 interface Web
interface Web
 js tutoriel
js tutoriel
 vue-cli génère des packages de test et des packages de production basés sur l'environnement
vue-cli génère des packages de test et des packages de production basés sur l'environnement
vue-cli génère des packages de test et des packages de production basés sur l'environnement
Cette fois, je vais vous présenter vue-cli pour générer des packages de test et des packages de production basés sur l'environnement. Quelles sont les précautions pour que vue-cli génère des packages de test et des packages de production basés sur l'environnement. Voici des cas pratiques. Jetons un coup d'œil à l'
Étape 1 : Ajoutez la commande de test de script de ligne de commande dans le package.json et pointez. au test dans le dossier build js.
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "node build/test.js"
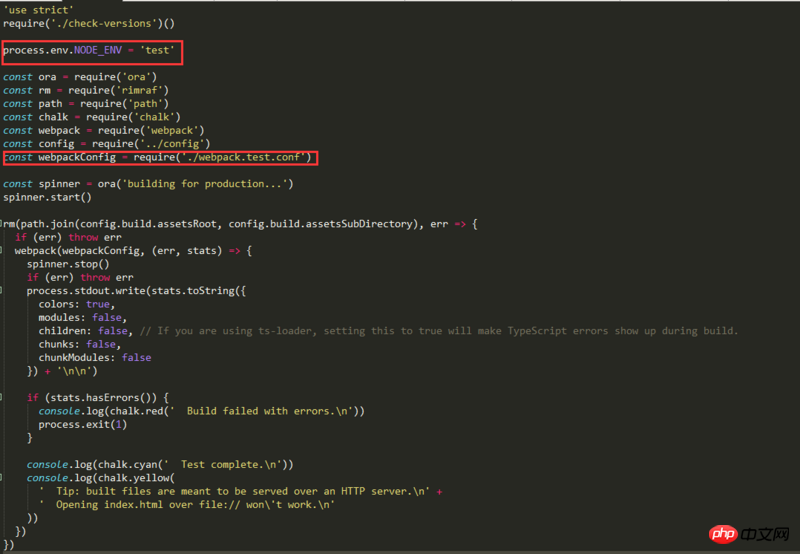
},Étape 2. Créez un nouveau test.js dans le dossier build Vous pouvez directement copier le contenu de build.js dans le même répertoire et modifier certains paramètres.

Cela crée un environnement de test supplémentaire.
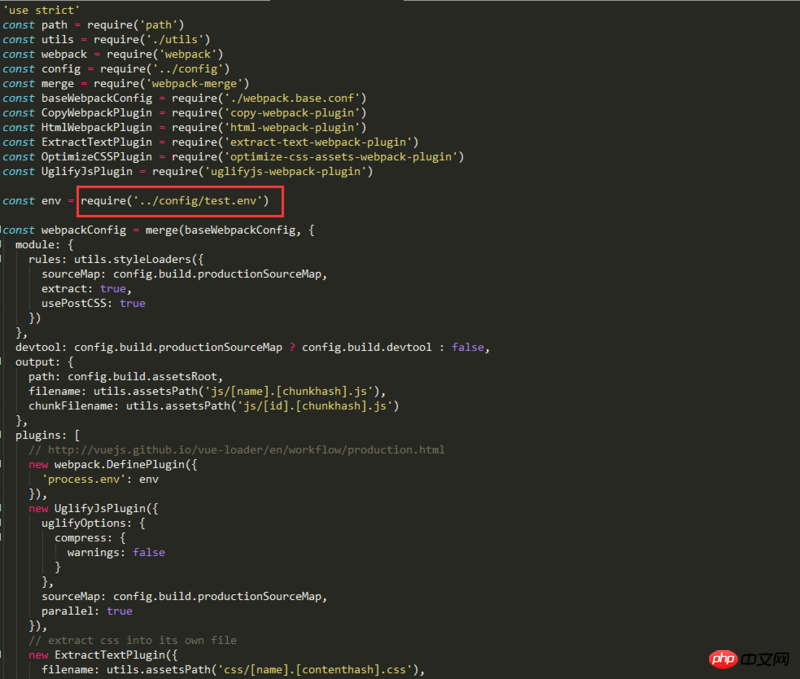
Étape 3. Créez un nouveau webpack.test.conf.js dans le dossier build Vous pouvez directement copier le contenu de webpack.prod.conf.js dans le même répertoire et en modifier. paramètres.

De cette façon, lors de la construction, il ira à test.env.js dans le dossier config pour trouver la variable d'environnement .
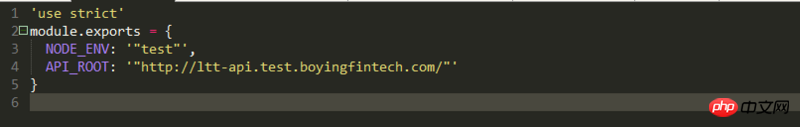
Étape 4. Créez un nouveau test.env.js dans le dossier config Vous pouvez directement copier le contenu de prod.env.js dans le même répertoire et modifier certains paramètres.

