 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser le packaging Vue pour optimiser le fractionnement du code
Comment utiliser le packaging Vue pour optimiser le fractionnement du code
Comment utiliser le packaging Vue pour optimiser le fractionnement du code
Cette fois, je vais vous montrer comment utiliser le packaging Vue pour optimiser le fractionnement du code. Quelles sont les précautions pour utiliser le packaging Vue pour optimiser le fractionnement du code. Voici des cas pratiques, jetons un coup d'oeil.
À l'ère de http1, l'une des optimisations des performances les plus courantes consiste à fusionner le nombre de requêtes http. Habituellement, nous fusionnons de nombreux codes js ensemble, mais si un package js est particulièrement volumineux. en taille, ce serait un peu exagéré pour l'amélioration des performances. Et si nous divisons raisonnablement tout le code, décollons le code du premier écran et celui qui ne figure pas sur le premier écran, divisons le code métier et le code de la bibliothèque de base, puis chargeons un certain morceau de code lorsque cela est nécessaire, la prochaine fois si vous Si vous devez l'utiliser à nouveau, lisez-le à partir du cache. Premièrement, vous pouvez mieux utiliser le cache du navigateur. Deuxièmement, cela peut améliorer la vitesse de chargement du premier écran, ce qui améliore considérablement l'expérience utilisateur.
Idée de base
Séparation du code métier et de la bibliothèque de base
Ceci est en fait facile à comprendre. Le code métier est généralement mis à jour et itéré fréquemment, tandis que. bibliothèques de base Les mises à jour sont généralement lentes. Si vous les divisez ici, vous pouvez utiliser pleinement le cache du navigateur pour charger le code de la bibliothèque de base.
Chargement asynchrone à la demande
Cela résout principalement le problème de la taille de la demande du premier écran. Lors de l'accès au premier écran, il suffit de charger la logique requise pour le. premier écran, et non le code qui charge tous les itinéraires.
Combat pratique
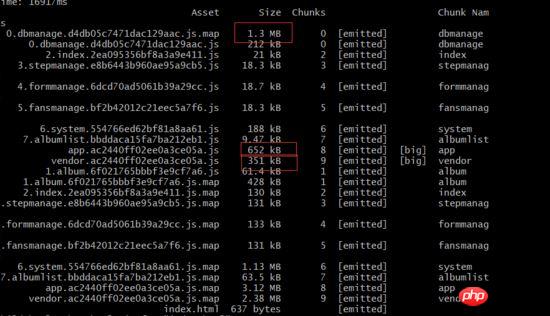
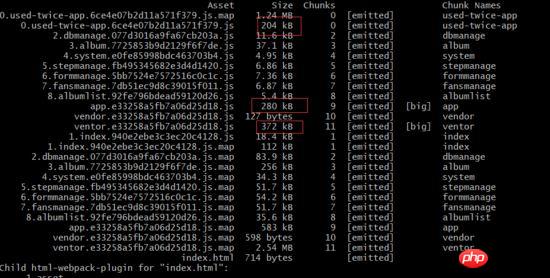
Récemment, j'ai utilisé vuetify pour transformer un système interne Au début, j'ai utilisé la configuration webpack la plus couramment utilisée Les fonctions ont été rapidement développées, mais une fois emballé, j'ai trouvé que l'effet n'est pas très évident. Il existe de nombreux gros packages

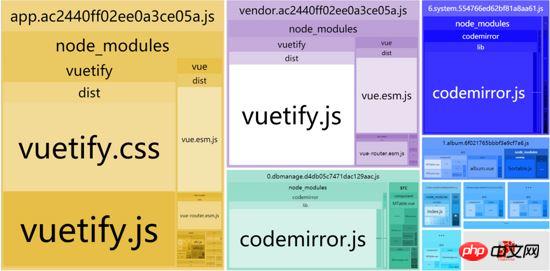
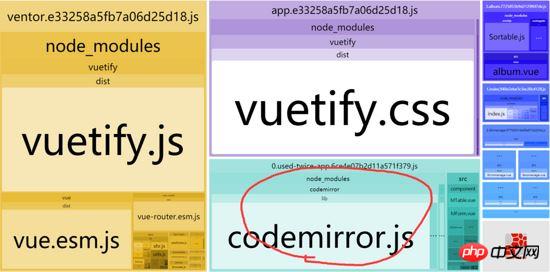
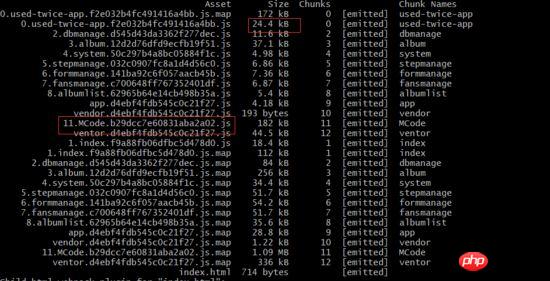
Ici, nous regardons la distribution des emballages. Le webpack-bundle-analyzer est utilisé. ici. Vous pouvez clairement voir vue et vuetify. Il existe des cas où les modules sont empaquetés à plusieurs reprises.

