Comment utiliser l'échafaudage vue et vue-router
Cette fois, je vais vous montrer comment utiliser vue scaffolding et vue-router, quelles sont les précautions lors de l'utilisation de vue scaffolding et vue-router, ce qui suit est un cas pratique, jetons un coup d'œil .
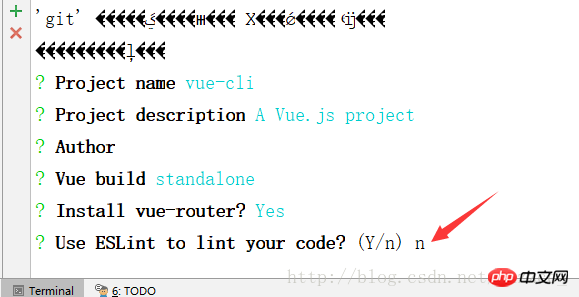
Tout d'abord, si vue-cli a été installé, et cnpm install (le site officiel utilise npm, mais il est recommandé d'utiliser ici cnpm, qui est plus rapide que npm et npm reste parfois bloqué. Phénomène ), voici un petit rappel pour savoir s'il faut activer eslint. Il s'agit d'un outil permettant de normaliser le code que vous écrivez. Pour les débutants, il est recommandé de le désactiver, sinon le code écrit n'est pas conforme à ses spécifications et votre compilateur le conservera. signaler les erreurs, comme indiqué ci-dessous

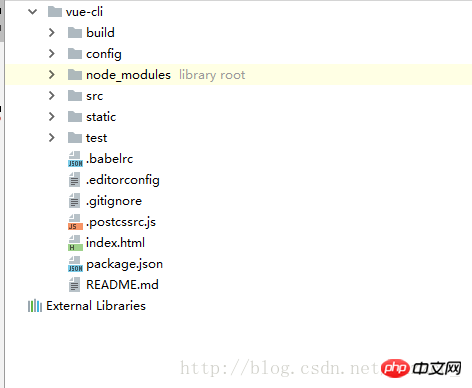
Après l'installation de l'échafaudage, cela ressemble à ceci

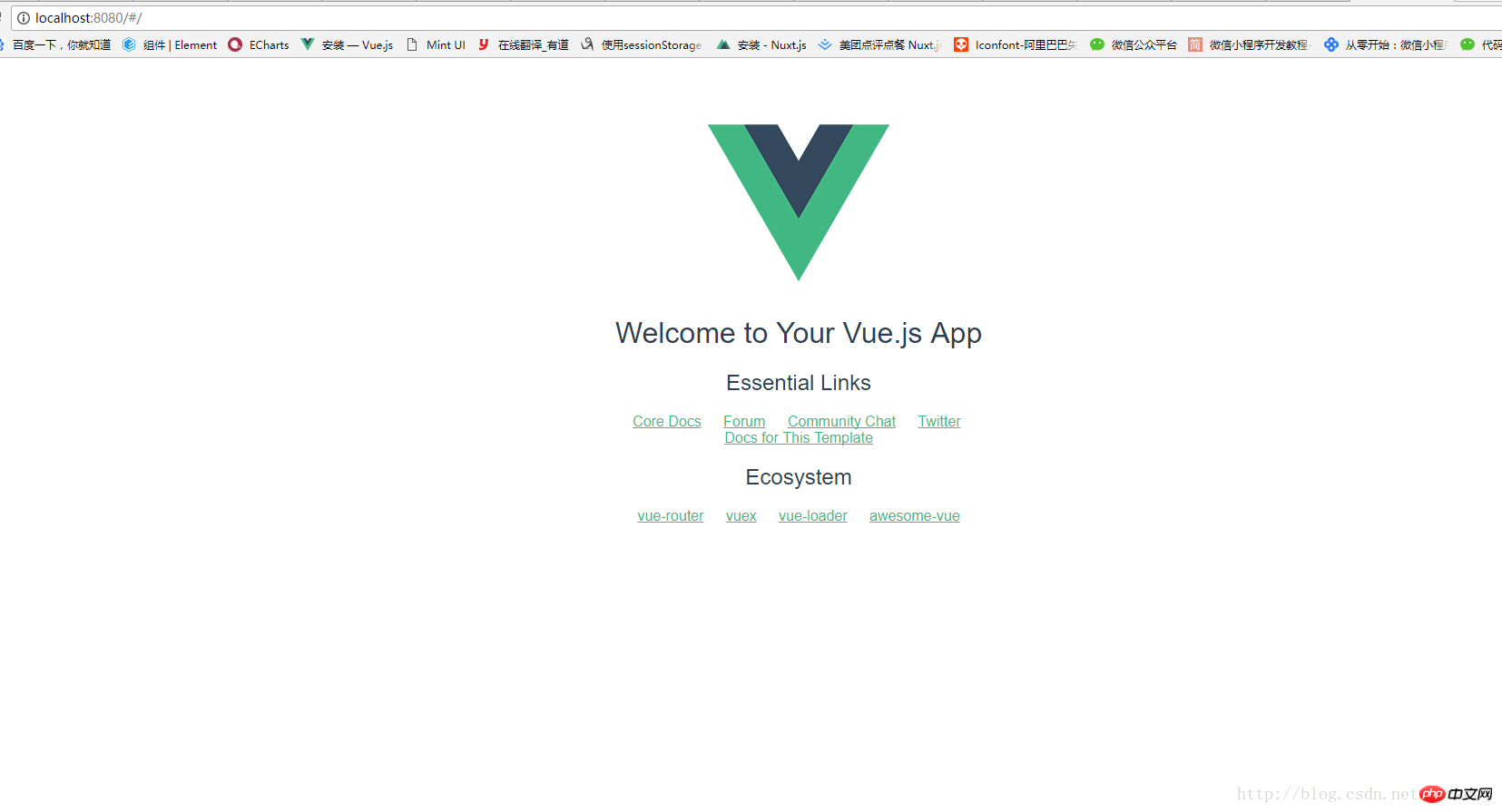
Entrée du terminal npm run dev , puis ouvrez Vous pouvez voir le projet s'exécuter sur localhost :8080

