Construire un système de gestion de jeu simple
Cette fois, je vais vous expliquer comment construire un système de gestion de jeu simple. Quelles sont les précautions pour construire un système de gestion de jeu simple, jetons un coup d'œil ?
1. Analyse et conception de la mise en page
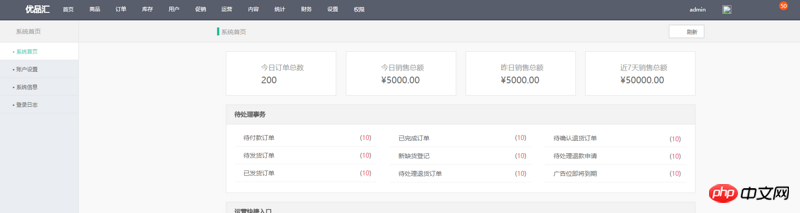
L'interface actuelle de notre projet est la suivante : 
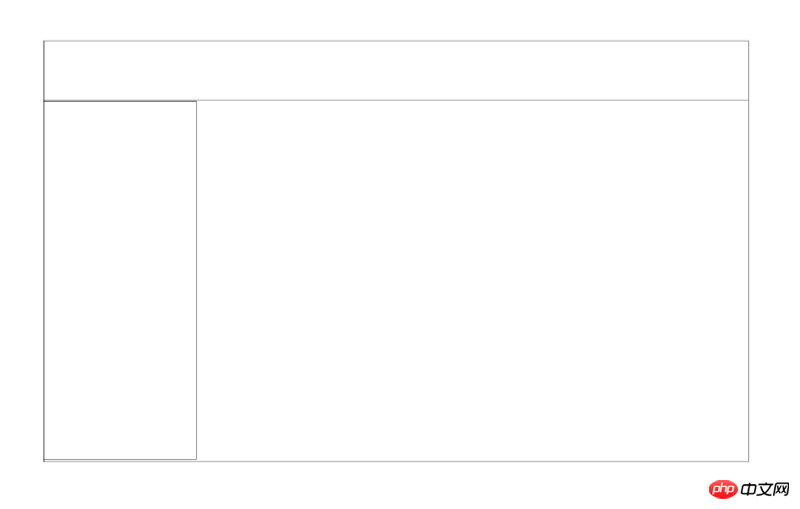
Pour faire simple, il n'y a pas de système de gestion On dirait que je suis allé sur le site Web chinois d'Axure et que je l'ai recherché. Le prototype du site Web de gestion devrait ressembler à ceci : 
Il suffit d'en choisir un. L'interface du système de gestion en général. se compose d'une navigation supérieure et d'une barre d'état. Elle se compose de trois parties : , barre de navigation de gauche et zone de contenu de droite, qui ressemble à ceci : 
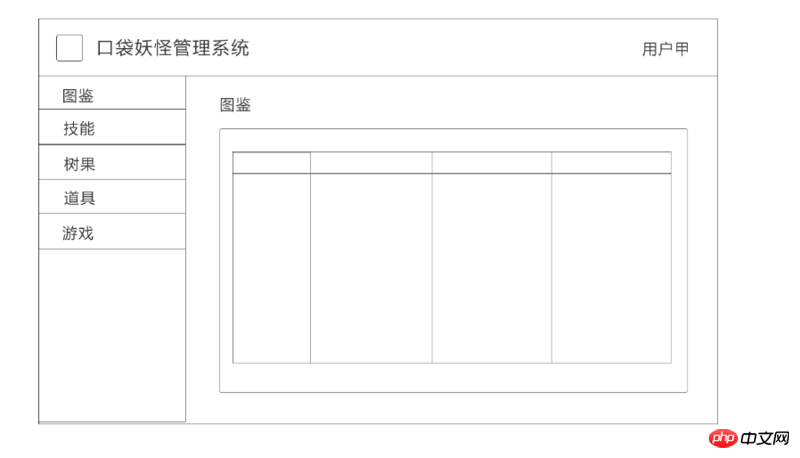
Notre site Web a moins contenu, il n'y a donc pas besoin d'une barre de navigation en haut, c'est-à-dire qu'il vous suffit de conserver le titre à gauche et la partie statut en haut à droite, puis de remplir l'interface. et le logo sur le côté gauche en haut, ajoutez le nom d'utilisateur sur le côté droit en haut, remplissez la barre de navigation à gauche avec les éléments de navigation et remplissez la barre de contenu à droite en fonction de l'élément de navigation sélectionné à gauche. affiche le contenu correspondant : 
Après avoir rempli la mise en page, celle-ci semble devenir plus lisible, nous allons donc compléter l'interface en fonction des rendus.