Ici, nous publierons d'abord la configuration et l'utiliserons pour l'analyse plus tard :
const path = require('path')
const webpack = require('webpack')
const CleanWebpackPlugin = require('clean-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
const generateHtml = new HtmlWebpackPlugin({
title: '逍遥系统',
template: './src/index.html',
minify: {
removeComments: true
}
})
module.exports = {
entry: {
vendor: ['vue', 'vue-router', 'vuetify'],
app: './src/main.js'
},
output: {
path: path.resolve(dirname, './dist'),
filename: '[name].[hash].js',
chunkFilename:'[id].[name].[chunkhash].js'
},
resolve: {
extensions: ['.js', '.vue'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'public': path.resolve(dirname, './public')
}
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
objectAssign: 'Object.assign'
}
},
{
test: /\.css$/,
loader: ['style-loader', 'css-loader']
},
{
test: /\.styl$/,
loader: ['style-loader', 'css-loader', 'stylus-loader']
}
]
},
devServer: {
historyApiFallback: true,
noInfo: true
},
performance: {
hints: false
},
devtool: '#eval-source-map',
plugins: [
new BundleAnalyzerPlugin(),
new CleanWebpackPlugin(['dist']),
generateHtml,
new webpack.optimize.CommonsChunkPlugin({
name: 'ventor'
}),
]
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}CommonChunkPlugin
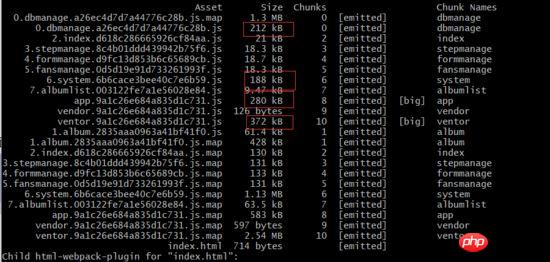
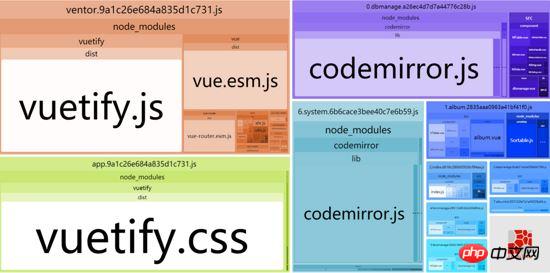
À l'entrée du ventor, nous avons constaté que tous les modules référencés sous node_module, tels que axios, n'étaient pas filtrés, ils ont donc été empaquetés dans app.js. Ici, nous nous sommes séparés
entry: {
vendor: ['vue', 'vue-router', 'vuetify', 'axios'],
app: './src/main.js'
},Ensuite, un autre problème se pose ici. Maintenant, il m'est impossible de saisir le module manuellement. À ce stade, nous devrons peut-être séparer automatiquement le ventor. Ici, nous devons introduire minChunks dans la configuration, nous pouvons empaqueter et modifier les modules référencés sous mode_module comme suit. 🎜>
entry: {
//vendor: ['vue', 'vue-router', 'vuetify', 'axios'], //删除
app: './src/main.js'
}
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: ({ resource }) => (
resource &&
resource.indexOf('node_modules') >= 0 &&
resource.match(/\.js$/)
)
}),

// const dbmanage = () => import(/* webpackChunkName: "dbmanage" */'../views/dbmanage.vue') // const system = () => import(/* webpackChunkName: "system" */'../views/system.vue') import dbmanage from '../views/dbmanage.vue' import system from '../views/system.vue'

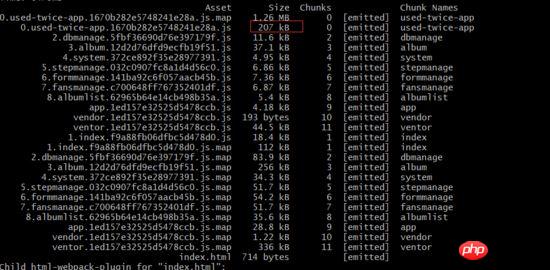
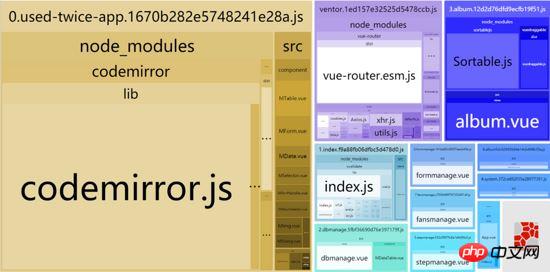
上面的问题答案是肯定的,不可以的,很明显ventor是我们的入口代码即首屏,我们完全没有必要去加载这个codemirror组件,我们先把刚才的路由修改恢复回去,但是这时又有了新问题,我们的codemirror被同时打包进了两个单页面,并且还有些自己封装的components,例如MTable或是MDataTable等也出现了重复打包。并且codemirror特别大,同时加载到两个单页面也会造成很大的性能问题,简单说就是,我们在访问第一个单页面加载了codemirror之后,在第二个页面其实就不应该再加载了。 要解决这个问题,这里我们可以使用 CommonsChunkPlugin 的 async 并在 minChunnks 里的count方法来判断数量,只要是 重用次数 超过两个包括两个的异步加载模块(即 import () 产生的chunk )我们都认为是 可以 打成公共的 ,这里我们增加一项配置。 再次打包,我们发现所有服用的组件被重新打到了 0.used-twice-app.js中了,这样各个单页面大小也有所下降,平均小了近10k左右 可是,这里我们发现vuetify.js和vuetify.css实在太庞大了,导致我们的打包的代码很大,这里,我们考虑把它提取出来,这里为了避免重复打包,需要使用external,并将vue以及vuetify的代码采用cdn读取的方式,首先修改index.html 再修改webpack配置,新增externals 再重新打包,可以看到vue相关的代码已经没有了,目前也只有used-twice-app.js比较大了,app.js缩小了近200kb。 