 interface Web
interface Web
 js tutoriel
js tutoriel
 Résumé des listes HTML, des formulaires et des méthodes d'utilisation sémantique
Résumé des listes HTML, des formulaires et des méthodes d'utilisation sémantique
Résumé des listes HTML, des formulaires et des méthodes d'utilisation sémantique
Cette fois, je vais vous présenter un résumé de la façon d'utiliser les listes, les formulaires et la sémantique HTML. Quelles sont les choses à noter ? .
Les différences sémantiques entre les listes ordonnées, les listes non ordonnées et les listes personnalisées1. Les listes ordonnées ol>li; ., ... numéro), adapté aux éléments disposés dans un ordre logique, et l'ordre ne peut pas être désordonné.2.
Liste non ordonnée ul>li; La liste n'a pas d'ordre (la liste par défaut est précédée de "."), adaptée aux éléments affichés côte à côte, et les éléments ne sont pas ordonnés 3. Liste de personnalisation dl>en-tête dt>dd contenu de la table, dt est le nom du projet, dd est la description du nom du projet, un nom de projet peut avoir plusieurs descriptions de projet. La personnalisation des listes est plus simple et plus précise
Comment imbriquer : Mettre un élément à l'intérieur d'un autre élément est appelé "imbrication". Dans la liste, vous pouvez utiliser un ol ou un ul comme contenu d'un certain li, de sorte que dans une liste. est imbriqué dans une autre liste.
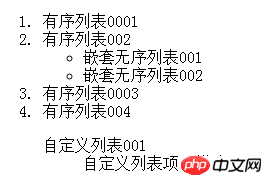
Exemple : 
nbsp;html> <meta> <title>html4-001</title> <ol> <li>有序列表0001</li> <li>有序列表002 <ul> <li>嵌套无序列表001</li> <li>嵌套无序列表002</li> </ul> </li> <li>有序列表0003</li> <li>有序列表004 <dl> <dt> 自定义列表001</dt> <dd>自定义列表项目描述</dd> </dl> </li> </ol>
Supprimer le style par défaut devant la listeul{list-style:none;}
class dans la balise CSS La différence entre id et idid est un identifiant unique sur la page, et class identifie un certain type de style sur la page. Il est universel et peut être utilisé à plusieurs reprises. Le nom de classe d'un élément peut être écrit sous la forme class="intro other", c'est-à-dire qu'il peut y avoir plusieurs noms de classe, ce qui signifie superposer les styles correspondant aux deux noms de classe. Le nom d'identification ne peut pas être écrit ainsi. Les noms d'ID sont couramment utilisés dans la
La différence entre les éléments de niveau bloc et les éléments en ligne
Éléments de niveau bloc : Exclusivement sur une seule ligne, vous pouvez définir la largeur, la hauteur, la marge , et le rembourrage. Les éléments de niveau bloc sont des éléments conteneurs pour d'autres éléments et peuvent accueillir d'autres éléments de bloc ou des éléments en ligne ; les éléments en ligne ne peuvent accueillir que du contenu textuel ou d'autres éléments en ligne. Éléments courants au niveau du bloc : p, p, h1..h6, table, tr, ul, li, dl, dt, form
Éléments en ligne : L'espace occupé est sa propre largeur. Pour les éléments en ligne, la définition manuelle de la largeur et de la hauteur n'est pas valide et sa hauteur est déterminée par elle-même. La hauteur des éléments en ligne peut être définie via line-height. Éléments en ligne courants : a, span, img, input, button, em, textarea Dans les éléments de niveau bloc, la largeur, la hauteur et les marges intérieures et extérieures peuvent être définies. La définition de la largeur et de la hauteur des éléments en ligne n'est pas valide ; , et la largeur de son propre contenu est Il détermine sa largeur et sa hauteur et ne peut pas être défini manuellement
Les marges gauche et droite et le remplissage des éléments en ligne sont valides. Les marges et le remplissage supérieur et inférieur n'occupent pas d'espace, mais. leur portée peut être vue après avoir ajouté des bordures. Faites attention à définir la marge dans les directions supérieure et inférieure. La portée de l'élément de remplissage est augmentée, mais cela n'a aucun effet sur le contenu autour de l'élément. L'élément a est un élément en ligne Lorsque le remplissage supérieur et inférieur est modifié, la portée de l'élément augmente (la bordure est visible), mais cela n'a aucun effet sur les éléments environnants. 
