
Nous utilisons une application ASP.NET MVC pour reproduire la mise en cache par IE des résultats des requêtes Ajax. Dans une application ASP.NET MVC vide, nous définissons le HomeController par défaut suivant, qui contient une méthode Action GetCurrentTime qui renvoie l'heure actuelle.
Par défaut, IE met en cache les résultats des requêtes Ajax en fonction de l'adresse de la requête. En d’autres termes, avant l’expiration du cache, seule la première fois de plusieurs requêtes Ajax lancées pour la même adresse sera effectivement envoyée au serveur. Dans certains cas, ce mécanisme de mise en cache par défaut n'est pas ce que nous souhaitons (comme l'obtention de données en temps réel). Cet article abordera brièvement ce problème et présentera plusieurs solutions.
Répertoire
1. Reproduisez le problème
2. Résolvez le problème en ajoutant un suffixe à l'adresse
3. Résolvez le problème via les paramètres Ajax de JQuery
4 . Personnalisez la réponse pour résoudre le problème
1. Reproduire le problème
Nous utilisons une application ASP.NET MVC pour reproduire la mise en cache par IE des résultats des requêtes Ajax. Dans une application ASP.NET MVC vide, nous définissons le HomeController par défaut suivant, qui contient une méthode Action GetCurrentTime qui renvoie l'heure actuelle.
public class HomeController Controller
{
public ActionResult Index()
{
return View();
}
public string GetCurrentTime()
{
return DateTime.Now.ToLongTimeString();
}
}La Vue correspondant à la méthode Action par défaut Index est définie comme suit. Nous utilisons la méthode JQuery pour appeler l'opération GetCurrentTime en Ajax toutes les 5 secondes et afficher les résultats renvoyés.
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<script type="text/javascript" src="@Url.Coutent(“~/Scripts/jquery-...min.js”)"></script>
<script type="text/javascript">
$(function () {
window.setInterval(function () {
$.ajax({
url'@Url.Action("GetCurrentTime")',
success function (result) {
$("ul").append("<li>" + result + "</li>");
}
});
}, );
});
</script>
</head>
<body>
<ul></ul>
</body>
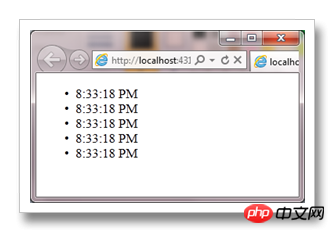
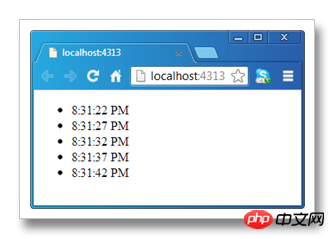
</html>L'utilisation de différents navigateurs pour exécuter ce programme obtiendra des résultats de sortie différents, comme le montre la figure ci-dessous, l'heure en temps réel peut être affichée dans le navigateur Chrome, mais l'heure affichée dans IE est la même.


2. Résolvez le problème en ajoutant un suffixe à l'adresse URL
Étant donné que les résultats renvoyés par IE pour les requêtes Ajax sont mis en cache en fonction de l'adresse de la requête, si nous ne voulons pas que ce mécanisme de mise en cache prenne effet, nous pouvons ajouter un suffixe différent à l'adresse de la requête dans chaque requête pour résoudre ce problème. Pour cet exemple, nous utilisons le code suivant pour ajouter une chaîne de requête basée sur l'heure actuelle à l'adresse de la requête. Après avoir réexécuté le programme, l'heure en temps réel sera affichée dans IE.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
$(function () {
window.setInterval(function () {
$.ajax({
url'@Url.Action("GetCurrentTime")?'+ new Date().toTimeString() ,
success function (result) {
$("ul").append("<li>" + result + "</li>");
}
});
}, );
});
</script>
</head>
</html>3. Résolvez le problème via les paramètres Ajax de jQuery
En fait, jQuery a Ajax pour cela. Pour la configuration, il suffit d'appeler la méthode $.ajaxSetup comme suit pour désactiver le mécanisme de mise en cache d'Ajaz.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
$(function () {
$.ajaxSetup({ cache false });
window.setInterval(function () {
$.ajax({
url'@Url.Action("GetCurrentTime")',
success function (result) {
$("ul").append("<li>" + result + "</li>");
}
});
}, );
});
</script>
</head>
</html>En fait, ce mécanisme de jQuery est également implémenté en ajoutant différents suffixes de chaîne de requête à l'adresse de la requête, qui peuvent être interceptés par Fiddler pour confirmer .

4. Résolvez le problème en personnalisant la réponse
Nous pouvons contrôler la mise en cache des résultats du navigateur via la réponse demandée, par exemple Nous définissons donc l'ActionFilter suivant nommé NoCacheAttribute. Dans la méthode OnActionExecuted implémentée, nous appelons la méthode SetCacheability du HttpResponse actuel pour définir l'option de cache sur NoCache. Une fois l'attribut NoCacheAttribute appliqué à la méthode GetCurrentTime, l'exécution de notre programme peut toujours obtenir l'heure en temps réel dans IE.
public class HomeController Controller
{
public ActionResult Index()
{
return View();
}
[NoCache]
public string GetCurrentTime()
{
return DateTime.Now.ToLongTimeString();
}
}
public class NoCacheAttribute FilterAttribute, IActionFilter
{
public void OnActionExecuted(ActionExecutedContext filterContext)
{
filterContext.HttpContext.Response.Cache.SetCacheability(HttpCacheability.NoCache);
}
public void OnActionExecuting(ActionExecutingContext filterContext)
{}
}L'attribut NoCacheAttribute réel contrôle en fin de compte l'en-tête Cache-Control du message et le définit sur "no-cache", indiquant au navigateur de ne pas Les résultats sont mis en cache. Voici le message de réponse à la requête GetCurrentTime :
HTTP/. OK Server ASP.NET Development Server/... Date Thu, Jan GMT X-AspNet-Version .. X-AspNetMvc-Version . Cache-Control no-cache Pragma no-cache Expires - Content-Type text/html; charset=utf- Content-Length Connection Close PM
Ce qui précède est ce que j'ai compilé pour tout le monde, je l'espère. sera utile à l'avenir. Utile à tout le monde.
Articles connexes :
Écriture de composants ajax légers 02 - Une brève analyse d'AjaxPro
Que faire si le La session de requête Ajax échoue Résoudre
Résoudre le problème avant et arrière d'ajax basé sur Jquery.history
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 Comment ouvrir le fichier apk
Comment ouvrir le fichier apk
 Utilisation de #include en langage C
Utilisation de #include en langage C
 La différence entre UCOS et Linux
La différence entre UCOS et Linux