
Cette fois, je vais vous montrer comment importer et utiliser les composants vue-cli, et quelles sont les précautions pour implémenter l'importation et l'utilisation des composants vue-cli. Ce qui suit est un cas pratique, allons-y. jetez un oeil.
Un fichier est un module, qui nécessite l'introduction du module et la méthode d'exposition du module
Les trois étapes d'utilisation d'un autre composant dans un composant : introduction du composant, enregistrement du composant , et en utilisant le composant
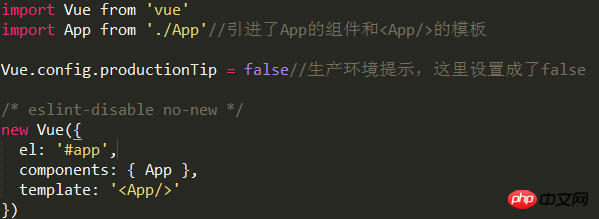
1. Interprétation du fichier Main.js
Il s'agit du fichier d'entrée dans le dossier src entier,
. import (es6) introduit vue et l'application du composant racine vue
Enfin un nouveau Vue, démarrez l'application

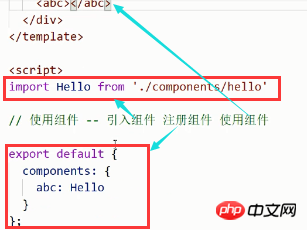
Utilisation des composants .
. Les composants définis sont généralement placés dans Sous le répertoire des composants
Utiliser un processus de composant
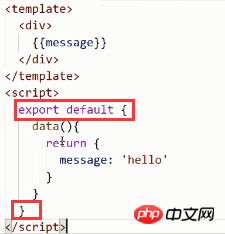
a. Le fichier référencé expose l'objet (s'il n'y a pas de script dans le composant, il n'est pas nécessaire de l'exposer)

b. Le composant parent introduit le composant enfant, enregistre le composant (les composants globaux n'ont pas besoin d'être introduits) et utilise le composant

à étendre : import
import OO from XX
1.import est équivalent à var et let pour déclarer une variable OO (la personnalisation, la déstructuration et l'affectation sont toutes deux possibles)
2.from : quel fichier importer
.if C'est un fichier défini par vous-même, et vous devez écrire le chemin relatif './ '
. Si vous introduisez un nœud - le fichier sous les modules n'a pas besoin d'écrire

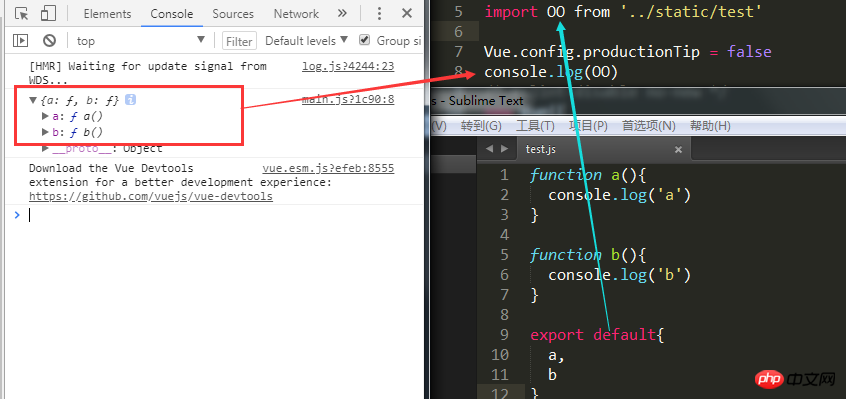
importer la variable depuis 'Chemin du module
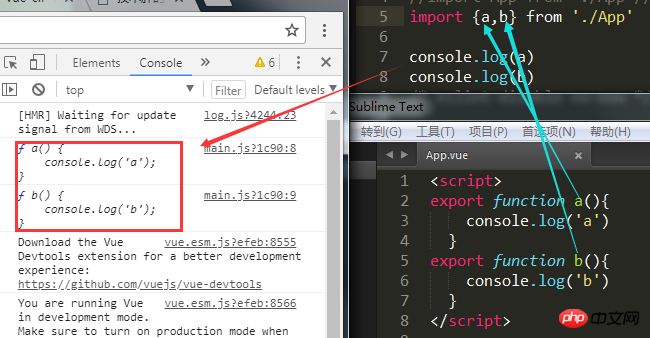
importer {affectation de déstructuration} depuis ' chemin du module
import {* as variable} from 'chemin du module
3 À ce moment, OO renvoie un objet
4. vous avez besoin de XX pour exposer l'objet en premier, afin que OO puisse le recevoir et l'utiliser dans le fichier actuel. En fonction du format de l'objet exposé, décidez du format de la variable à reprendre
Exposez plusieurs objets et recevez-les par affectation de déstructuration

. .Exposez plusieurs objets et transmettez une variable en réception

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres éléments connexes. articles sur le site PHP chinois !
Lecture recommandée :
Explication détaillée des étapes à suivre pour utiliser la liaison par liste déroulante antd
Comment utiliser JS pour fusionner plusieurs tableaux pour supprimer les doublons Count
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Introduction aux composants Laravel
Introduction aux composants Laravel
 Tutoriel de saisie de symboles pleine largeur
Tutoriel de saisie de symboles pleine largeur
 Introduction au rôle des serveurs cloud
Introduction au rôle des serveurs cloud
 qu'est-ce que ça veut dire
qu'est-ce que ça veut dire
 Utilisation de while
Utilisation de while
 Quelles sont les principales technologies de pare-feux ?
Quelles sont les principales technologies de pare-feux ?
 Comment utiliser la fonction nanosleep
Comment utiliser la fonction nanosleep