
Cette fois, je vais vous montrer comment utiliser JS pour fusionner plusieurs tableaux pour le recalcul, et quelles sont les précautions pour utiliser JS pour fusionner plusieurs tableaux pour le recalcul. Voici des cas pratiques, jetons un coup d'œil. ensemble Jetez un oeil.
L'exemple de cet article décrit l'algorithme de déduplication pour fusionner plusieurs tableaux implémenté dans JS. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
var arr1 = ['a','b'];
var arr2 = ['a','c','d'];
var arr3 = [1,'d',undefined,true,null];
//合并两个数组,去重
var concat_ = function(arr1,arr2){
//不要直接使用var arr = arr1,这样arr只是arr1的一个引用,两者的修改会互相影响
var arr = arr1.concat();
//或者使用slice()复制,var arr = arr1.slice(0)
for(var i=0;i<arr2.length;i++){
arr.indexOf(arr2[i]) === -1 ? arr.push(arr2[i]) : 0;
}
return arr;
}
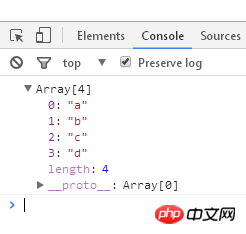
console.log(concat_(arr1,arr2));Résultats de l'exécution :

var arr1 = ['a','b'];
var arr2 = ['a','c','d'];
var arr3 = [1,'d',undefined,true,null];
//合并多个数组,去重
var concat = function(arr1,arr2,arr3){
if(arguments.length <= 1){
return false;
}
var concat_ = function(arr1,arr2){
var arr = arr1.concat();
for(var i=0;i<arr2.length;i++){
arr.indexOf(arr2[i]) === -1 ? arr.push(arr2[i]) : 0;
}
return arr;
}
var result = concat_(arr1,arr2);
for(var i=2;i<arguments.length;i++){
result = concat_(result,arguments[i]);
}
return result;
}
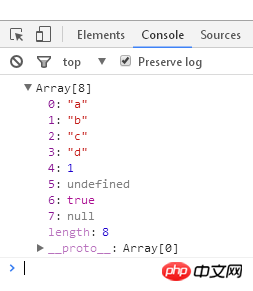
console.log(concat(arr1,arr2,arr3));Résultats de l'exécution :

//合并多个数组,去重,排序
var arr1 = [1,6,4,0];
var arr2 = [8,20,7,4.5];
var arr3 = [6,0,7,90,2];
var concat = function(arr1,arr2,arr3){
if(arguments.length <= 1){
return false;
}
var concat_ = function(arr1,arr2){
var arr = arr1.concat();
for(var i=0;i<arr2.length;i++){
arr.indexOf(arr2[i]) === -1 ? arr.push(arr2[i]) : 0;
}
return arr;
}
var result = concat_(arr1,arr2);
for(var i=2;i<arguments.length;i++){
result = concat_(result,arguments[i]);
}
//排序
function sortNumber(a,b){
return a - b;
}
return result.sort(sortNumber);
}
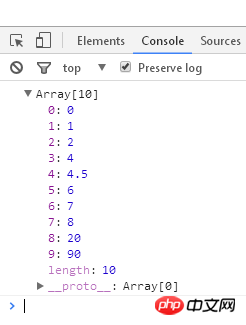
console.log(concat(arr1,arr2,arr3));Résultats d'exploitation :

Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour en savoir plus. informations passionnantes, veuillez prêter attention aux autres sujets connexes dans l'article du site Web PHP chinois !
Lecture recommandée :
Explication détaillée des étapes à suivre pour utiliser le lien de liste déroulante antd
Comment développer un bibliothèque personnalisée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!