 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des étapes d'utilisation de la pyramide de tests front-end
Explication détaillée des étapes d'utilisation de la pyramide de tests front-end
Explication détaillée des étapes d'utilisation de la pyramide de tests front-end
Cette fois, je vais vous expliquer en détail les étapes d'utilisation de la pyramide de tests front-end. Quelles sont les précautions à prendre pour utiliser la pyramide de tests front-end ? Voici des cas pratiques, jetons un coup d'oeil.
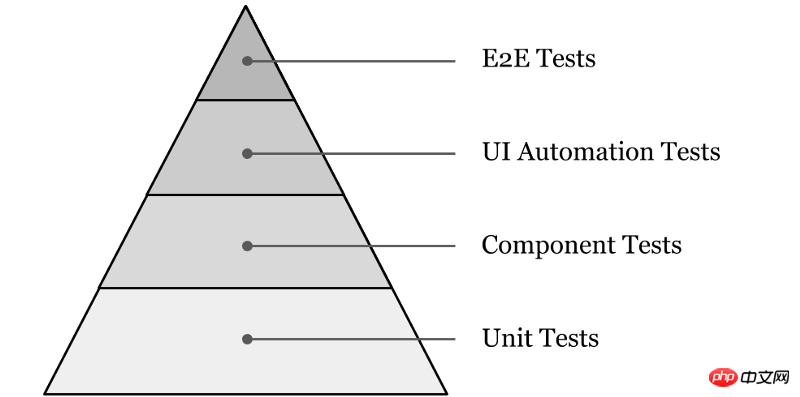
La pyramide de tests provient de personnes appliquant des structures multicouches dans le domaine des tests front-end (Figure 1).

Il existe différentes opinions sur la structure de la pyramide. J'adopte ici le point de vue de l'auteur original et joins quelques piles technologiques que j'ai utilisées en réalité. projets :
Tests de bout en bout : testez l'intégralité de l'application de l'extérieur. Exécutez l'application sur un vrai navigateur ou un appareil mobile, en utilisant de vraies données côté serveur. Dans des circonstances normales, les tests de bout en bout sont effectués par des testeurs spécialisés au sein du groupe (tests manuels). À l'heure actuelle, la plupart des applications sont en phase de production ou de quasi-production, et les données utilisées sont de véritables données en ligne.
Test d'automatisation de l'interface utilisateur : testez les principaux modules de l'application de l'extérieur. Fonctionne généralement sur du matériel réel, en utilisant des serveurs simulés. Il existe de nombreux frameworks de tests automatisés frontaux, voici un lien : Top 5 des frameworks Node.js les mieux notés pour les tests Web de bout en bout. CasperJS a quelques problèmes lors du rendu de React DOM. Protractor est basé sur Angluar et est un peu difficile à configurer, j'ai donc utilisé nightmare.js dans le projet, il appellera le navigateur virtualisé par Eletron pour les tests automatisés, et dans le projet, nous l'avons utilisé. une base de données spécifique pour les tests.
Tests de composants : tests de l'intérieur et intégrés à l'interface utilisateur et à la logique métier. Généralement exécuté sur un nœud, à l'aide d'un serveur fictif. Dans notre projet, parce que nous utilisons le CRA (create react app) de Facebook, fourni avec Jest et sa propre bibliothèque d'assertions, très pratique à utiliser immédiatement, nous utilisons Jest+Enzyme pour tester les composants. Il existe de nombreux tutoriels de base en ligne, et vous pouvez également les lire sur les sites officiels de Jest et Enzyme. Il existe des versions traduites.
Tests unitaires : mettez de côté l'interface utilisateur, divisez le projet en plusieurs unités et testez la logique métier. Exécutez en utilisant Node et utilisez des données fictives en dehors de chaque unité.
Ce qui suit parle principalement de composants et de tests unitaires :
Puisqu'il s'agit d'une application d'une seule page basée sur React+redux+saga, chaque page, ou la base structure du composant Il est divisé en quatre parties : les sagas stockent la logique métier, l'index comprend les actions et les réducteurs associés, le composant effectue uniquement le rendu de l'interface utilisateur et le conteneur est responsable de la liaison du magasin et du composant. Le plan de test que j'ai adopté est donc le suivant :
sagas : utilisez redux-saga-test-plan pour simuler la fonction de génération, utilisez des données simulées pour les tests et utilisez le fournisseur pour simuler http demander des données. withReducer teste simultanément les sélecteurs, les réducteurs et les actions associés.
conteneur : utilisez redux-mock-store pour simuler le magasin redux et les tests de correspondance d'action et de répartition d'état correspondants.
composant : utilisez les accessoires peu profonds et simulés de l'enzyme pour restituer le composant (s'il s'agit du composant le plus bas, vous pouvez utiliser mount pour tester le cycle de vie du composant de réaction), utilisez la maquette de plaisanterie fonction pour simuler des clics, etc.
index : La partie principale de l'index a été testée dans les sagas et les parties conteneurs Pour des tests détaillés (je pense que ce n'est pas très nécessaire), vous pouvez vous référer au test officiel. document de redux.
