Tutoriel débutant AJAX : Première introduction à AJAX
Cet article est le premier d'un didacticiel de base sur Ajax. Cette série de didacticiels débutera d'un point de vue pratique, permettant aux lecteurs de maîtriser les applications AJAX de base le plus rapidement possible et de démontrer la technologie AJAX de la manière la plus directe. Cet article explique les connaissances de base d'AJAX
J'ai entendu parler de la technologie AJAX depuis mon premier contact avec le développement B/S, mais j'ai toujours été dans un état d'ambiguïté.
AJAX semble être une technologie insondable, devenant une ombre dans le processus d'apprentissage B/S.
Ce n'est que il y a quelques jours que Xiao Cai a vraiment commencé à pratiquer AJAX. Lorsqu'il a vraiment commencé à le faire, il a découvert qu'AJAX n'est pas si difficile si l'on ne considère pas les variantes d'application de. AJAX et ne considérons que l'application de base d'AJAX, cela reste assez simple. Des théories trop complexes freinent notre enthousiasme pour l'action.
Par conséquent, cette série de tutoriels débutera dans une perspective pratique, permettant aux lecteurs de maîtriser les applications AJAX de base le plus rapidement possible et de démontrer la technologie AJAX de la manière la plus directe.
Afin de mieux lire cette série de tutoriels, les lecteurs ont les exigences suivantes :
l Être familier avec le HTML.
l Familier avec le protocole HTTP.
l Familier avec javascript.
l Familier avec XML.
l Familier avec XML DOM.
AJAX n'est pas une nouvelle technologie, c'est juste un nouveau standard. Selon la compréhension personnelle de Xiaocai, la technologie dite AJAX consiste à réaliser l'interaction en arrière-plan entre le client et le serveur, en utilisant XML comme support d'informations, en utilisant Javascript pour le contrôle et en interagissant via le protocole HTTP pour obtenir l'effet d'un rafraîchissement partiel. l'interface HTML.
Parlons brièvement de ces technologies.
Le HTML n'a rien à dire.
Le protocole HTTP a plus de contenu. Dans la pratique AJAX, cela impliquera les données de requête des méthodes POST et GET, la construction des informations d'en-tête HTTP, le format d'analyse des données, etc., principalement ces trois éléments, voyez lesquels vous ne connaissez pas, et dépêchez-vous et apprenez-en plus ! Mais tout est simple, ne stressez pas.
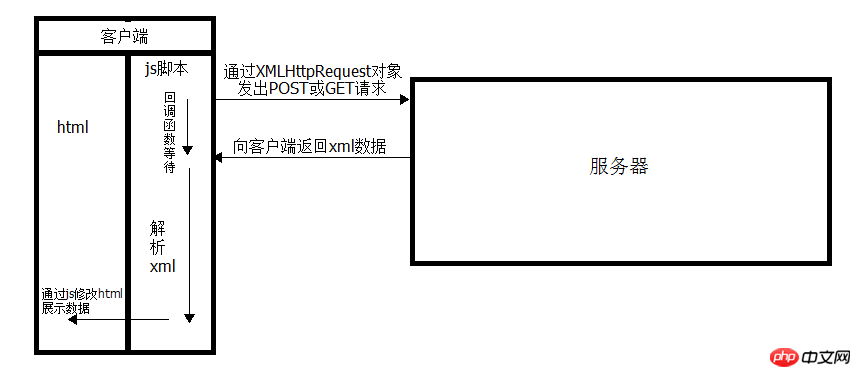
Xiaocai estime qu'AJAX écrit des scripts Javascript. JavaScript est responsable de la déclaration d'un objet XMLHttpRequest crucial. Cet objet envoie une requête au serveur via la méthode POST ou GET, obtient les données de retour au format XML, puis analyse le XML, affiché sur l'interface, c'est le processus d'exécution AJAX.
xml n'est rien de plus qu'une spécification de données, qui peut donner aux données une certaine structure, ce qui facilite l'organisation et l'expansion des données.
Les composants de base du XML sont des éléments, qui sont des balises souvent mentionnées en HTML, telles que :
De cette manière, XML peut représenter des informations très riches et flexibles, et peut même être utilisé comme une petite base de données.