2. Sélection de la technologie
À l'aide du framework, vous pouvez rapidement réaliser le style global Choisissez le framework de style le plus courant Bootstrap3 pour aider à compléter l'interface, mais si vous souhaitez introduire Bootstrap3 Pour les contrôles, jQuery doit être introduit, ce que nous ne voulons pas.
À l'heure actuelle, nous pouvons envisager d'utiliser angulaire-ui-bootstrap, qui est le plus compatible avec le projet Angular, pour remplacer les contrôles Bootstrap3. Angular-ui-bootstrap est un ensemble d'interfaces utilisateur implémenté par l'équipe AngularUI utilisant. AngularJS basé sur Bootstrap Control, il est idéal d'obtenir le même effet que le contrôle Bootstrap sans introduire jQuery.
Nous avons donc simplement sélectionné la combinaison de Bootstrap + angular-ui-bootstrap pour accélérer le développement de l'interface.
3. Développement
3.1 Installation
3.1.1 Installation d'angular-ui-bootstrap
Référez-vous au document Angular-ui-bootstrap - Dépendances pour en savoir plus Le choix de sa version correspond à la version Angular, mais nous utilisons la version AngularJS1.6.10 donc nous pouvons installer directement le dernier angulaire-ui-bootstrap :
yarn add angular-ui-bootstrap --save
Puisque le document ci-dessus mentionne également angulaire -ui -bootstrap nécessite Angular-animate, Angular-touch et Bootstrap CSS. Au fait, mettez à jour angulaire vers 1.7.0 :
yarn add angular --save yarn add angular-animate --save yarn add angular-touch --save yarn add bootstrap@3 --save
Ajoutez une référence à app.js et ajoutez 'pokemon. - le module app' ajoute des dépendances (le style Bootstrap3 n'est pas ajouté pour le moment) :
import ngAnimate from 'angular-animate';
import ngTouch from 'angular-touch';
import uibootstrap from 'angular-ui-bootstrap';
...
angular.module('pokemon-app', [
...
ngAnimate,
ngTouch,
ngUIBootstrap
...
])Ajouter un code de test dans le document à index.tpl.html :
<h4 id="Single-toggle">Single toggle</h4>
<pre class="brush:php;toolbar:false">{{singleModel}}Puis app. Ajouté à l'AppController en js :
$scope.singleModel = 1;
Le résultat est le suivant : 
Il y a un bouton supplémentaire au milieu et le numéro peut être modifié en cliquant, ce qui signifie que angulaire-ui-bootstrap a été installé avec succès ~
3.1.2 Configuration Bootstrap3
Ensuite, nous ajoutons Bootstrap.css au projet qui peut être empaqueté via Webpack et. puis dans le projetfichier d'entréeapp Loading dans .js, ici nous devons utiliser css-loader, style-loader, file-loader (chargement des polices, s'il n'y a pas de tel chargeur, la police ne parviendra pas à load) :
yarn add css-loader style-loader file-loader --save-dev
Modifier webpack.config.js Le module est le suivant :
module: {
rules: [{
test: /\.html$/,
loader: 'raw-loader'
}, { // 负责css模块加载
test: /\.css$/,
use: ['style-loader', 'css-loader']
}, {
test: /\.(woff|woff2|eot|ttf|svg)$/,
use: ['file-loader']
}]
},Introduit dans app.js
import 'bootstrap/dist/css/bootstrap.min.css';
Regardez maintenant la page après le rechargement automatique, vous constaterez que le style de page Bootstrap familier apparaît enfin : 
3.2 界面开发
首先去掉上面添加的Construire un système de gestion de jeu simple代码,然后开始界面开发:
3.2.1 顶部状态栏
顶部栏使用navbar样式编写,去掉原来的h1标签然后左边填充icon和系统名右边填充用户名,编写代码如下(图源来自神奇宝贝百科,承诺不用于商业用途):
<nav> <p> </p> <p> <a> <img src="/static/imghw/default1.png" data-src="http://s1.52poke.wiki/wiki/5/5e/Bag_%E7%B2%BE%E7%81%B5%E7%90%83_Sprite.png" class="lazy" alt="Construire un système de gestion de jeu simple" > </a> <a>口袋妖怪管理系统v0.0.1</a> </p> <p> </p> <ul> <li><a>Nodreame</a></li> </ul> </nav>
效果如下:
为了防止链接丢失导致图片加载失败,把图片下载下来放在本地assert/img文件夹下,命名为spriteball-common.png。按照Webpack模块化规则,图片也应该作为一个模块来加载,于是参考文档url-loader,在webpack.config.js文件的module中加入:
{
test: /\.(png|svg|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 8192,
fallback: 'file-loader'
}
}
]
}用url-loader作为小于8192byte图片的加载器,如果符合条件图片链接将会转为一个Construire un système de gestion de jeu simple,如果超过改限制,将会默认使用file-loader作为图片的加载器,修改后重新编译通过.