但是新问题又来了,codemirror很大,而used-twice又是首屏需要的,这个打包在首屏肯定不是很好,这里我们要将system和dbmanage页面的codemirror组件改为异步加载,单独打包,修改如下: 重新打包下,可以看到 codemirror被抽离了,首屏代码进一步得到了减少,used-twice-app.js代码缩小了近150k。 做了上面这么多的优化之后,业务测的js基本都被拆到了50kb一下(忽略map文件),算是优化成功了。 总结 可能会有朋友会问,单独分拆vue和vuetify会导致请求数增加,这里我想补充下,我们的业务现在已经切换成http2了,由于多路复用,并且加上浏览器缓存,我们分拆出的请求数其实也算是控制在合理的范畴内。 这里最后贴一下优化后的webpack配置,大家一起交流学习下哈。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:new webpack.optimize.CommonsChunkPlugin({
async: 'used-twice',
minChunks: (module, count) => (
count >= 2
),
})

//css引入
<link href='https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons' rel="stylesheet" type="text/css">
<link href="https://unpkg.com/vuetify/dist/vuetify.min.css" rel="external nofollow" rel="stylesheet">
//js引入
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vuetify/dist/vuetify.js"></script>
//去掉main.js中之前对vuetifycss的引入
//import 'vuetify/dist/vuetify.css'
externals: {
'vue':'Vue',
"vuetify":"Vuetify"
}

// import MCode from "../component/MCode.vue"; //注释掉
components: {
MDialog,
MCode: () => import(/* webpackChunkName: "MCode" */'../component/MCode.vue')
},

const path = require('path')
const webpack = require('webpack')
const CleanWebpackPlugin = require('clean-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
const generateHtml = new HtmlWebpackPlugin({
title: '逍遥系统',
template: './src/index.html',
minify: {
removeComments: true
}
})
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(dirname, './dist'),
filename: '[name].[hash].js',
chunkFilename:'[id].[name].[chunkhash].js'
},
resolve: {
extensions: ['.js', '.vue'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'public': path.resolve(dirname, './public')
}
},
externals: {
'vue':'Vue',
"vuetify":"Vuetify"
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
objectAssign: 'Object.assign'
}
},
{
test: /\.css$/,
loader: ['style-loader', 'css-loader']
},
{
test: /\.styl$/,
loader: ['style-loader', 'css-loader', 'stylus-loader']
}
]
},
devServer: {
historyApiFallback: true,
noInfo: true
},
performance: {
hints: false
},
devtool: '#eval-source-map',
plugins: [
new CleanWebpackPlugin(['dist']),
generateHtml
]
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
module.exports.plugins = (module.exports.plugins || []).concat([
new BundleAnalyzerPlugin(),
new webpack.optimize.CommonsChunkPlugin({
name: 'ventor',
minChunks: ({ resource }) => (
resource &&
resource.indexOf('node_modules') >= 0 &&
resource.match(/\.js$/)
)
}),
new webpack.optimize.CommonsChunkPlugin({
async: 'used-twice',
minChunks: (module, count) => (
count >= 2
),
}),
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment optimiser les paramètres et améliorer les performances après avoir reçu un nouvel ordinateur Win11 ?
Mar 03, 2024 pm 09:01 PM
Comment optimiser les paramètres et améliorer les performances après avoir reçu un nouvel ordinateur Win11 ?
Mar 03, 2024 pm 09:01 PM
