
La technologie Ajax est très fréquemment utilisée dans les applications Web. Cet article utilise asp.net MVC comme exemple pour fournir une méthode d'implémentation simple. Comment ajax est-il implémenté pour afficher une barre de progression pendant le processus de demande ? Cet article est partagé avec tout le monde grâce à une combinaison de code et de description textuelle.
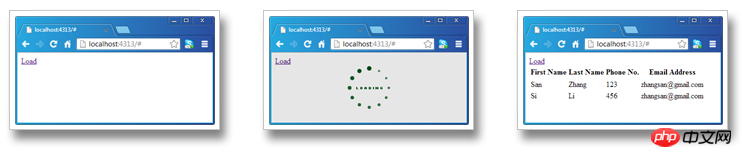
Ajax est utilisé de plus en plus fréquemment dans les applications web. Lors du processus d'appel Ajax, cela se fait généralement : afficher une animation d'image GIF pour indiquer que l'arrière-plan fonctionne, et en même temps empêcher l'utilisateur d'utiliser cette page (par exemple, la requête Ajax est déclenchée par un certain (et l'utilisateur ne peut pas cliquer fréquemment sur le bouton pour générer plusieurs requêtes Ajax simultanées) ; une fois l'appel terminé, l'image disparaît et la page actuelle est rééditée. La figure suivante est un exemple La page charge les données via une requête Ajax via un lien Charger (à gauche). Lorsque l'utilisateur clique sur le lien, la requête Ajax démarre, l'image GIF affiche l'état « Chargement » et la page actuelle est « couverte » pour empêcher l'utilisateur de continuer à cliquer sur le bouton Charger (au milieu), la requête Ajax est terminée ; et le résultat de la réponse est renvoyé, et le résultat est présenté. En même temps, l'image GIF et le "masque" disparaissent en même temps (à droite).

Téléchargement du code source
Ici, je prends également l'application ASP.NET MVC comme exemple pour fournir une méthode d'implémentation simple. Nos images GIF et
comme masques sont définis dans le fichier de mise en page et le CSS correspondant est personnalisé pour eux. L'index z du GIF et du masque
sont définis respectivement sur 2000 et 1000 (cela est arbitraire, tant que le masque
peut couvrir la page actuelle et que l'image GIF est affichée sur le calque supérieur). Ce dernier peut couvrir toute la page en définissant la position, haut, bas, gauche et droite, et définir son fond en noir.
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<style type="text/css">
.hide{displaynone }
.progress{z-index }
.mask{position fixed;top ;right ;bottom ;left ; z-index ; background-color #}
</style>
...
</head>
<body>
<p>@RenderBody()</p>
<img id="progressImgage" class="progress hide" alt="" src="@Url.Content("~/Images/ajax-loader.gif")"/>
<p id="maskOfProgressImage" class="mask hide"></p>
</body>
</html>Ensuite, nous définissons une autre méthode ajax2 pour jQuery pour implémenter l'appel Ajax via le code suivant, qui appelle toujours $.ajax (options) implémente les appels Ajax. Dans la méthode ajax2, nous "encapsulons" l'attribut complet du paramètre options, afin que l'image GIF et le masque
Dans le même temps, l'attribut async des options est remplacé, de sorte qu'il est toujours exécuté de manière asynchrone, car ce n'est qu'ainsi que le navigateur ne peut pas être verrouillé et que le GIF peut être affiché normalement. Avant d'appeler $.ajax(options) pour faire une requête Ajax, nous affichons l'image GIF et le masque
La transparence du masque
est définie en conséquence, donc l'effet illustré ci-dessus (au milieu) apparaîtra.
<!DOCTYPE html>
<html>
<head>
...
<script type="text/javascript" src="@Url.Content("~/Scripts/jquery-...min.js")"></script>
<script type="text/javascript">
$(function () {
$.ajax = function (options) {
var img = $("#progressImgage");
var mask = $("#maskOfProgressImage");
var complete = options.complete;
options.complete = function (httpRequest, status) {
img.hide();
mask.hide();
if (complete) {
complete(httpRequest, status);
}
};
options.async = true;
img.show().css({
"position" "fixed",
"top" "%",
"left" "%",
"margin-top" function () { return - * img.height() / ; },
"margin-left" function () { return - * img.width() / ; }
});
mask.show().css("opacity", ".");
$.ajax(options);
};
});
</script>
</head>
...
</html>Désormais, lorsque vous effectuez des appels Ajax, il vous suffit d'appeler $.ajax2, comme indiqué ci-dessous dans l'exemple L'enregistrement code pour l'événement de clic du lien "Charger" :
<a href="#" id="load">Load</a>
<p id="result"></p>
<script type="text/javascript">
$("#load").click(function () {
$.ajax ({
url '@Url.Action("GetContacts")',
success function(result)
{
$("#result").html(result);
}
});
});
</script>Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir. .
Articles connexes :
Intégration du framework SSH+ Jquery+Ajax
Similitudes et différences entre ajax et le développement Web traditionnel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 À quel point le Dimensity 8200 est-il égal à Snapdragon ?
À quel point le Dimensity 8200 est-il égal à Snapdragon ?
 Comment désactiver les mises à jour automatiques dans Win10
Comment désactiver les mises à jour automatiques dans Win10
 Comment fermer le port 445 sous XP
Comment fermer le port 445 sous XP
 Comment enregistrer un nom de domaine permanent pour un site Web
Comment enregistrer un nom de domaine permanent pour un site Web
 Comment trouver l'emplacement d'un téléphone Huawei perdu
Comment trouver l'emplacement d'un téléphone Huawei perdu