La différence entre display: block, display: inline, display: inline-block display:none Définissez l'élément à ne pas afficher et break; loin du flux de documents, mais il y a aussi
display:table-cell; dans l'arborescence dom ; pour définir l'élément sur une cellule de tableau, vous pouvez définir le centrage vertical via
vertical-align=middle (l'alignement vertical s'applique uniquement aux éléments en ligne et les éléments de cellule de tableau prennent effet) display:block; Définit l'élément comme élément de niveau bloc
display:in-line; >display:inline-block; Définir l'élément comme élément en ligne Les éléments de bloc peuvent être disposés horizontalement comme des éléments en ligne, mais peuvent également définir la largeur et la hauteur, le remplissage supérieur, inférieur, gauche et droit et la marge comme au niveau du bloc. éléments. inline-block : les navigateurs inférieurs à IE8 ne prennent pas en charge
HTML CSS 语义化
选择正确合适的标签,合理的标签命名,使用合理的代码结构,语义化使页面结构更清晰,代码更加便于阅读和维护,同时便于爬虫和浏览器更好的解析。标签语义化明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。书写代码时注意的细节:命名要有含义,单词组用中横线连接,大小写规则统一。在网页上要展示出来的页面内容一定要放在body标签中。
常用的input 标签
form表单的作用是把用户输入的数据提交到后台。其name属性为表单提交的名称,action属性为提交到的网址(如不写默认提交到当前页面),method属性为提交方式get/post。
常见input标签
input标签中 post 和 get 方式的区别
get(GET用于信息获取):把要提交的数据拼装成url,提交的数据信息可见。get一般用于提交少量数据,浏览器限制最多提交1K(浏览器地址栏装不下超过1K的信息啊)。get提交的数据会保存在浏览器历史记录中,不安全。
post(向服务器传送数据,是可能修改服务器上的资源的请求):提交的数据不是url,所以数据内容不可见,可提交大量数据,浏览器无限制,文件大小受服务器限制.
如果想在表单之外调用服务器端的应用程序,而且包括向其传递参数的过程,就要采用 GET 方法,因为该方法允许把表单这样的参数包括进来作为URL的一部分。而另一方面,使用POST样式的应用程序却希望在 URL 后还能有一个来自浏览器额外的传输过程,其中传输的内容不能作为传统 <a></a> 标签的内容.
在input标签中的name属性
input标签设置了name属性,才能在提交表单时传递属性和value值。另外,input在checkbox,radio类型中,name一致时代表选项为一组。
<input>自行车 <input>小车
love[ ]为数组形式,当可选项太多时,用这种数组方式便于js获取数组对应的值
input标签中radio分组
单选按钮radio元素,当radio元素的name值一样时,这些input标签归为一组。即同一组的单选按钮,name 取值一定要一致,比如下面例子输入性别的时候,name属性为同一个名称“sex”,这样同一组的单选按钮才可以起到单选的作用。如果name不一致,那么两个选项就都能选,这样就失去了单选按钮的意义。
<input>男; <input>女;
input标签中的placeholder 属性
在输入框的提示信息<input type="text" name="username" placeholder="默认信息"> 单行文本区
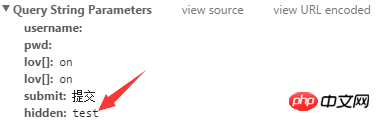
input标签中的type=hidden隐藏域的作用
隐藏域(暂存数据用户不可见,可用作后台预埋密钥信息以验证用户提交数据是否为伪造,只有当服务器接收到的hidden和服务器预埋在页面的信息一致时,才能成功提交表单数据)
示例:type="hidden"的元素用户不可见,但提交表单时,hid的值test已提交后台。
按钮的常见样式及区别
<button>提交</button>
普通按钮,需要绑定js事件后点击后才有效
<a class="btn" href="#">提交</a>
Un lien avec un style de bouton personnalisé est appliqué. Après avoir cliqué, il passe à une page. La raison pour laquelle un lien applique le style de bouton est qu'il y a un geste lorsque la souris survole le. un lien qui rend l'utilisateur délicieux.
<input type="submit" value="提交">
est le bouton de soumission du formulaire, qui envoie les données du formulaire au serveur backend
Je pense que vous maîtrisez la méthode après avoir lu le cas dans ce article, veuillez venir pour des informations plus intéressantes. Faites attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'exemple d'algorithme de tri dans le front-end
Explication détaillée des étapes de mise en œuvre de PromesseA+
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