现在继续修改index.tpl.html中图片位置的a标签,加入id="icon"并屏蔽原来图片:
<a> <!-- <img src="/static/imghw/default1.png" data-src="http://s1.52poke.wiki/wiki/5/5e/Bag_%E7%B2%BE%E7%81%B5%E7%90%83_Sprite.png" class="lazy" style="max-width:90%" style="max-width:90%" alt=""> --> <!-- <img src="/static/imghw/default1.png" data-src="../assert/img/spriteball-common.png" class="lazy" alt=""> --> </a>
在app.js中引入图片,并通过DOM操作把图片插入页面:
import icon from '../assert/img/spriteball-common.png'
...
function AppController ($scope) {
// $scope.singleModel = 1;
var sysIcon = new Image();
sysIcon.src = icon;
sysIcon.width = 20;
sysIcon.height = 20;
document.getElementById('icon').appendChild(sysIcon);
}重新编译,在浏览器元素检测中看到图片已成功插入页面并以Construire un système de gestion de jeu simple形式被引用:
顶部栏基本编写完成~
3.2.2 Construire un système de gestion de jeu simple & 右侧内容区域
顶部栏完成之后,左右将分成两部分,这里的页面布局划分Bootstrap3似乎没有提供响应的样式,不过在Bootstrap的官网样例中我们找到了类似的Dashboard,他提供了一个现成的dashboard.css我们可以直接用起来,将dashboard.css放到assert/css文件夹下,并在app.js中引用:
import '../assert/css/dashboard.css'
然后开始跟随Demo简单布局:
<p> </p><p> </p><p>sidebar</p> <p>main</p>