Ici, je voudrais mentionner qu'il est recommandé d'utiliser la méthode de l'élément enfant pour étendre l'élément, par exemple :
Si vous souhaitez utiliser Javascript pour faire fonctionner XML, vous devez comprendre les connaissances de base du DOM (Document Object Model). Afin de faciliter l'apprentissage des lecteurs, Xiaocai présente brièvement XML DOM.
Selon la définition du DOM, chaque composant en XML est un nœud. Selon la compréhension de Xiaocai, la signification des ingrédients est la composante du XML.
Les détails sont les suivants :
l Le document entier est un nœud de document.
l Chaque balise XML est un nœud d'élément. Par exemple,
l Le texte contenu dans l'élément xml est un nœud de texte. Par exemple,
l Les attributs des éléments XML sont appelés nœuds d'attribut. Par exemple,
Les nœuds ont trois attributs très importants, à savoir : nodeName (nom du nœud), nodeValue (valeur du nœud), nodeType (type de nœud). Parmi eux, nodeName et nodeValue sont très couramment utilisés et doivent être clarifiés.
Pour nodeName (lecture seule) :
l Le nodeName du nœud de l'élément est le même que le nom de balise de l'élément. Par exemple, l'élément
l Le nodeName du nœud d'attribut est le nom de l'attribut. Par exemple,
l Le nodeName du nœud de texte est une chaîne #text fixe. Par exemple,
Pour nodeValue (lecture/écriture) :
l La nodeValue du nœud d'élément renvoie undefind. Par exemple, l'élément
l La nodeValue du nœud d'attribut est la valeur de l'attribut. Par exemple,
l La nodeValue du nœud de texte est le contenu du texte lui-même. Par exemple,
Pour résumer, la technologie AJAX peut être résumée en une seule image :

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère qu'il sera utile à tout le monde. tout le monde dans le futur.
Articles connexes :
Exemple de formulaire de vérification Ajax avec invites
Explication détaillée de la synchronisation ajax et de l'asynchronisme dans jquery
Réaliser des données d'affichage de liens de boîtes déroulantes basées sur Ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.
 Échange de données asynchrone à l'aide des fonctions Ajax
Jan 26, 2024 am 09:41 AM
Échange de données asynchrone à l'aide des fonctions Ajax
Jan 26, 2024 am 09:41 AM
Comment utiliser les fonctions Ajax pour réaliser une interaction de données asynchrone Avec le développement de la technologie Internet et Web, l'interaction des données entre le front-end et le back-end est devenue très importante. Les méthodes traditionnelles d’interaction avec les données, telles que l’actualisation des pages et l’envoi de formulaires, ne peuvent plus répondre aux besoins des utilisateurs. Ajax (JavaScript asynchrone et XML) est devenu un outil important pour l'interaction de données asynchrones. Ajax permet au Web d'utiliser JavaScript et l'objet XMLHttpRequest
 Comprendre les frameworks Ajax : explorez cinq frameworks courants
Jan 26, 2024 am 09:28 AM
Comprendre les frameworks Ajax : explorez cinq frameworks courants
Jan 26, 2024 am 09:28 AM
Comprendre le framework Ajax : explorez cinq frameworks courants, nécessitant des exemples de code spécifiques Introduction : Ajax est l'une des technologies essentielles dans le développement d'applications Web modernes. Il est devenu un élément indispensable du développement front-end en raison de ses fonctionnalités telles que la prise en charge de l'interaction de données asynchrones et l'amélioration de l'expérience utilisateur. Afin de mieux comprendre et maîtriser le framework Ajax, cet article présentera cinq frameworks Ajax courants et fournira des exemples de code spécifiques pour aider les lecteurs à acquérir une compréhension approfondie de l'utilisation et des avantages de ces frameworks. 1. jQuery jQuery est actuellement le plus
 Quelles sont les versions ajax ?
Nov 22, 2023 pm 02:00 PM
Quelles sont les versions ajax ?
Nov 22, 2023 pm 02:00 PM
Ajax n'est pas une version spécifique, mais une technologie qui utilise un ensemble de technologies pour charger et mettre à jour de manière asynchrone le contenu d'une page Web. Ajax n'a pas de numéro de version spécifique, mais il existe quelques variantes ou extensions d'ajax : 1. jQuery AJAX ; 2. Axios ; 3. Fetch API 5. XMLHttpRequest Niveau 2 ; -Événements envoyés ; 8, GraphQL, etc.