De cette façon, npm run test peut imprimer le package de test demandant l'interface de test.
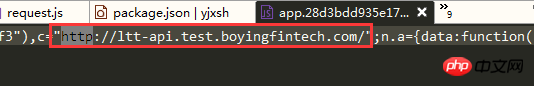
Vous pouvez vérifier si l'emballage a réussi dans dist-->js-->app.js.

Je pense que vous maîtrisez la méthode après avoir lu le cas présenté dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le sujet. Site Web chinois PHP !
Lecture recommandée :
Explication détaillée de la différence entre Component et PureComponent
Explication détaillée du routage dans React
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que pensez-vous de furmark ? - Comment furmark est-il considéré comme qualifié ?
Mar 19, 2024 am 09:25 AM
Que pensez-vous de furmark ? - Comment furmark est-il considéré comme qualifié ?
Mar 19, 2024 am 09:25 AM
Que pensez-vous de furmark ? 1. Définissez le « Mode d'exécution » et le « Mode d'affichage » dans l'interface principale, ajustez également le « Mode de test » et cliquez sur le bouton « Démarrer ». 2. Après avoir attendu un moment, vous verrez les résultats du test, y compris divers paramètres de la carte graphique. Comment Furmark est-il qualifié ? 1. Utilisez une machine à pâtisserie Furmark et vérifiez les résultats pendant environ une demi-heure. Elle oscille essentiellement autour de 85 degrés, avec une valeur maximale de 87 degrés et une température ambiante de 19 degrés. Grand châssis, 5 ports de ventilateur de châssis, deux à l'avant, deux en haut et un à l'arrière, mais un seul ventilateur est installé. Tous les accessoires ne sont pas overclockés. 2. Dans des circonstances normales, la température normale de la carte graphique doit être comprise entre « 30 et 85 ℃ ». 3. Même en été, lorsque la température ambiante est trop élevée, la température normale est de « 50 à 85 ℃.
 Comment générer un code de vérification d'image actualisable à l'aide de PHP
Sep 13, 2023 am 11:54 AM
Comment générer un code de vérification d'image actualisable à l'aide de PHP
Sep 13, 2023 am 11:54 AM
Comment utiliser PHP pour générer des codes de vérification d'image actualisables. Avec le développement d'Internet, afin de prévenir les attaques malveillantes et les opérations automatiques des machines, de nombreux sites Web utilisent des codes de vérification pour la vérification des utilisateurs. Un type courant de code de vérification est le code de vérification d'image, qui génère une image contenant des caractères aléatoires et oblige l'utilisateur à saisir les caractères corrects avant de continuer. Cet article explique comment utiliser PHP pour générer des codes de vérification d'image actualisables et fournit des exemples de code spécifiques. Étape 1 : Créer une image de code de vérification Tout d'abord, nous devons créer une image de code de vérification
 Rejoignez une nouvelle aventure Xianxia ! Le pré-téléchargement de 'Zhu Xian 2' 'Wuwei Test' est maintenant disponible
Apr 22, 2024 pm 12:50 PM
Rejoignez une nouvelle aventure Xianxia ! Le pré-téléchargement de 'Zhu Xian 2' 'Wuwei Test' est maintenant disponible
Apr 22, 2024 pm 12:50 PM
Le « Test d'inaction » du nouveau MMORPG féerique fantastique « Zhu Xian 2 » sera lancé le 23 avril. Quel genre de nouvelle histoire d'aventure féerique se produira sur le continent Zhu Xian des milliers d'années après l'œuvre originale ? Le monde immortel des six royaumes, une académie à plein temps pour cultiver des immortels, une vie libre pour cultiver des immortels et toutes sortes de divertissements dans le monde immortel attendent que les amis immortels l'explorent en personne ! Le pré-téléchargement "Wuwei Test" est maintenant ouvert. Les amis fées peuvent accéder au site officiel pour télécharger. Vous ne pouvez pas vous connecter au serveur de jeu avant le lancement du serveur. Le code d'activation peut être utilisé après le pré-téléchargement et l'installation. est terminé. "Zhu Xian 2" "Inaction Test" horaires d'ouverture : 23 avril 10h00 - 6 mai 23h59 Le nouveau chapitre d'aventure de conte de fées de la suite orthodoxe de Zhu Xian "Zhu Xian 2" est basé sur le roman "Zhu Xian" comme un modèle basé sur la vision du monde de l'œuvre originale, l'arrière-plan du jeu est défini.
 Comment générer k dates aléatoires entre deux dates en utilisant Python ?
Sep 09, 2023 pm 08:17 PM
Comment générer k dates aléatoires entre deux dates en utilisant Python ?