很简单就完成了页面布局划分(这里Construire un système de gestion de jeu simple在小于768px时将自动隐藏):
然后继续编写Construire un système de gestion de jeu simple:
<p> </p>

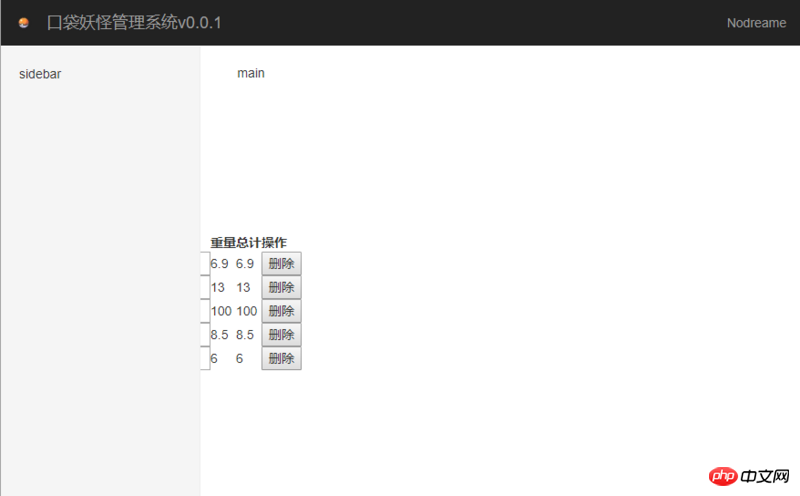
简单的Construire un système de gestion de jeu simple已经基本完成,并且点击能够看到内容切换,现在我们将被部分遮蔽的内容移动到右侧内容区域:
<p> </p>
简单移动完成页面:
Construire un système de gestion de jeu simple之后,看看内容样式还是比较丑,跟随dashboard例子和Bootstrap修改其样式,对图鉴页(原来的口袋妖怪详情页)进行修改:
pm-list.html
图鉴
<p> </p>
| NO. | 名称 | 数量 | 重量 | 总计 | 操作 |
|---|---|---|---|---|---|
| {{pokemon.no}} | {{pokemon.name}} | {{pokemon.weight}} | {{pokemon.weight * pokemon.count}} |
pm-detail.html
<p>
<a>
<span></span>返回图鉴列表
</a>
</p>
<h2 id="b-pokemon-name-b"><b>{{pokemon.name}}</b></h2>
<img src="/static/imghw/default1.png" data-src="{{pokemon.img}}" class="lazy" alt="Construire un système de gestion de jeu simple" >
<p><b>编号: </b>No.{{pokemon.no}}</p>
<p><b>体重: </b>{{pokemon.weight}}</p>
<p><b>属性: </b>{{pokemon.property}}</p>
<p><b>种类: </b>{{pokemon.type}}</p>
<p>
<b>特性: </b>
</p>- 普通特性: {{pokemon.character.common}}
- 隐藏特性: {{pokemon.character.conceal}}
其他形象:

{{form.name}}
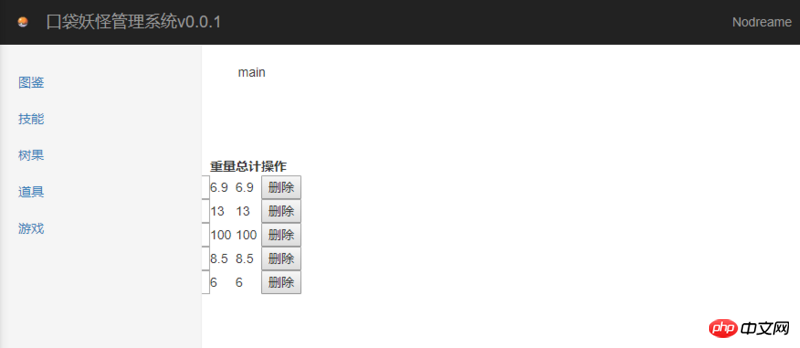