Les équipes de développement générales en Chine disposent de testeurs dédiés, mais pas les petites équipes à l'étranger. Par conséquent, il est nécessaire de mettre à jour en permanence le code de test pendant le développement.
Il s'agit d'une compréhension personnelle des tests effectués au cours des derniers mois. Veuillez me corriger s'il y a quelque chose qui ne va pas ou qui n'est pas suffisamment détaillé.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Quelles sont les façons de charger des modules avec Webpack
Mise en œuvre de la fonction de sauvegarde d'images d'un mini-programme et les partager sur Moments
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
La carte par défaut sur l'iPhone est Maps, le fournisseur de géolocalisation propriétaire d'Apple. Même si la carte s’améliore, elle ne fonctionne pas bien en dehors des États-Unis. Il n'a rien à offrir par rapport à Google Maps. Dans cet article, nous discutons des étapes réalisables pour utiliser Google Maps afin de devenir la carte par défaut sur votre iPhone. Comment faire de Google Maps la carte par défaut sur iPhone Définir Google Maps comme application cartographique par défaut sur votre téléphone est plus facile que vous ne le pensez. Suivez les étapes ci-dessous – Étapes préalables – Vous devez avoir Gmail installé sur votre téléphone. Étape 1 – Ouvrez l'AppStore. Étape 2 – Recherchez « Gmail ». Étape 3 – Cliquez à côté de l'application Gmail
 Étapes pour mettre à niveau vers la dernière version de WeChat (maîtrisez facilement la méthode de mise à niveau vers la dernière version de WeChat)
Jun 01, 2024 pm 10:24 PM
Étapes pour mettre à niveau vers la dernière version de WeChat (maîtrisez facilement la méthode de mise à niveau vers la dernière version de WeChat)
Jun 01, 2024 pm 10:24 PM
WeChat est l'une des plateformes de médias sociaux en Chine qui lance continuellement de nouvelles versions pour offrir une meilleure expérience utilisateur. La mise à niveau de WeChat vers la dernière version est très importante pour rester en contact avec sa famille et ses collègues, rester en contact avec ses amis et se tenir au courant des derniers développements. 1. Comprendre les fonctionnalités et améliorations de la dernière version Il est très important de comprendre les fonctionnalités et améliorations de la dernière version avant de mettre à niveau WeChat. Pour améliorer les performances et corriger des bugs, vous pouvez en savoir plus sur les différentes nouvelles fonctionnalités apportées par la nouvelle version en consultant les notes de mise à jour sur le site officiel ou sur l'App Store de WeChat. 2. Vérifiez la version actuelle de WeChat Nous devons vérifier la version de WeChat actuellement installée sur le téléphone mobile avant de mettre à niveau WeChat. Cliquez pour ouvrir l'application WeChat « Moi », puis sélectionnez le menu « À propos » où vous pouvez voir le numéro de version actuel de WeChat. 3. Ouvrez l'application
 Cet identifiant Apple n'est pas encore utilisé dans l'iTunes Store : correctif
Jun 10, 2024 pm 05:42 PM
Cet identifiant Apple n'est pas encore utilisé dans l'iTunes Store : correctif
Jun 10, 2024 pm 05:42 PM
Lors de la connexion à iTunesStore à l'aide de l'AppleID, cette erreur indiquant "Cet AppleID n'a pas été utilisé dans iTunesStore" peut s'afficher à l'écran. Il n'y a pas de messages d'erreur à craindre, vous pouvez les corriger en suivant ces ensembles de solutions. Correctif 1 – Modifier l'adresse de livraison La principale raison pour laquelle cette invite apparaît dans l'iTunes Store est que vous n'avez pas la bonne adresse dans votre profil AppleID. Étape 1 – Tout d’abord, ouvrez les paramètres iPhone sur votre iPhone. Étape 2 – AppleID doit être au-dessus de tous les autres paramètres. Alors, ouvrez-le. Étape 3 – Une fois sur place, ouvrez l’option « Paiement et expédition ». Étape 4 – Vérifiez votre accès à l'aide de Face ID. étape
 Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark est un petit outil de référence pour disques durs qui mesure rapidement les vitesses de lecture/écriture séquentielles et aléatoires. Ensuite, laissez l'éditeur vous présenter CrystalDiskMark et comment utiliser crystaldiskmark~ 1. Introduction à CrystalDiskMark CrystalDiskMark est un outil de test de performances de disque largement utilisé pour évaluer la vitesse et les performances de lecture et d'écriture des disques durs mécaniques et des disques SSD (SSD). ). Performances d’E/S aléatoires. Il s'agit d'une application Windows gratuite qui fournit une interface conviviale et divers modes de test pour évaluer différents aspects des performances du disque dur. Elle est largement utilisée dans les revues de matériel.