Comment configurer et optimiser les performances après avoir reçu un nouvel ordinateur ? Les utilisateurs peuvent directement ouvrir Confidentialité et sécurité, puis cliquer sur Général (ID publicitaire, Contenu local, Lancement de l'application, Recommandations de configuration, Outils de productivité ou ouvrir directement la stratégie de groupe locale. Utilisez simplement le éditeur pour effectuer l'opération. Permettez-moi de présenter aux utilisateurs en détail comment optimiser les paramètres et améliorer les performances du nouvel ordinateur Win11 après l'avoir reçu : 1. Appuyez sur la combinaison de touches [Win+i] pour ouvrir Paramètres, puis cliquez sur. [Confidentialité et sécurité] sur la gauche, puis cliquez sur [Général (identifiant publicitaire, contenu local, lancement d'application, suggestions de paramètres, productivité) sous Autorisations Windows à droite Outils)].
 Interprétation approfondie : Pourquoi Laravel est-il aussi lent qu'un escargot ?
Mar 07, 2024 am 09:54 AM
Interprétation approfondie : Pourquoi Laravel est-il aussi lent qu'un escargot ?
Mar 07, 2024 am 09:54 AM
Laravel est un framework de développement PHP populaire, mais il est parfois critiqué pour sa lenteur comme un escargot. Qu'est-ce qui cause exactement la vitesse insatisfaisante de Laravel ? Cet article fournira une explication détaillée des raisons pour lesquelles Laravel est aussi lent qu'un escargot sous plusieurs aspects, et la combinera avec des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce problème. 1. Problèmes de performances des requêtes ORM Dans Laravel, ORM (Object Relational Mapping) est une fonctionnalité très puissante qui permet
 Décoder les goulots d'étranglement des performances de Laravel : les techniques d'optimisation entièrement révélées !
Mar 06, 2024 pm 02:33 PM
Décoder les goulots d'étranglement des performances de Laravel : les techniques d'optimisation entièrement révélées !
Mar 06, 2024 pm 02:33 PM
Décoder les goulots d'étranglement des performances de Laravel : les techniques d'optimisation entièrement révélées ! Laravel, en tant que framework PHP populaire, offre aux développeurs des fonctions riches et une expérience de développement pratique. Cependant, à mesure que la taille du projet augmente et que le nombre de visites augmente, nous pouvons être confrontés au défi des goulots d'étranglement en matière de performances. Cet article approfondira les techniques d'optimisation des performances de Laravel pour aider les développeurs à découvrir et à résoudre les problèmes de performances potentiels. 1. Optimisation des requêtes de base de données à l'aide du chargement différé d'Eloquent Lorsque vous utilisez Eloquent pour interroger la base de données, évitez
 Optimisation des programmes C++ : techniques de réduction de la complexité temporelle
Jun 01, 2024 am 11:19 AM
Optimisation des programmes C++ : techniques de réduction de la complexité temporelle
Jun 01, 2024 am 11:19 AM
La complexité temporelle mesure le temps d'exécution d'un algorithme par rapport à la taille de l'entrée. Les conseils pour réduire la complexité temporelle des programmes C++ incluent : le choix des conteneurs appropriés (tels que vecteur, liste) pour optimiser le stockage et la gestion des données. Utilisez des algorithmes efficaces tels que le tri rapide pour réduire le temps de calcul. Éliminez les opérations multiples pour réduire le double comptage. Utilisez des branches conditionnelles pour éviter les calculs inutiles. Optimisez la recherche linéaire en utilisant des algorithmes plus rapides tels que la recherche binaire.