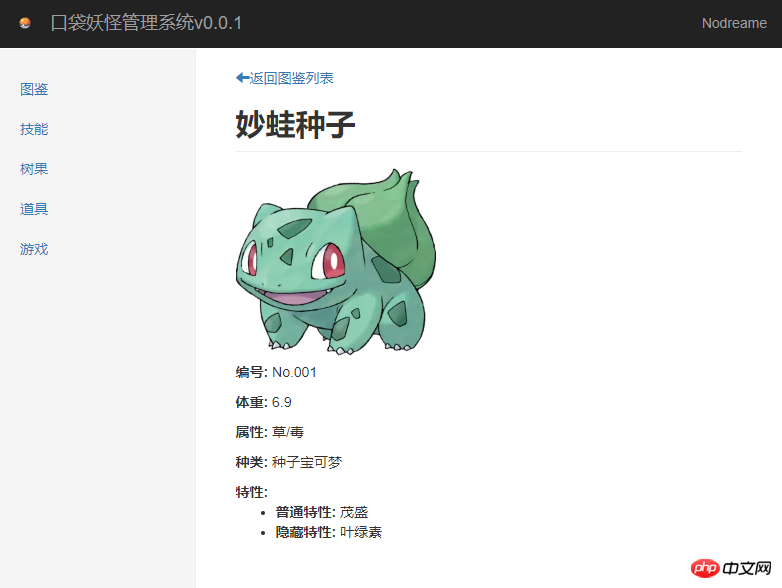
上面代码中,pm-list修改了标题和表格样式,pm-detail修改了返回样式并稍微修缮了布局,修改结果如下:

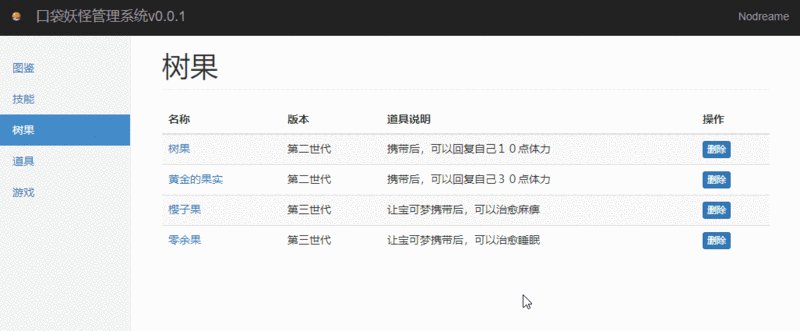
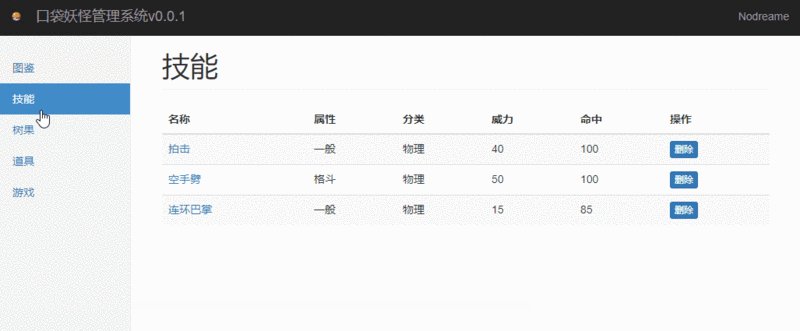
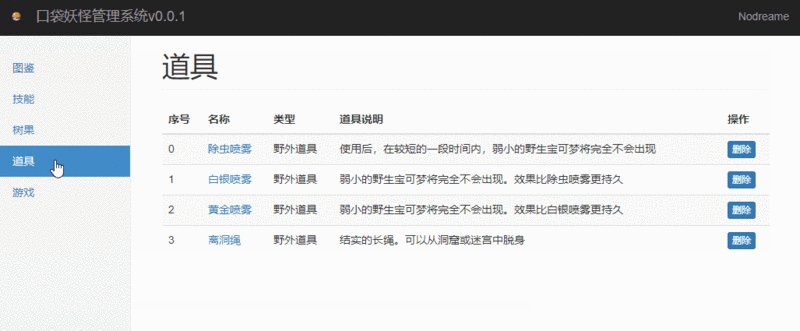
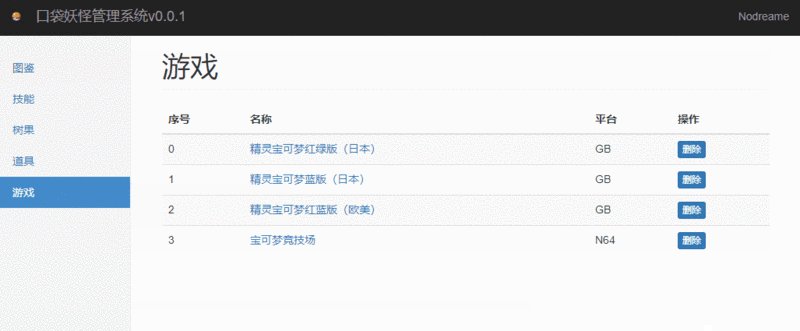
其他界面也进行类似的修改,结果如下:
至此基本网站布局已完成。
3.3 操作体验升级
现在网站布局和样式得到了优化,但是一些细节暂时还没处理好,列出一些比较直观能看到的不足:
Construire un système de gestion de jeu simple交互缺乏选中感
删除按钮没有二次确认容易导致误删
现在我们就来完善这些细节。
3.3.1 Construire un système de gestion de jeu simple交互
dashboard.css已经帮我们写好了选中Construire un système de gestion de jeu simple某项之后变蓝底白字的样式,只需要简单在选中项的
.run(['$rootScope', '$location', function ($rootScope, $location) {
$rootScope.$on('$locationChangeSuccess', function () {
$rootScope.nowUrl = $location.url();
console.log('nowUrl:', $rootScope.nowUrl);
// console.log('$route,routes.null.redirectTo:', $route.routes.null.redirectTo);
});
}])监听页面切换的日志结果如下:
ke'yi看到获取到的nowUrl都是http://localhost:8080/#!后面的部分,那么了解到这点之后我们就可以尝试在index.tpl.html中借助ng-class指令来完成"根据当前url选中对应导航项"的操作了,修改index.tpl.html中
- 元素部分如下:

3.3.2 删除二次确认
为了达到二次确认删除的效果,我们可以使用angular-ui-bootstrap提供的模态框Modal,参考Modal.