 L'application Shazam ne fonctionne pas sur iPhone : correctif
Jun 08, 2024 pm 12:36 PM
L'application Shazam ne fonctionne pas sur iPhone : correctif
Jun 08, 2024 pm 12:36 PM
Vous rencontrez des problèmes avec l’application Shazam sur iPhone ? Shazam vous aide à trouver des chansons en les écoutant. Cependant, si Shazam ne fonctionne pas correctement ou ne reconnaît pas la chanson, vous devrez la dépanner manuellement. La réparation de l'application Shazam ne prendra pas longtemps. Alors, sans perdre plus de temps, suivez les étapes ci-dessous pour résoudre les problèmes avec l'application Shazam. Correctif 1 – Désactiver la fonctionnalité de texte en gras Le texte en gras sur iPhone peut être la raison pour laquelle Shazam ne fonctionne pas correctement. Étape 1 – Vous ne pouvez le faire qu’à partir des paramètres de votre iPhone. Alors, ouvrez-le. Étape 2 – Ensuite, ouvrez les paramètres « Affichage et luminosité ». Étape 3 – Si vous constatez que « Texte en gras » est activé
 Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 est un logiciel qui peut écouter des ressources musicales à tout moment. Il vous offre toutes sortes de musique avec une qualité sonore sans perte. La version améliorée du lecteur de musique vous permet d'obtenir une expérience musicale plus complète et plus confortable. lire l'audio avancé sur l'ordinateur. L'appareil est transplanté sur le téléphone mobile pour offrir une expérience de lecture de musique plus pratique et efficace. La conception de l'interface est simple, claire et facile à utiliser. opérations pour démarrer rapidement. Il prend également en charge une variété de skins et de thèmes, personnalisez les paramètres en fonction de vos propres préférences et créez un lecteur de musique exclusif prenant en charge la lecture de plusieurs formats audio. Il prend également en charge la fonction de gain audio pour régler le volume. selon vos propres conditions auditives pour éviter les dommages auditifs causés par un volume excessif. Ensuite, laisse-moi t'aider
 Les captures d'écran de l'iPhone ne fonctionnent pas : comment y remédier
May 03, 2024 pm 09:16 PM
Les captures d'écran de l'iPhone ne fonctionnent pas : comment y remédier
May 03, 2024 pm 09:16 PM
La fonction de capture d'écran ne fonctionne pas sur votre iPhone ? Prendre une capture d'écran est très simple car il vous suffit de maintenir enfoncés simultanément le bouton d'augmentation du volume et le bouton d'alimentation pour saisir l'écran de votre téléphone. Cependant, il existe d'autres moyens de capturer des images sur l'appareil. Correctif 1 – Utilisation d’Assistive Touch Prenez une capture d’écran à l’aide de la fonction Assistive Touch. Étape 1 – Accédez aux paramètres de votre téléphone. Étape 2 – Ensuite, appuyez pour ouvrir les paramètres d'accessibilité. Étape 3 – Ouvrez les paramètres Touch. Étape 4 – Ensuite, ouvrez les paramètres Assistive Touch. Étape 5 – Activez Assistive Touch sur votre téléphone. Étape 6 – Ouvrez « Personnaliser le menu supérieur » pour y accéder. Étape 7 – Il ne vous reste plus qu'à lier l'une de ces fonctions à votre capture d'écran. Alors cliquez sur le premier
 Application d'horloge manquante sur iPhone : comment y remédier
May 03, 2024 pm 09:19 PM
Application d'horloge manquante sur iPhone : comment y remédier
May 03, 2024 pm 09:19 PM
L'application horloge est-elle absente de votre téléphone ? La date et l'heure apparaîtront toujours sur la barre d'état de votre iPhone. Cependant, sans l'application Horloge, vous ne pourrez pas utiliser l'horloge mondiale, le chronomètre, le réveil et bien d'autres fonctionnalités. Par conséquent, réparer l’application d’horloge manquante devrait figurer en haut de votre liste de tâches. Ces solutions peuvent vous aider à résoudre ce problème. Correctif 1 – Placer l’application Horloge Si vous avez supprimé par erreur l’application Horloge de votre écran d’accueil, vous pouvez remettre l’application Horloge à sa place. Étape 1 – Déverrouillez votre iPhone et commencez à faire glisser votre doigt vers la gauche jusqu'à atteindre la page Bibliothèque d'applications. Étape 2 – Ensuite, recherchez « horloge » dans le champ de recherche. Étape 3 – Lorsque vous voyez « Horloge » ci-dessous dans les résultats de recherche, maintenez-la enfoncée et





