
Cette fois, je vais vous apporter une explication détaillée des étapes d'environnement pour utiliser karma+mocha+webpack3 pour construire vue2test unitaire, et des notes pour utiliser karma+mocha+webpack3 pour créer un environnement de test unitaire vue2. Lesquels, les suivants sont des cas pratiques, jetons un coup d'œil.
J'ai trouvé de nombreux exemples sur Internet concernant les tests unitaires. Ils expliquent tous comment ajouter des tests unitaires lors de la création d'un nouveau projet, mais mon projet a été généré et ne peut pas l'être. réinitialisé à nouveau. À l'heure actuelle, il existe de nombreux pièges dans la façon d'ajouter des tests unitaires. J'écrirai mon expérience ici.
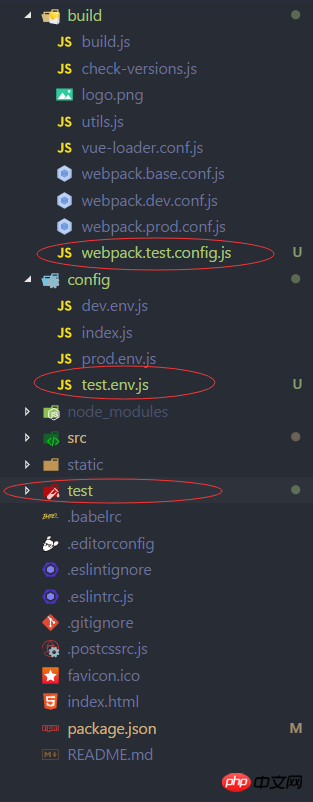
vue init webpack vuetest

npm i -D karma karma-webpack phantomjs-prebuilt karma-phantomjs-launcher karma-phantomjs-shim karma-chrome-launcher karma-sourcemap-loader mocha karma-mocha sinon chai sinon-chai karma-sinon-chai karma-spec-reporter karma-coverage istanbul-instrumenter-loader
"unit": "karma start test/unit/karma.conf.js --single-run",

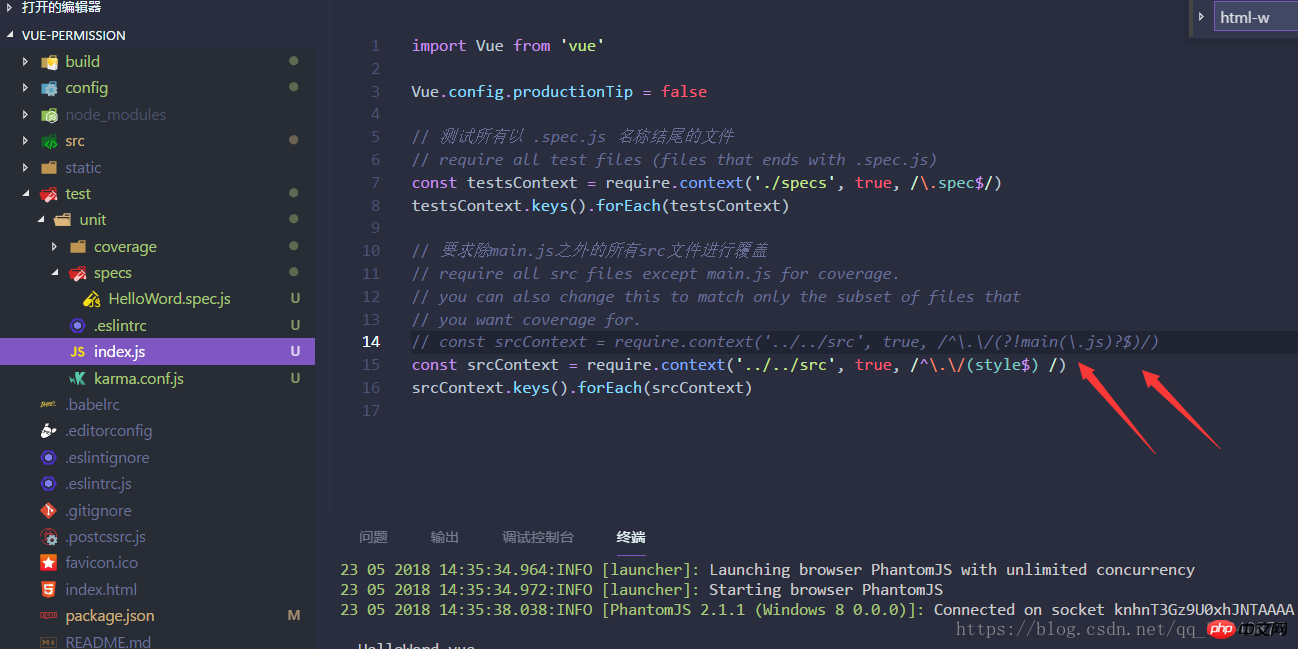
const srcContext = require.context('../../src', true, /^\.\/(?!main(\.js)?$)/)remplacé par :
const srcContext = require.context('../../src', true, /^\.\/(style$) /)
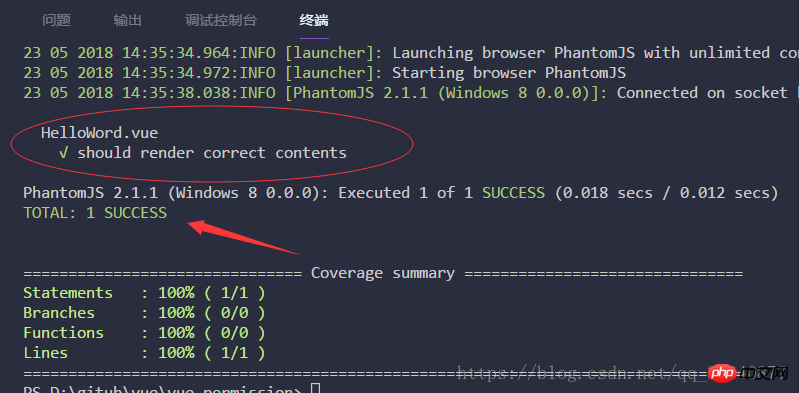
npm run unit

En même temps, un rapport de test est généré dans test/unité/couverture. Ce qui précède est un exemple simple de test unitaire de vue. Enfin, le code source est fourni6. 🎜>
Étude approfondie des documents de référence
karma+webpack construction Vue unitaire environnement de test
karma+mocha+webpack3 build vue2 unitaire environnement de testArticles Vue liés à l'auteur
Contrôle des autorisations du système backend basé sur Vue2.0
[vue2.0-changement de skin basé sur elementui [thème personnalisé]](
https://juejin.im/post/5aea98...
Internationalisation Vue traitement vue-i18n Et le projet bascule automatiquement entre le chinois et l'anglais Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le chinois php. site Web
Explication détaillée des étapes pour mettre en évidence le li sélectionné dans la mise en œuvre de React
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
 Utilisation de PathFileExists
Utilisation de PathFileExists
 Le papier A5 est-il plus grand ou le papier B5 plus grand ?
Le papier A5 est-il plus grand ou le papier B5 plus grand ?
 Comment configurer l'environnement pycharm
Comment configurer l'environnement pycharm
 Balises HTML courantes
Balises HTML courantes
 Quelles sont les différences entre le cellpadding et l'espacement des cellules ?
Quelles sont les différences entre le cellpadding et l'espacement des cellules ?
 qu'est-ce que le HTML
qu'est-ce que le HTML