
Cette fois, je vais vous présenter l'utilisation des objets JS. Quelles sont les précautions lors de l'utilisation des objets JS. Voici des cas pratiques, jetons un oeil.
Objet :
- 是复合类型,由简单数据类型和复合数据类型组成的。
- 由一对{ }包起来的,
- 0对或者多对 键名和键值 组成的对,
- 每对键值对 之间用","隔开,最后一个不要加","Méthode 1 : Construire par La fonction crée un objet
nouvel objet ();
Méthode 2 : Créer un objet à l'aide de littéraux d'objet
{ };
Méthode 1 : via “.”
<script>
//通过构造函数创建对象
var obj= new Object();
//为对象添加属性
obj.a=2;
console.log(obj);//{a: 1}
//通过对象字面量创建对象
var t={};
//为对象添加属性
t.a=2;
console.log(t);//{a: 1}
</script>Méthode 2 : “[ ]”
<script>
//通过构造函数创建对象
var obj= new Object();
//为对象添加属性
obj.["a"]=2;
console.log(obj);//{a: 1}
//通过对象字面量创建对象
var t={};
//为对象添加属性
t.["a"]=2;
console.log(t);//{a: 1}
</script>Trois : Écrivez directement à l'intérieur de
<script>
var obj= {
name: "k",
age: 12,
gender: "male"
}
console.log(obj);//{name: "k", age: 12, gender: "male"}
</script>Obtention des valeurs d'objet
- 方式一:对象.键名(属性名); - 方式二:对象["键名"];
L'utilisation de dans :
属性名 in 对象名 检测 在 对象中 是否 含有此属性名。
par exemple :
<script>
var obj={
name:"L";
age:22;
};
console.log(age in obj);//true
console.log(gender in obj);//false
</script>L'utilisation de pour dans :
Parcourez toutes les propriétés de l'objet , ce qui ressemble à une boucle.
<script>
var obj={
name:"k",
age:21,
gender:"women"
};
// i是指对象的属性名,会遍历对象的属性值。
for (var i in obj){
console.log("第"+i+"项的属性值为:"+obj[i]);
}
var attr=[1,2,3,4];
for (var i in attr){
console.log("第"+i+"项值为:"+attr[i]);
}
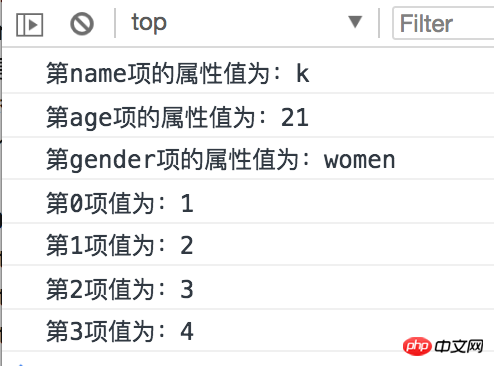
</script>La capture d'écran du résultat est : 
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes. , veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes de mise en œuvre de PromiseA+
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!