首先我们在src目录下新建文件夹common来存放通用的html模板,新建文件deleteDialog.tpl.html作为模态框的模板文件:
<p> </p>{{modalTitle}}
{{modalBody}}
接下来就可以编写触发模态框的逻辑了,模仿文档修改pokemon.js中PMListController如下:
PMListController.$inject = ['$scope', '$uibModal'];
function PMListController ($scope, $uibModal) {
$scope.pokemons = pokemons;
console.log($scope.pokemons);
$scope.remove = function (index) {
console.log('index:', index);
var modalInstance = $uibModal.open({
animation: true,
ariaLabelledBy: 'modal-title',
ariaDescribedBy: 'modal-body',
template: delDiage,
controller: 'DeleteInstanceController',
resolve: {
pokemon: function () {
return $scope.pokemons[index];
}
}
});
modalInstance.result.then(function (content) {
console.log('Delete!', content);
$scope.pokemons.splice(index, 1);
}, function (content) {
console.log('Cancel!', content);
});
};
}上面我们做了两处修改:
1. 为PMListController加入了依赖$uibModal,用以调用模态框; 2. 修改remove方法,使用$uibModal.open()创建模态框实例,并用实例编写模态框关闭的promise,关闭时选择close或cancel将触发不同事件。
完成了模态框触发逻辑编写之后,我们开始编写模态框的逻辑:
DeleteInstanceController.$inject = ['$scope', '$uibModalInstance', 'pokemon'];
function DeleteInstanceController ($scope, $uibModalInstance, pokemon) {
// console.log('thisIndex:', thisIndex);
console.log('pokemon:', pokemon);
$scope.modalTitle = '删除';
$scope.modalBody = '是否删除' + pokemon.name + '的数据';
$scope.ok = function () {
console.log('delete!');
$uibModalInstance.close(pokemon);
};
$scope.cancel = function () {
console.log('cancel!');
$uibModalInstance.dismiss('cancel');
};
}这里加入了$uibModalInstance和pokemon依赖,$uibModalInstance代表当前模态框对象,pokemon是$uibModal.open()配置中resolve传递过来的数据。在该controller中完成模态框的内容编写以及两个button触发的事件。接下来我们把这个controller加入module:
export default angular.module('pokemon-app.pokemon', [ngRoute])
.config(['$routeProvider', function ($routeProvider) {
$routeProvider
.when('/pokemons', {
template: pmlist,
controller: 'PMListController'
})
.when ('/pokemon/:no', {
template: pmdetail,
controller: 'PMDetailController'
})
}])
.controller('PMListController', PMListController)
.controller('PMDetailController', PMDetailController)
.controller('DeleteInstanceController', DeleteInstanceController)
.name;倒数第二行就是新加入module的controller,pm-list.html不用作任何修改,保存等待自动编译重载。
至此,系统的操作体验升级已经基本完成,为了系统体验同步,我们需要把模态框的效果也应用到其他的界面上。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle doit être l'utilisation du processeur lorsque vous jouez ?
Feb 19, 2024 am 11:21 AM
Quelle doit être l'utilisation du processeur lorsque vous jouez ?
Feb 19, 2024 am 11:21 AM
Il est courant que les jeux ralentissent votre ordinateur car ils consomment beaucoup de ressources. Il est essentiel de comprendre l'utilisation de votre processeur lorsque vous jouez afin d'éviter de le surcharger. Par conséquent, garder une trace de l’utilisation appropriée du processeur est essentiel pour que votre expérience de jeu reste fluide. Dans cet article, nous examinerons l'utilisation appropriée du processeur que vous devez réaliser pendant l'exécution de votre jeu. Utilisation du processeur pendant le jeu L'utilisation du processeur est un indicateur important de la charge de travail du processeur et dépend des spécifications de performances du processeur. Les processeurs plus puissants ont généralement une utilisation plus élevée. Un processeur avec plus de cœurs et de threads peut améliorer les performances globales de votre système. La prise en charge multithread permet de libérer tout le potentiel de votre processeur. Dans les jeux, l'utilisation du processeur dépend de l'utilisation du processeur, ce qui peut affecter le jeu.
