
ajax est un outil très pratique. Il a la même fonction qu'un formulaire pour compléter l'interaction entre le front-end et le backend, et joue le rôle de rafraîchissement partiel Alors, savez-vous quand et où utiliser ajax ? Ci-dessous, je partagerai avec vous des exemples spécifiques de Jquery pour vous expliquer quand utiliser AJAX et où AJAX doit être utilisé. Les amis dans le besoin peuvent se référer à
Il existe de nombreuses classifications de méthodes d'implémentation ajax dans jquery, telles que : load. , jQuery.get, jQuery.post, jQuery.getScript, événement jQuery Ajax, jQuery.ajaxSetup, etc. Les premiers sont couramment utilisés et les méthodes jquery ajax les plus utilisées
Lors du développement d'un site Web, ajax est. un outil très important et pratique qui a la même fonction qu'un formulaire pour compléter l'interaction entre le front-end et le backend ! Cela fonctionne comme un rafraîchissement partiel ! Alors, quand utiliser ajax ? Voici quelques exemples à vous présenter. Tout d'abord, ils doivent être divisés en deux catégories :
1. Lorsqu'une certaine fonction peut être complétée en utilisant à la fois les formulaires et ajax, c'est tout simplement plus rapide. et plus pratique d'utiliser ajax.
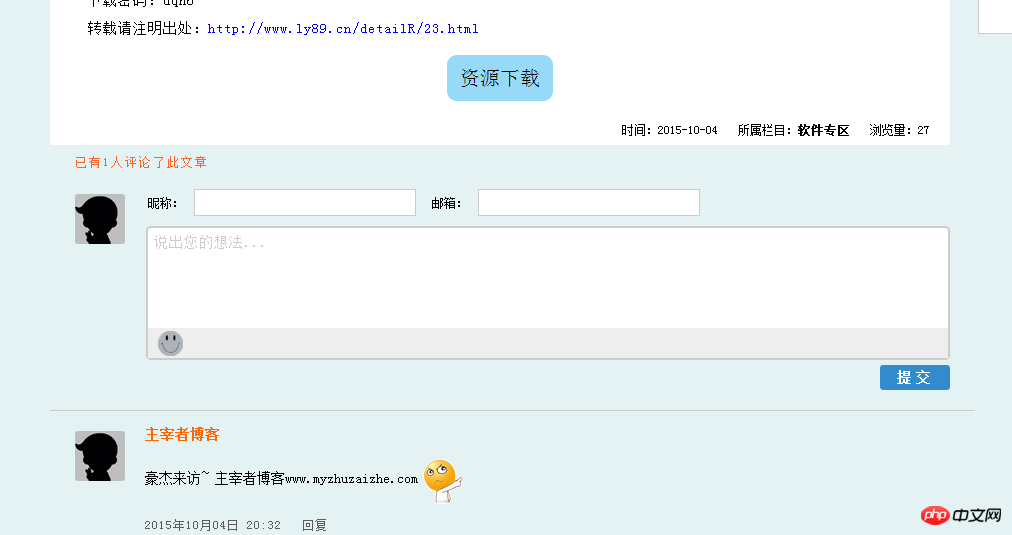
1. Utilisez ajax dans les commentaires sous l'article du site ! Il utilise ajax pour transmettre le contenu en arrière-plan lorsque l'utilisateur soumet un commentaire, puis utilise js pour transmettre les données d'arrière-plan et les afficher sur la page. Ce processus actualise uniquement le module de commentaires de la page, et les autres contenus tels que les articles ne sont pas actualisés. N'est-ce pas beaucoup plus rapide que le formulaire ?

2. Vous pouvez utiliser ajax pour tourner une page partiellement. Par exemple, lorsqu'il y a trop de commentaires sur un article et que nous devons paginer, nous pouvons utiliser ajax Just. comme ci-dessus, cela actualise uniquement la page. Les commentaires n'actualisent pas l'article, augmentant ainsi la vitesse !

2. Certaines formes fonctionnelles ne peuvent pas être implémentées, seul ajax peut être utilisé !
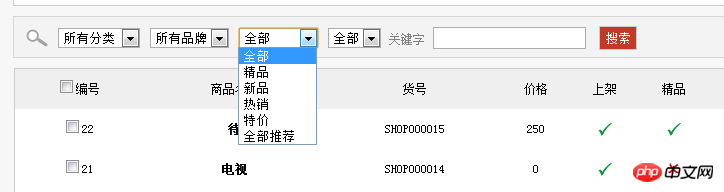
1. Jetez un œil à la fonction de recherche ci-dessous

Si j'utilise un formulaire pour soumettre des informations sur la recherche de produits, alors les données sera transmis ! Cela posera un problème, c'est-à-dire que lorsque l'utilisateur actualisera, il ne pourra pas revenir à la page d'origine ou conserver la page sur laquelle vous avez recherché des produits. Cela ne peut être fait qu'avec ajax !
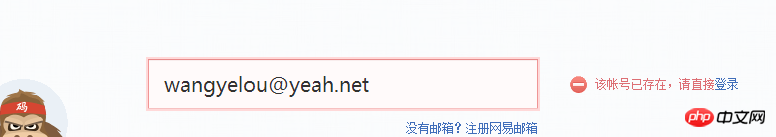
2. Vérifiez si le nom d'utilisateur existe lors de l'inscription de l'utilisateur ! Il s'agit d'obtenir l'événement où la souris de l'utilisateur quitte la boîte d'enregistrement, de soumettre le compte de l'utilisateur en arrière-plan pour vérification, puis de revenir aux informations frontales en fonction de la situation de vérification. Ce formulaire ne peut pas être effectué ! Bien sûr, vous pouvez le vérifier une fois que l'utilisateur a soumis toutes les informations d'inscription. De cette façon, vous pouvez utiliser le formulaire mais l'expérience utilisateur n'est pas bonne !

3. On peut utiliser ajax au lieu d'iframe ! C’est très simple donc je n’entrerai pas dans les détails !
Enfin, il y a quelques points à noter lors de l'utilisation d'ajax :
Tout d'abord, vous pouvez lire mon autre article sur la façon de convertir des données php en un tableau js. Article, convertir un tableau php en tableau js, comment js reçoit un tableau PHP, utilisation de json
Deuxièmement, lors de l'utilisation d'ajax pour ajouter ou modifier du contenu sur la page, la méthode jQuery ordinaire pour obtenir l'objet n'est pas valide. Vous pouvez utiliser la méthode live() ou on() pour obtenir des éléments ajoutés dynamiquement avec jQuery. La différence entre live et on
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde. l'avenir.
Articles connexes :
Méthode de mise en œuvre de recherche simple basée sur ajax
Explication détaillée d'exemples de méthode de transmission de données ajax
Parlez brièvement des objets de base AJAX
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination