
Enfin, joignez mon format json
{
"total": "2",
"rows": [{
"Id": "6",
"StandardName": "1994",
"StandardNumber": "GB-100-1994",
"StandardLevel": "",
"QyStandardNumber": "",
"ReferStandardNumber": "",
"ReferLevel": "",
"ClassNumber": "",
"DraftUnit": "",
"PublishDate": "",
"ImplementDate": "",
"InputDatabaseDate": "",
"IsCancel": "否",
"CancelDate": "",
"StructureID": "",
"OldStandardNumber": "",
"OldStandardName": "",
"StandardMemo": "",
"UseDepartment": "",
"FileName": null,
"FileContent": null
}, {
"Id": "4",
"StandardName": "4",
"StandardNumber": "4",
"StandardLevel": "",
"QyStandardNumber": "1",
"ReferStandardNumber": "",
"ReferLevel": "",
"ClassNumber": "",
"DraftUnit": "",
"PublishDate": "",
"ImplementDate": "",
"InputDatabaseDate": "",
"IsCancel": "是",
"CancelDate": "",
"StructureID": "",
"OldStandardNumber": "",
"OldStandardName": "",
"StandardMemo": "",
"UseDepartment": "",
"FileName": "变电设备在线监测I2接口网络通信规-范.pdf",
"FileContent": "{\"database\":\"m2018.php\",\"key\":\"4\"}"
}]>
Ici, je ne présenterai pas comment générer directement des tableaux à partir de HTML. Pour plus de détails, vous pouvez consulter la documentation ou Baidu
Lors de l'utilisation de la table bootstarp, nous impliquons parfois l'opération de mise à jour d'une donnée sur la page ou de suppression d'une donnée. Ce qui est supprimé et mis à jour est la ligne spécifiée <.> et l'index doit être obtenu. Le tableau suivant
par exemple Le updateRow ci-dessous met à jour la ligne spécifiée
$('#std-list').bootstrapTable('updateRow', {
index: getRowIndex('#std-list', row[current]),
row: {
StandardName: StandardName,
StandardLevel: StandardLevel,
QyStandardNumber: QyStandardNumber,
ReferStandardNumber: ReferStandardNumber,
UseDepartment: UseDepartment,
ReferLevel: ReferLevel,
ClassNumber: ClassNumber,
StructureId: StructureId,
DraftUnit: DraftUnit,
PublishDate: PublishDate,
InputDatabaseDate: InputDatabaseDate,
OldStandardNumber: OldStandardNumber,
OldStandardName: OldStandardName,
StandardMemo: StandardMemo,
CancelDate: CancelDate,
OldStandardNumber: OldStandardNumber,
OldStandardName: OldStandardName,
StandardMemo: StandardMemo,
IsCancel: cancellation
}
});Je recommande d'utiliser cette méthode pour obtenir l'index (indice) et l'index doit être obtenu. 🎜>
function getRowIndex(sel, row) {
var data = $(sel).bootstrapTable('getData');
for(var i = 0; i <p style="text-align: left;">L'artefact de pagination frontale vaut la peine d'être essayé ! <strong></strong></p>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! <p style="text-align: left;"></p>Lecture recommandée : <p style="text-align: left;"></p><p style="text-align: left;">Explication détaillée des étapes de mise en œuvre de PromiseA+<a href="http://www.php.cn/js-tutorial-398044.html" target="_blank"></a></p><p style="text-align: left;">Un résumé pratique de l'utilisation de la bibliothèque de dessins EasyCanvas dans Pixeler développement de projet<a href="http://www.php.cn/js-tutorial-398039.html" target="_blank"></a></p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser l'outil de réparation DirectX ? Utilisation détaillée de l'outil de réparation DirectX
Mar 15, 2024 am 08:31 AM
Comment utiliser l'outil de réparation DirectX ? Utilisation détaillée de l'outil de réparation DirectX
Mar 15, 2024 am 08:31 AM
L'outil de réparation DirectX est un outil système professionnel. Sa fonction principale est de détecter l'état DirectX du système actuel. Si une anomalie est détectée, elle peut être réparée directement. De nombreux utilisateurs ne savent peut-être pas comment utiliser l'outil de réparation DirectX. Jetons un coup d'œil au didacticiel détaillé ci-dessous. 1. Utilisez le logiciel de l'outil de réparation pour effectuer la détection des réparations. 2. S'il y a un problème anormal dans le composant C++ une fois la réparation terminée, cliquez sur le bouton Annuler, puis sur la barre de menu Outils. 3. Cliquez sur le bouton Options, sélectionnez l'extension, puis cliquez sur le bouton Démarrer l'extension. 4. Une fois l'extension terminée, détectez-la à nouveau et réparez-la. 5. Si le problème n'est toujours pas résolu une fois l'opération de l'outil de réparation terminée, vous pouvez essayer de désinstaller et de réinstaller le programme qui a signalé l'erreur.