 Discussion sur la stratégie d'optimisation gc de Golang
Mar 06, 2024 pm 02:39 PM
Discussion sur la stratégie d'optimisation gc de Golang
Mar 06, 2024 pm 02:39 PM
Le garbage collection (GC) de Golang a toujours été un sujet brûlant parmi les développeurs. En tant que langage de programmation rapide, le garbage collector intégré de Golang peut très bien gérer la mémoire, mais à mesure que la taille du programme augmente, certains problèmes de performances surviennent parfois. Cet article explorera les stratégies d'optimisation GC de Golang et fournira quelques exemples de code spécifiques. La collecte des déchets dans le garbage collector de Golang Golang est basée sur un balayage de marque simultané (concurrentmark-s
 Explication détaillée des fonctions VSCode : Comment cela vous aide-t-il à améliorer l'efficacité du travail ?
Mar 25, 2024 pm 05:27 PM
Explication détaillée des fonctions VSCode : Comment cela vous aide-t-il à améliorer l'efficacité du travail ?
Mar 25, 2024 pm 05:27 PM
Explication détaillée des fonctions VSCode : Comment cela vous aide-t-il à améliorer l'efficacité du travail ? Avec le développement continu de l'industrie du développement de logiciels, la recherche par les développeurs de l'efficacité du travail et de la qualité du code est devenue un objectif important dans leur travail. Dans ce processus, le choix de l’éditeur de code devient une décision cruciale. Parmi les nombreux éditeurs, Visual Studio Code (VSCode en abrégé) est apprécié par la majorité des développeurs pour ses fonctions puissantes et son évolutivité flexible. Cet article présentera en détail certaines fonctions de VSCode et discutera
 Le goulot d'étranglement des performances de Laravel révélé : la solution d'optimisation révélée !
Mar 07, 2024 pm 01:30 PM
Le goulot d'étranglement des performances de Laravel révélé : la solution d'optimisation révélée !
Mar 07, 2024 pm 01:30 PM
Le goulot d'étranglement des performances de Laravel révélé : la solution d'optimisation révélée ! Avec le développement de la technologie Internet, l’optimisation des performances des sites Web et des applications est devenue de plus en plus importante. En tant que framework PHP populaire, Laravel peut être confronté à des goulots d'étranglement en termes de performances pendant le processus de développement. Cet article explorera les problèmes de performances que les applications Laravel peuvent rencontrer et fournira des solutions d'optimisation et des exemples de code spécifiques afin que les développeurs puissent mieux résoudre ces problèmes. 1. Optimisation des requêtes de base de données Les requêtes de base de données sont l'un des goulots d'étranglement de performances courants dans les applications Web. exister
 Comment optimiser les éléments de démarrage du système WIN7
Mar 26, 2024 pm 06:20 PM
Comment optimiser les éléments de démarrage du système WIN7
Mar 26, 2024 pm 06:20 PM
1. Appuyez sur la combinaison de touches (touche Win + R) sur le bureau pour ouvrir la fenêtre d'exécution, puis entrez [regedit] et appuyez sur Entrée pour confirmer. 2. Après avoir ouvert l'éditeur de registre, nous cliquons pour développer [HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurrentVersionExplorer], puis voyons s'il y a un élément Sérialiser dans le répertoire. Sinon, nous pouvons cliquer avec le bouton droit sur Explorateur, créer un nouvel élément et le nommer Sérialiser. 3. Cliquez ensuite sur Sérialiser, puis cliquez avec le bouton droit sur l'espace vide dans le volet de droite, créez une nouvelle valeur de bit DWORD (32) et nommez-la Étoile.





