 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de l'utilisation du contexte d'exécution dans les pages
Explication détaillée de l'utilisation du contexte d'exécution dans les pages
Explication détaillée de l'utilisation du contexte d'exécution dans les pages
Cette fois, je vais vous apporter une explication détaillée de l'utilisation du contexte d'exécution dans la page. Quelles sont les précautions concernant le contexte d'exécution dans la page. Voici un cas pratique, jetons un coup d'œil. .
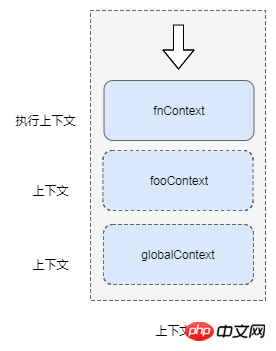
Lorsque le code JavaScript exécute un morceau de code exécutable, le contexte d'exécution correspondant sera créé et le contexte sera poussé dans la pile de contexte.
Le contexte contient les 3 attributs importants suivants :
| name | - | |
|---|---|---|
| 变量对象(VO, variable object) | 当前函数定义的变量、函数、参数 | |
| 作用域链(Scope chain) | 源代码定义时形成的作用域链 | |
| this |
Le contexte est un concept abstrait. Pour faciliter la compréhension, nous supposons que le contexte est un objet et contient trois attributs : VO, Scope, et ceci :
function foo (c) {
let a = 1
let b = function () {}
}
// foo函数的上下文
fooContext = {
VO: {
arguments: { // 实参
c: undefind,
length: 0
},
a: 1, // 变量
b: reference to function (){} // 函数
},
Scope: [VO, globalContext.VO], // 作用域链
this: undefind // 非严格模式下为 this
}Le contexte est donc l'environnement lorsque la fonction est exécutée ou en d'autres termes Une collection de ressources dépendantes, qui détermine quelles variables et fonctions peuvent être obtenues lorsque la fonction est exécutée.
Contexte d'exécution (EC) : Si la fonction est dans l'état d'exécution, le contexte de la fonction est appelé contexte d'exécution. En même temps, si la fonction est dans l'état de non-exécution, elle l'est. le contexte (ordinaire). Donc 执行上下文 est juste un état différent de 上下文, et il n'y a essentiellement aucune différence entre eux.
Pile de contexte
La pile de contexte est également appelée pile d'exécution (ECS). L'analyseur JavaScript lui-même dans le navigateur est monothread, c'est-à-dire qu'il ne peut traiter qu'un seul contexte et correspondant. segment de code en même temps, le moteur d'analyse JavaScript utilise donc la pile de contexte pour gérer le contexte. Tous les contextes seront enregistrés dans la file d'attente de la pile de contextes après leur création. Le bas de la pile est le contexte global et le haut de la pile est le contexte en cours d'exécution.

Un contexte est une unité d'exécution, et JavaScript gère les unités d'exécution dans une pile. Lorsque la page est initialisée, le contexte global sera d'abord poussé en bas de la pile, puis lorsque la fonction exécutable sera exécutée selon les règles, le contexte de la fonction sera poussé dans 上下文栈 Le contexte poussé contient. les ressources nécessaires à l'exécution de la fonction. (Objets variables, chaînes de portée, this), ces ressources sont fournies aux expressions lorsque la fonction est en cours d'exécution.
Le contexte d'exécution peut être compris comme l'environnement dans lequel la fonction est en cours d'exécution. Dans le même temps, le contexte d’exécution est également un concept invisible.
Il existe 3 environnements d'exécution en JavaScript :
Environnement global :
windowdans le navigateur,globaldans l'environnement nœud, lorsque la page est initialisée Quand la fonction est appelée et exécutée, le contexte global sera poussé dans la pile de contexteEnvironnement de fonction : lorsque la fonction est appelée et exécutée, les ressources de la fonction seront collectées, le contexte sera créé et poussé dans la pile de contexte ;
environnement d'évaluation, obsolète
Un environnement en cours d'exécution correspondra à un contexte. Le contexte en haut de la pile sortira automatiquement de la pile après son exécution, puis descendra jusqu'à ce que tous les contextes aient fini de s'exécuter. Enfin, le contexte global est détruit à la fermeture du navigateur. Pour une compréhension plus facile, donnons un exemple :
let i = 0
function foo () {
i++
console.log(i, 'foo')
}
function too () {
i++
console.log(i, 'too')
foo()
}
function don () {
i++
console.log(i, 'don')
too()
}
don()
// 1 "don"
// 2 "too"
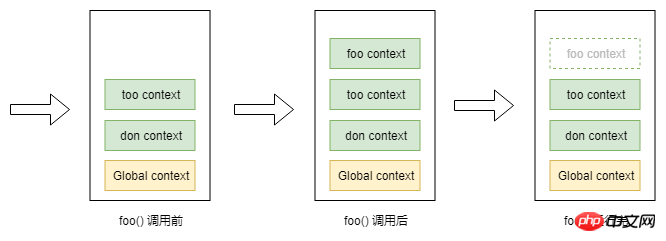
// 3 "foo"La logique du code ci-dessus est d'exécuter don() d'abord, puis trop(), foo(). La pile de contexte lors de l'exécution de foo() ressemble à ceci :

Nous supposons que la pile de contexte est un tableau : ECStack :
ECStack = []
javascript Une fois le chargement terminé, le code global est d'abord analysé et exécuté, de sorte que le contexte global sera poussé vers la pile de contexte lors de l'initialisation, que nous utilisons globalContext pour représenter.
