
Cet article présente principalement l'explication détaillée de l'interaction entre le navigateur et le serveur dans Ajax. Les amis qui en ont besoin peuvent s'y référer
Avant de comprendre Ajax, comprenons d'abord comment le navigateur et le serveur interagissent
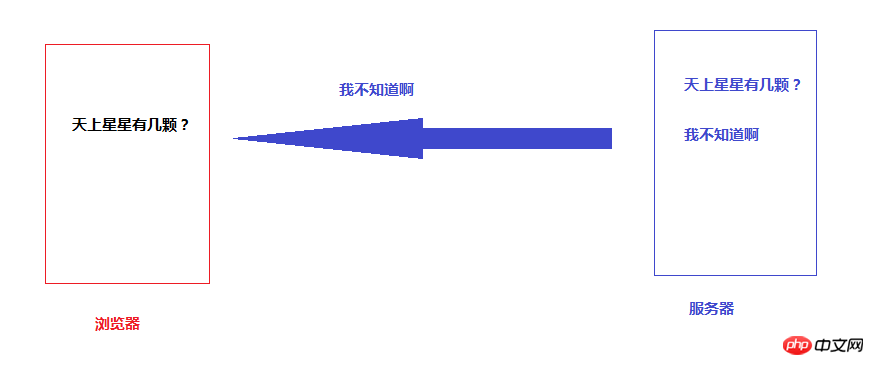
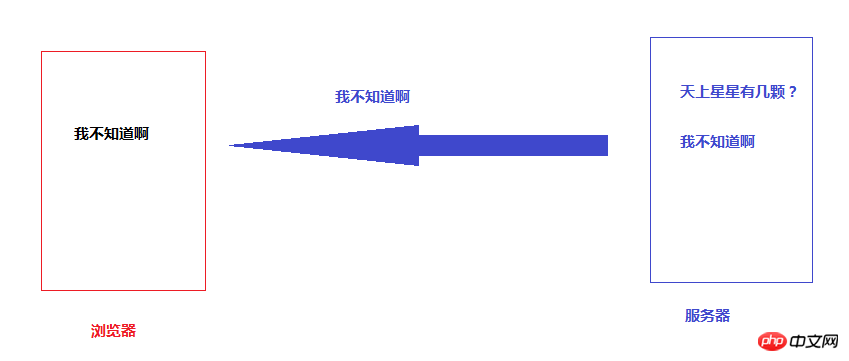
1. Le navigateur envoie une requête au serveur

2 Le serveur reçoit les informations de la demande et renvoie différentes informations au navigateur selon différentes situations
.
3. Le navigateur reçoit les informations et les affiche sur la page actuelle

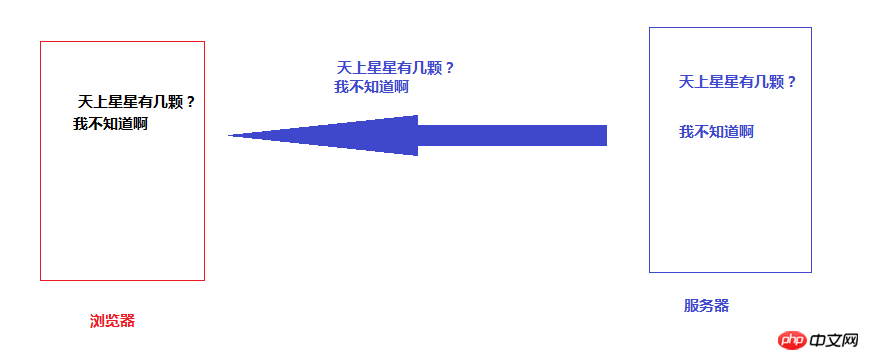
Ce qui précède présente la simple interaction entre le navigateur. et le serveur Sur le diagramme schématique, vous pouvez voir qu'à la dernière étape, le navigateur met à jour tout le contenu de cette page après avoir reçu les informations, mais généralement nous n'avons besoin de mettre à jour qu'une partie du contenu, alors que devons-nous faire ? Le serveur a donc simplement modifié le contenu de cette page et l'a envoyé au navigateur. Ainsi, dans la deuxième étape, le serveur a envoyé au navigateur "Combien d'étoiles y a-t-il dans le ciel ? Je ne sais pas". , le navigateur a été mis à jour à nouveau. En comparant les résultats après la page actuelle avec les résultats avant l'envoi, il n'y a que plus de contenus tels que "Je ne sais pas"

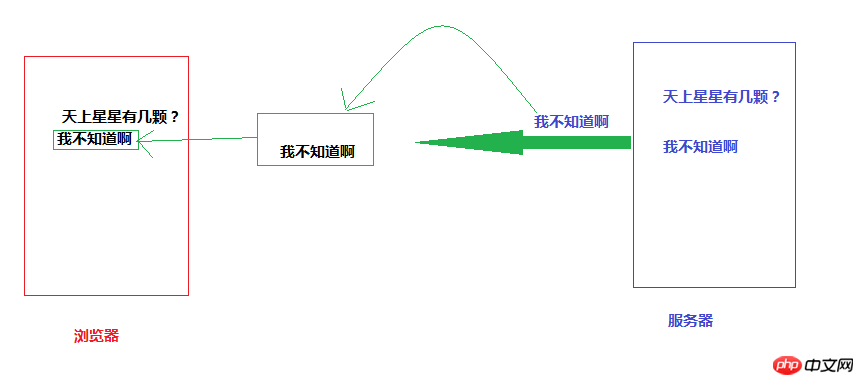
Évidemment, « Combien d'étoiles y a-t-il dans le ciel ? » Ces contenus sont répétés. Existe-t-il un moyen d'envoyer uniquement « Je ne sais pas » ? Donc, le programmeur intelligent... arrêtez-vous, revenons à la troisième étape. Une fois que le navigateur a reçu les informations, il désinstalle et réécrit la page actuelle, alors ga, si l'étape de désinstallation est, ne serait-ce pas ok si je le faisais ? l'a-t-il annulé et changé l'opération de réécriture en modification ? Il y a donc un pirate de l'air entre le navigateur et le serveur : il détourne les informations renvoyées par le serveur, puis annule l'opération de désinstallation du navigateur, et modifie la page en cours. C'est le principe de base d'Ajax.

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Exemples d'utilisation de l'imbrication Ajax double couche (peut être multicouche)
Méthode Ajax pour parcourir les documents XML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 js arrondi
js arrondi
 Application officielle de l'échange euro-italien
Application officielle de l'échange euro-italien
 Win11 ignore le didacticiel pour se connecter au compte Microsoft
Win11 ignore le didacticiel pour se connecter au compte Microsoft
 entrée
entrée
 Utilisation composée
Utilisation composée
 Lequel est le plus simple, thinkphp ou laravel ?
Lequel est le plus simple, thinkphp ou laravel ?