Sep 09, 2023 pm 08:17 PM
La génération de données aléatoires est très importante dans le domaine de la science des données. Lors de la création de prévisions de réseaux neuronaux, de données boursières, etc., la date est généralement utilisée comme l'un des paramètres. Nous devrons peut-être générer des nombres aléatoires entre deux dates à des fins d'analyse statistique. Cet article montrera comment générer k dates aléatoires entre deux dates données à l'aide des modules random et datetime. Datetime est la bibliothèque intégrée de Python pour la gestion du temps. D'un autre côté, le module aléatoire aide à générer des nombres aléatoires. On peut donc combiner les modules random et datetime pour générer une date aléatoire entre deux dates. La syntaxe random.randint (start, end, k) random fait ici référence à la bibliothèque aléatoire Python. La méthode Randint utilise trois éléments importants
 Ne craignez plus d'être arrêté par votre patron pour une petite réunion avant de quitter le travail. L'assistant IA vous aidera à générer automatiquement des procès-verbaux de réunion.
Sep 04, 2023 pm 11:21 PM
Ne craignez plus d'être arrêté par votre patron pour une petite réunion avant de quitter le travail. L'assistant IA vous aidera à générer automatiquement des procès-verbaux de réunion.
Sep 04, 2023 pm 11:21 PM
iFlytek a mis à niveau la fonction de procès-verbal de réunion, qui peut directement convertir les expressions orales en brouillons écrits, et l'IA peut résumer les procès-verbaux de réunion en fonction des enregistrements. L'IA peut vous aider à terminer la rédaction des procès-verbaux de réunion. Le 31 août, la version Web d'iFlytek a été mise à niveau, ajoutant une fonction d'enregistrement en temps réel côté PC, qui peut utiliser l'intelligence artificielle pour générer intelligemment des procès-verbaux de réunion. Le lancement de cette fonction améliorera considérablement l'efficacité des utilisateurs dans l'organisation du contenu et le suivi des éléments de travail clés après les réunions. Pour les personnes qui assistent souvent à des réunions, cette fonction est sans aucun doute un outil très pratique qui peut économiser beaucoup de temps et d'énergie. Le scénario d'application de cette fonction consiste principalement à convertir les enregistrements sur le PC en texte et à générer automatiquement des procès-verbaux de réunion, dans le but de fournir. utilisateurs avec la meilleure qualité des produits avec d'excellents services et la technologie la plus avancée pour améliorer rapidement l'efficacité du bureau.
 Comment générer un code QR avec limite de temps en utilisant PHP ?
Aug 26, 2023 pm 04:34 PM
Comment générer un code QR avec limite de temps en utilisant PHP ?
Aug 26, 2023 pm 04:34 PM
Comment générer un code QR avec limite de temps en utilisant PHP ? Avec la popularité des paiements mobiles et des billets électroniques, les codes QR sont devenus une technologie courante. Dans de nombreux scénarios, nous pouvons avoir besoin de générer un code QR avec une limite de temps, qui deviendra invalide même après un certain temps. Cet article explique comment utiliser PHP pour générer un code QR à durée limitée et fournit des exemples de code à titre de référence. Installation de la bibliothèque PHPQRCode Pour utiliser PHP pour générer des codes QR, nous devons d'abord installer la bibliothèque PHPQRCode. Cette bibliothèque
 Que faire si le répertoire de mots est généré de manière incorrecte
Feb 20, 2024 am 08:08 AM
Que faire si le répertoire de mots est généré de manière incorrecte
Feb 20, 2024 am 08:08 AM
Que faire si la table des matières Word est générée de manière incorrecte Avec le développement de la technologie, les documents électroniques sont devenus un élément indispensable de notre travail et de nos études quotidiens. Lors de l'édition de documents électroniques, notamment d'articles ou de documents longs, la génération d'une table des matières est une étape très importante. La table des matières peut permettre aux lecteurs de trouver plus facilement le contenu et la structure de l'article et d'améliorer l'efficacité de la lecture. Cependant, nous rencontrons parfois des problèmes lors du processus de génération du catalogue, tels que des erreurs de génération de catalogue, un ordre désordonné, etc. Alors, si le répertoire de mots est généré de manière incorrecte, comment devons-nous le résoudre ? tête
 Comment générer un mauvais livre de réponses pour les quiz en ligne
Sep 25, 2023 am 10:24 AM
Comment générer un mauvais livre de réponses pour les quiz en ligne
Sep 25, 2023 am 10:24 AM
Comment générer un livre d'erreurs pour répondre aux questions en ligne À l'ère de l'information d'aujourd'hui, répondre aux questions en ligne est devenu une tâche courante pour de nombreux étudiants et enseignants. Les mauvaises questions ont toujours été l'un des problèmes du processus d'apprentissage. De nombreuses personnes espèrent pouvoir générer facilement de mauvais livres de questions pour les réponses en ligne afin de mieux réviser et maîtriser leurs connaissances. Cet article expliquera comment réaliser la fonction de génération du livre d'erreurs de réponses en ligne via la programmation et fournira des exemples de code spécifiques. Étape 1 : Créez une interface Web pour générer des livrets de réponses et d'erreurs en ligne. Vous avez besoin d'une interface Web pour afficher les questions et réponses. Peut utiliser HTML