ECStack = [ globalContext ]
La portée globale existera pendant toute la phase d'exécution du code jusqu'à ce que la page ECStack soit vide et globalContext soit détruite.
Lorsque le contexte global est créé, des opérations telles que la promotion de variables et la génération d'objets variables sont effectuées, puis le code exécutable (fonctions, expressions) dans le contexte actuel sera exécuté. Lorsqu'un appel de fonction est rencontré, le contexte de la fonction sera ajouté à la pile de contexte push.
function foo () {
console.log('foo')
}
function too () {
console.log('too')
foo()
}
function don () {
too()
}
don()La logique d'exécution peut être comprise comme :
Exécuter vers don(), analyser le code interne de la fonction don
Générer le contexte de la fonction don (vo, Scope chain, this)
Pousser le contexte du don vers ECStack
Exécuter à l'intérieur du corps de la fonction don L'expression
s'exécute trop()
pour générer le contexte de la fonction trop (vo, chaîne Scope , ceci)
Pousser le contexte de trop dans ECStack
...
Le l'analyseur javascript continue de récurer jusqu'à ce que la fonction foo soit exécutée. Le contexte de la fonction ..foo est affiché... puis revient au contexte globalContext... attend... et exécute la fonction de rappel lorsque le rappel de l'événement la fonction est activée. (Cela implique le mécanisme d'exécution et la boucle d'événements de javascript, veuillez faire attention aux articles suivants ^_^)
执行逻辑的伪代码如下:
// 伪代码 // don() ECStack.push(<don> functionContext); // 在don中调用了too, push too的上下文到上下文栈里 ECStack.push(<fun2> functionContext); // 在too中调用了foo, push foo的上下文到上下文栈里 ECStack.push(<fun3> functionContext); // foo执行完毕, 弹出上下文 ECStack.pop(); // too执行完毕, 弹出上下文 ECStack.pop(); // don执行完毕, 弹出上下文 ECStack.pop(); // 非全局上下文执行完毕被弹出后会一直停留在全局上下文里,直至页面关闭</fun3></fun2></don>
需要注意的是,上下文与作用域(scope)是不同的概念。上下文是一个运行时概念,浏览器运行后执行 js 代码,将不同的上下文加入上下文栈中,顶层的上下文对应的代码块执行完后又将该上下文销毁。 而作用域是一个静态概念,根据所在代码片段的位置及词法关系确立的,不管浏览器运行与否,源代码的作用域关系、变量的访问权限依然不变。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark est un petit outil de référence pour disques durs qui mesure rapidement les vitesses de lecture/écriture séquentielles et aléatoires. Ensuite, laissez l'éditeur vous présenter CrystalDiskMark et comment utiliser crystaldiskmark~ 1. Introduction à CrystalDiskMark CrystalDiskMark est un outil de test de performances de disque largement utilisé pour évaluer la vitesse et les performances de lecture et d'écriture des disques durs mécaniques et des disques SSD (SSD). ). Performances d’E/S aléatoires. Il s'agit d'une application Windows gratuite qui fournit une interface conviviale et divers modes de test pour évaluer différents aspects des performances du disque dur. Elle est largement utilisée dans les revues de matériel.
 Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 est un logiciel qui peut écouter des ressources musicales à tout moment. Il vous offre toutes sortes de musique avec une qualité sonore sans perte. La version améliorée du lecteur de musique vous permet d'obtenir une expérience musicale plus complète et plus confortable. lire l'audio avancé sur l'ordinateur. L'appareil est transplanté sur le téléphone mobile pour offrir une expérience de lecture de musique plus pratique et efficace. La conception de l'interface est simple, claire et facile à utiliser. opérations pour démarrer rapidement. Il prend également en charge une variété de skins et de thèmes, personnalisez les paramètres en fonction de vos propres préférences et créez un lecteur de musique exclusif prenant en charge la lecture de plusieurs formats audio. Il prend également en charge la fonction de gain audio pour régler le volume. selon vos propres conditions auditives pour éviter les dommages auditifs causés par un volume excessif. Ensuite, laisse-moi t'aider
 Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, en tant qu'adresse e-mail largement utilisée par les internautes chinois, a toujours gagné la confiance des utilisateurs grâce à ses services stables et efficaces. NetEase Mailbox Master est un logiciel de messagerie spécialement créé pour les utilisateurs de téléphones mobiles. Il simplifie grandement le processus d'envoi et de réception d'e-mails et rend le traitement de nos e-mails plus pratique. Alors comment utiliser NetEase Mailbox Master, et quelles sont ses fonctions spécifiques Ci-dessous, l'éditeur de ce site vous donnera une introduction détaillée, en espérant vous aider ! Tout d’abord, vous pouvez rechercher et télécharger l’application NetEase Mailbox Master dans la boutique d’applications mobiles. Recherchez « NetEase Mailbox Master » dans l'App Store ou Baidu Mobile Assistant, puis suivez les instructions pour l'installer. Une fois le téléchargement et l'installation terminés, nous ouvrons le compte de messagerie NetEase et nous connectons. L'interface de connexion est la suivante
 Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Le stockage cloud est devenu aujourd’hui un élément indispensable de notre vie quotidienne et de notre travail. En tant que l'un des principaux services de stockage cloud en Chine, Baidu Netdisk a gagné la faveur d'un grand nombre d'utilisateurs grâce à ses puissantes fonctions de stockage, sa vitesse de transmission efficace et son expérience de fonctionnement pratique. Et que vous souhaitiez sauvegarder des fichiers importants, partager des informations, regarder des vidéos en ligne ou écouter de la musique, Baidu Cloud Disk peut répondre à vos besoins. Cependant, de nombreux utilisateurs peuvent ne pas comprendre l'utilisation spécifique de l'application Baidu Netdisk, ce didacticiel vous présentera donc en détail comment utiliser l'application Baidu Netdisk. Si vous êtes toujours confus, veuillez suivre cet article pour en savoir plus ! Comment utiliser Baidu Cloud Network Disk : 1. Installation Tout d'abord, lors du téléchargement et de l'installation du logiciel Baidu Cloud, veuillez sélectionner l'option d'installation personnalisée.
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
MetaMask (également appelé Little Fox Wallet en chinois) est un logiciel de portefeuille de cryptage gratuit et bien accueilli. Actuellement, BTCC prend en charge la liaison au portefeuille MetaMask. Après la liaison, vous pouvez utiliser le portefeuille MetaMask pour vous connecter rapidement, stocker de la valeur, acheter des pièces, etc., et vous pouvez également obtenir un bonus d'essai de 20 USDT pour la première liaison. Dans le didacticiel du portefeuille BTCCMetaMask, nous présenterons en détail comment enregistrer et utiliser MetaMask, ainsi que comment lier et utiliser le portefeuille Little Fox dans BTCC. Qu'est-ce que le portefeuille MetaMask ? Avec plus de 30 millions d’utilisateurs, MetaMask Little Fox Wallet est aujourd’hui l’un des portefeuilles de crypto-monnaie les plus populaires. Son utilisation est gratuite et peut être installée sur le réseau en tant qu'extension
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Vous apprendre à utiliser les nouvelles fonctionnalités avancées d'iOS 17.4 « Protection des appareils volés »
Mar 10, 2024 pm 04:34 PM
Vous apprendre à utiliser les nouvelles fonctionnalités avancées d'iOS 17.4 « Protection des appareils volés »
Mar 10, 2024 pm 04:34 PM
Apple a déployé mardi la mise à jour iOS 17.4, apportant une multitude de nouvelles fonctionnalités et de correctifs aux iPhones. La mise à jour inclut de nouveaux emojis et les utilisateurs de l’UE pourront également les télécharger depuis d’autres magasins d’applications. En outre, la mise à jour renforce également le contrôle de la sécurité de l'iPhone et introduit davantage d'options de configuration de « Protection des appareils volés » pour offrir aux utilisateurs plus de choix et de protection. "iOS 17.3 introduit pour la première fois la fonction "Protection des appareils volés", ajoutant une sécurité supplémentaire aux informations sensibles des utilisateurs. Lorsque l'utilisateur est loin de chez lui et d'autres lieux familiers, cette fonction nécessite que l'utilisateur saisisse des informations biométriques pour la première fois. heure, et après une heure, vous devez saisir à nouveau les informations pour accéder et modifier certaines données, telles que la modification du mot de passe de votre identifiant Apple ou la désactivation de la protection de l'appareil volé.