 Nvgpucomp64.dll provoque le crash des jeux PC Windows ;
Mar 26, 2024 am 08:20 AM
Nvgpucomp64.dll provoque le crash des jeux PC Windows ;
Mar 26, 2024 am 08:20 AM
Si Nvgpucomp64.dll provoque des plantages fréquents de votre jeu, les solutions fournies ici peuvent vous aider. Ce problème est généralement dû à des pilotes de carte graphique obsolètes ou corrompus, à des fichiers de jeu corrompus, etc. La résolution de ces problèmes peut vous aider à résoudre les plantages du jeu. Le fichier Nvgpucomp64.dll est associé aux cartes graphiques NVIDIA. Lorsque ce fichier plante, votre jeu plante également. Cela se produit généralement dans des jeux comme LordsoftheFallen, LiesofP, RocketLeague et ApexLegends. Nvgpucomp64.dll plante les jeux sur un PC Windows si N
 Le moyen le plus simple d'interroger le numéro de série du disque dur
Feb 26, 2024 pm 02:24 PM
Le moyen le plus simple d'interroger le numéro de série du disque dur
Feb 26, 2024 pm 02:24 PM
Le numéro de série du disque dur est un identifiant important du disque dur et est généralement utilisé pour identifier de manière unique le disque dur et identifier le matériel. Dans certains cas, nous pouvons avoir besoin d'interroger le numéro de série du disque dur, par exemple lors de l'installation d'un système d'exploitation, de la recherche du pilote de périphérique approprié ou de la réparation du disque dur. Cet article présentera quelques méthodes simples pour vous aider à vérifier le numéro de série du disque dur. Méthode 1 : utilisez l’invite de commande Windows pour ouvrir l’invite de commande. Dans le système Windows, appuyez sur les touches Win+R, entrez « cmd » et appuyez sur la touche Entrée pour ouvrir la commande
 NAT Boost vs Qos pour les jeux ; lequel est le meilleur ?
Feb 19, 2024 pm 07:00 PM
NAT Boost vs Qos pour les jeux ; lequel est le meilleur ?
Feb 19, 2024 pm 07:00 PM
Dans la situation actuelle où presque tous les jeux sont en ligne, il n'est pas conseillé d'ignorer l'optimisation du réseau domestique. Presque tous les routeurs sont équipés de fonctionnalités NATBoost et QoS conçues pour améliorer l'expérience de jeu des utilisateurs. Cet article explorera la définition, les avantages et les inconvénients de NATBoost et QoS. NATBoost vs Qos pour les jeux ; lequel est le meilleur ? NATBoost, également connu sous le nom de Network Address Translation Boost, est une fonctionnalité intégrée aux routeurs qui améliore leurs performances. C'est particulièrement important pour les jeux, car cela permet de réduire la latence du réseau, c'est-à-dire le temps nécessaire au transfert des données entre l'appareil de jeu et le serveur. En optimisant la méthode de traitement des données au sein du routeur, NATBoost atteint une vitesse de traitement des données plus rapide et une latence plus faible, modifiant ainsi le
 NVIDIA lance la fonction RTX HDR : les jeux non pris en charge utilisent des filtres AI pour obtenir de superbes effets visuels HDR
Feb 24, 2024 pm 06:37 PM
NVIDIA lance la fonction RTX HDR : les jeux non pris en charge utilisent des filtres AI pour obtenir de superbes effets visuels HDR
Feb 24, 2024 pm 06:37 PM
Selon les informations de ce site Web du 23 février, NVIDIA a mis à jour et lancé hier soir l'application NVIDIA, offrant aux joueurs un nouveau centre de contrôle GPU unifié, permettant aux joueurs de capturer des moments merveilleux grâce au puissant outil d'enregistrement fourni par le flotteur du jeu. fenêtre. Dans cette mise à jour, NVIDIA a également introduit la fonction RTXHDR. L'introduction officielle est jointe à ce site : RTXHDR est un nouveau filtre Freestyle basé sur l'IA qui peut introduire de manière transparente les superbes effets visuels de la plage dynamique élevée (HDR) dans les jeux qui ne le font pas. prend en charge à l'origine le HDR. Tout ce dont vous avez besoin est un moniteur compatible HDR pour utiliser cette fonctionnalité avec une large gamme de jeux basés sur DirectX et Vulkan. Une fois que le lecteur a activé la fonction RTXHDR, le jeu fonctionnera même s'il ne prend pas en charge la HD.