 Introduction au code d'état HTTP 525 : explorez sa définition et son application
Feb 18, 2024 pm 10:12 PM
Introduction au code d'état HTTP 525 : explorez sa définition et son application
Feb 18, 2024 pm 10:12 PM
Introduction au code d'état HTTP 525 : Comprendre sa définition et son utilisation Le code d'état HTTP (HypertextTransferProtocol) 525 signifie que le serveur a une erreur lors du processus de prise de contact SSL, entraînant l'incapacité d'établir une connexion sécurisée. Le serveur renvoie ce code d'état lorsqu'une erreur se produit lors de la négociation TLS (Transport Layer Security). Ce code d'état appartient à la catégorie des erreurs de serveur et indique généralement un problème de configuration ou d'installation du serveur. Lorsque le client tente de se connecter au serveur via HTTPS, le serveur n'a aucun
 Comment utiliser Baidu Netdisk-Comment utiliser Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Comment utiliser Baidu Netdisk-Comment utiliser Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
De nombreux amis ne savent toujours pas comment utiliser Baidu Netdisk, c'est pourquoi l'éditeur vous expliquera ci-dessous comment utiliser Baidu Netdisk. Si vous en avez besoin, dépêchez-vous et jetez un œil. Étape 1 : Connectez-vous directement après avoir installé Baidu Netdisk (comme indiqué sur l'image) ; Étape 2 : Sélectionnez ensuite « Mon partage » et « Liste de transfert » selon les invites de la page (comme indiqué sur l'image) ; Partage entre amis", vous pouvez partager des images et des fichiers directement avec des amis (comme indiqué sur l'image) ; Étape 4 : Sélectionnez ensuite "Partager", puis sélectionnez les fichiers de l'ordinateur ou les fichiers du disque réseau (comme indiqué sur l'image) ; Cinquième étape 1 : Ensuite, vous pouvez trouver des amis (comme indiqué sur l'image) ; Étape 6 : Vous pouvez également trouver les fonctions dont vous avez besoin dans la « Boîte au trésor des fonctions » (comme indiqué sur l'image). Ce qui précède est l’opinion de l’éditeur
 Apprenez à copier et coller rapidement
Feb 18, 2024 pm 03:25 PM
Apprenez à copier et coller rapidement
Feb 18, 2024 pm 03:25 PM
Comment utiliser les touches de raccourci copier-coller Le copier-coller est une opération que l'on rencontre souvent lors de l'utilisation quotidienne d'un ordinateur. Afin d'améliorer l'efficacité du travail, il est très important de maîtriser les touches de raccourci copier-coller. Cet article présentera certaines touches de raccourci copier-coller couramment utilisées pour aider les lecteurs à effectuer plus facilement les opérations de copier-coller. Touche de raccourci de copie : Ctrl+CCtrl+C est la touche de raccourci pour la copie. En maintenant la touche Ctrl enfoncée puis en appuyant sur la touche C, vous pouvez copier le texte, les fichiers, les images, etc. sélectionnés dans le presse-papiers. Pour utiliser cette touche de raccourci,
 Comment utiliser Potplayer-Comment utiliser Potplayer
Mar 04, 2024 pm 06:10 PM
Comment utiliser Potplayer-Comment utiliser Potplayer
Mar 04, 2024 pm 06:10 PM
Potplayer est un lecteur multimédia très puissant, mais de nombreux amis ne savent toujours pas comment utiliser potplayer. Aujourd'hui, je vais vous présenter en détail comment utiliser potplayer, dans l'espoir d'aider tout le monde. 1. Touches de raccourci PotPlayer. Les touches de raccourci communes par défaut pour le lecteur PotPlayer sont les suivantes : (1) Lecture/pause : espace (2) Volume : molette de la souris, touches fléchées haut et bas (3) avant/arrière : flèches gauche et droite. touches (4) signet : P- Ajouter des signets, H-View signets (5) Plein écran/restauration : Entrée (6) Vitesse : C-accélération, 7) Image précédente/suivante : D/
 Qu'est-ce que l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ?
Mar 18, 2024 am 11:07 AM
Qu'est-ce que l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ?
Mar 18, 2024 am 11:07 AM
L'outil d'activation KMS est un outil logiciel utilisé pour activer les produits Microsoft Windows et Office. KMS est l'abréviation de KeyManagementService, qui est un service de gestion de clés. L'outil d'activation KMS simule les fonctions du serveur KMS afin que l'ordinateur puisse se connecter au serveur KMS virtuel pour activer les produits Windows et Office. L'outil d'activation KMS est de petite taille et puissant en fonction. Il peut être activé en permanence en un seul clic. Il peut activer n'importe quelle version du système Windows et n'importe quelle version du logiciel Office sans être connecté à Internet. et outil d'activation Windows fréquemment mis à jour. Aujourd'hui, je vais le présenter. Permettez-moi de vous présenter le travail d'activation de kms.
 Comment fusionner des cellules à l'aide des touches de raccourci
Feb 26, 2024 am 10:27 AM
Comment fusionner des cellules à l'aide des touches de raccourci
Feb 26, 2024 am 10:27 AM
Comment utiliser les touches de raccourci pour fusionner des cellules Dans le travail quotidien, nous devons souvent éditer et formater des tableaux. La fusion de cellules est une opération courante qui permet de fusionner plusieurs cellules adjacentes en une seule cellule pour améliorer la beauté du tableau et l'effet d'affichage des informations. Dans les tableurs grand public tels que Microsoft Excel et Google Sheets, l'opération de fusion de cellules est très simple et peut être réalisée via des touches de raccourci. Ce qui suit présentera l'utilisation des touches de raccourci pour fusionner des cellules dans ces deux logiciels. exister
 Qu'est-ce que PyCharm ? Introduction aux fonctions et explication détaillée de l'utilisation
Feb 20, 2024 am 09:21 AM
Qu'est-ce que PyCharm ? Introduction aux fonctions et explication détaillée de l'utilisation
Feb 20, 2024 am 09:21 AM
PyCharm est un environnement de développement intégré (IDE) Python professionnel développé par JetBrains. Il fournit aux développeurs Python des fonctions et des outils puissants, rendant l'écriture de code Python plus efficace et plus pratique. PyCharm prend en charge plusieurs systèmes d'exploitation, notamment Windows, macOS et Linux, ainsi que plusieurs versions de Python et fournit une multitude de plug-ins et de fonctions d'extension pour permettre aux développeurs de personnaliser l'environnement IDE en fonction de leurs propres besoins. P.