 Introduction à la façon de télécharger et d'installer le jeu superpeople
Mar 30, 2024 pm 04:01 PM
Introduction à la façon de télécharger et d'installer le jeu superpeople
Mar 30, 2024 pm 04:01 PM
Le jeu superpeople peut être téléchargé via le client Steam. La taille de ce jeu est d'environ 28 Go. Le téléchargement et l'installation prennent généralement une heure et demie. Voici un tutoriel de téléchargement et d'installation spécifique pour vous ! Nouvelle méthode pour postuler aux tests fermés globaux 1) Recherchez "SUPERPEOPLE" dans la boutique Steam (téléchargement du client Steam) 2) Cliquez sur "Demander l'accès aux tests fermés SUPERPEOPLE" en bas de la page de la boutique "SUPERPEOPLE" 3) Après avoir cliqué sur le bouton de demande d'accès, le jeu "SUPERPEOPLECBT" peut être confirmé dans la bibliothèque Steam 4) Cliquez sur le bouton d'installation dans "SUPERPEOPLECBT" et téléchargez
 Où est Spider Solitaire dans Win11 Comment jouer au jeu Spider Solitaire dans Win11
Mar 01, 2024 am 11:37 AM
Où est Spider Solitaire dans Win11 Comment jouer au jeu Spider Solitaire dans Win11
Mar 01, 2024 am 11:37 AM
Amis qui ont joué suffisamment de chefs-d’œuvre AAA et de jeux mobiles, vous souhaitez revivre les jeux informatiques de votre enfance ? Alors cherchons ensemble Spider Solitaire dans Windows 11 ! Cliquez sur le menu Démarrer de l'interface, cliquez sur le bouton « Toutes les applications » ; cliquez sur « Toutes les applications ». Recherchez et sélectionnez « MicrosoftSolitaireCollection », qui est l'application de jeu de la série Solitaire de Microsoft ; Une fois le chargement terminé, entrez dans l'interface de sélection et recherchez « Spider Solitaire » ; sélectionnez « Spider Solitaire ». Même si l'interface a légèrement changé, elle est toujours la même qu'avant
![Le panneau de configuration Thrustmaster ne fonctionne pas ou ne s'affiche pas correctement [Corrigé]](https://img.php.cn/upload/article/000/887/227/170831073283375.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Le panneau de configuration Thrustmaster ne fonctionne pas ou ne s'affiche pas correctement [Corrigé]
Feb 19, 2024 am 10:45 AM
Le panneau de configuration Thrustmaster ne fonctionne pas ou ne s'affiche pas correctement [Corrigé]
Feb 19, 2024 am 10:45 AM
Thrustmaster est une société spécialisée dans la production de volants de jeu et d'autres accessoires de jeu. Ses produits de volants sont très populaires dans la communauté des joueurs. Les paramètres du volant Thrustmaster peuvent être installés et ajustés à l'aide du panneau de configuration Thrustmaster. Si vous rencontrez des problèmes avec le panneau de commande qui ne fonctionne pas ou ne s'affiche pas, cela peut affecter votre expérience de jeu. Par conséquent, lorsque cela se produit, vous devez vérifier si la connexion est normale et vous assurer que le pilote du logiciel est correctement installé et mis à jour avec la dernière version. De plus, vous pouvez également essayer de redémarrer l'appareil ou de reconnecter l'appareil pour résoudre d'éventuelles pannes. Lorsque vous rencontrez des problèmes, vous pouvez vous référer au site officiel de Thrustmaster ou contacter le service client pour obtenir de l'aide. Comment accéder à Thrustma