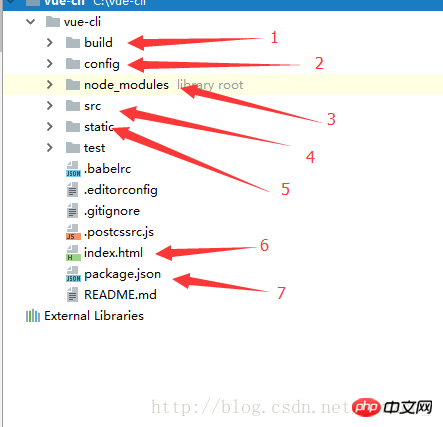
Analysons brièvement certains des fichiers les plus couramment utilisés, comme indiqué ci-dessous

1.build : Principalement utilisé pour configurer le projet de build et le webpack
2.config : Configuration de développement du projet
3 Packages de dépendances téléchargés par npm ou cnpm
3. 🎜>
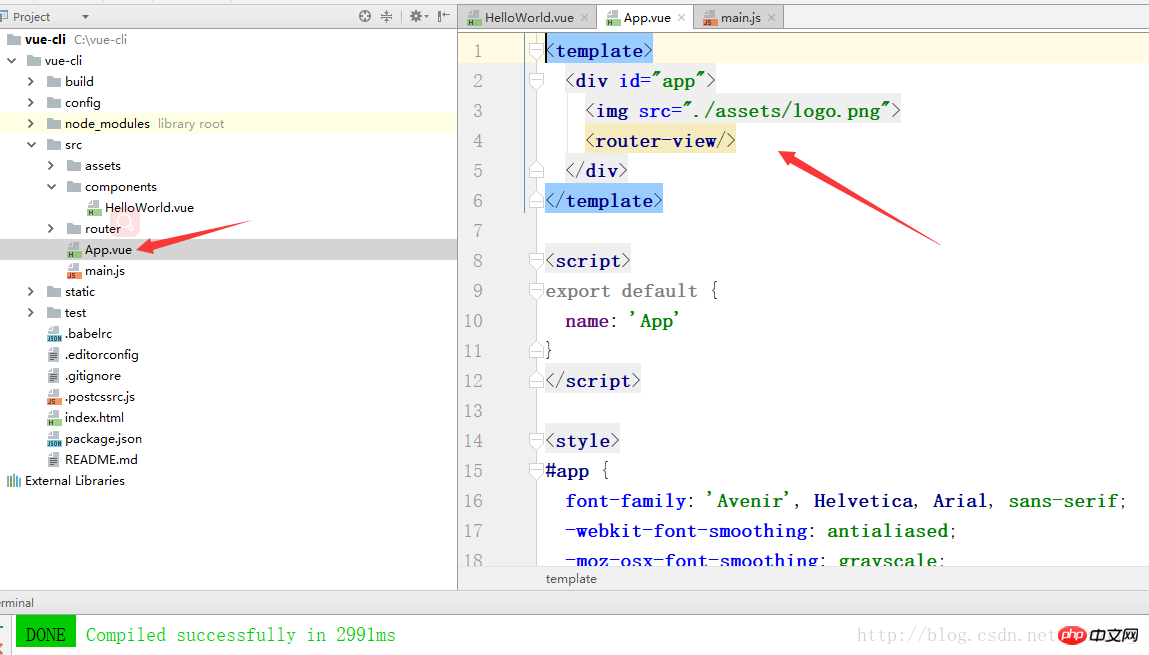
4. Votre code source 5. Dossier statique, webpack ne conditionnera pas ce fichier lors de l'empaquetage 6. Le titre de la page la plus externe est généralement défini ici7. Stockez les données json du package de dépendances npm que vous souhaitez Après avoir présenté grossièrement la structure du projet, jetons un œil au code source de sa page !



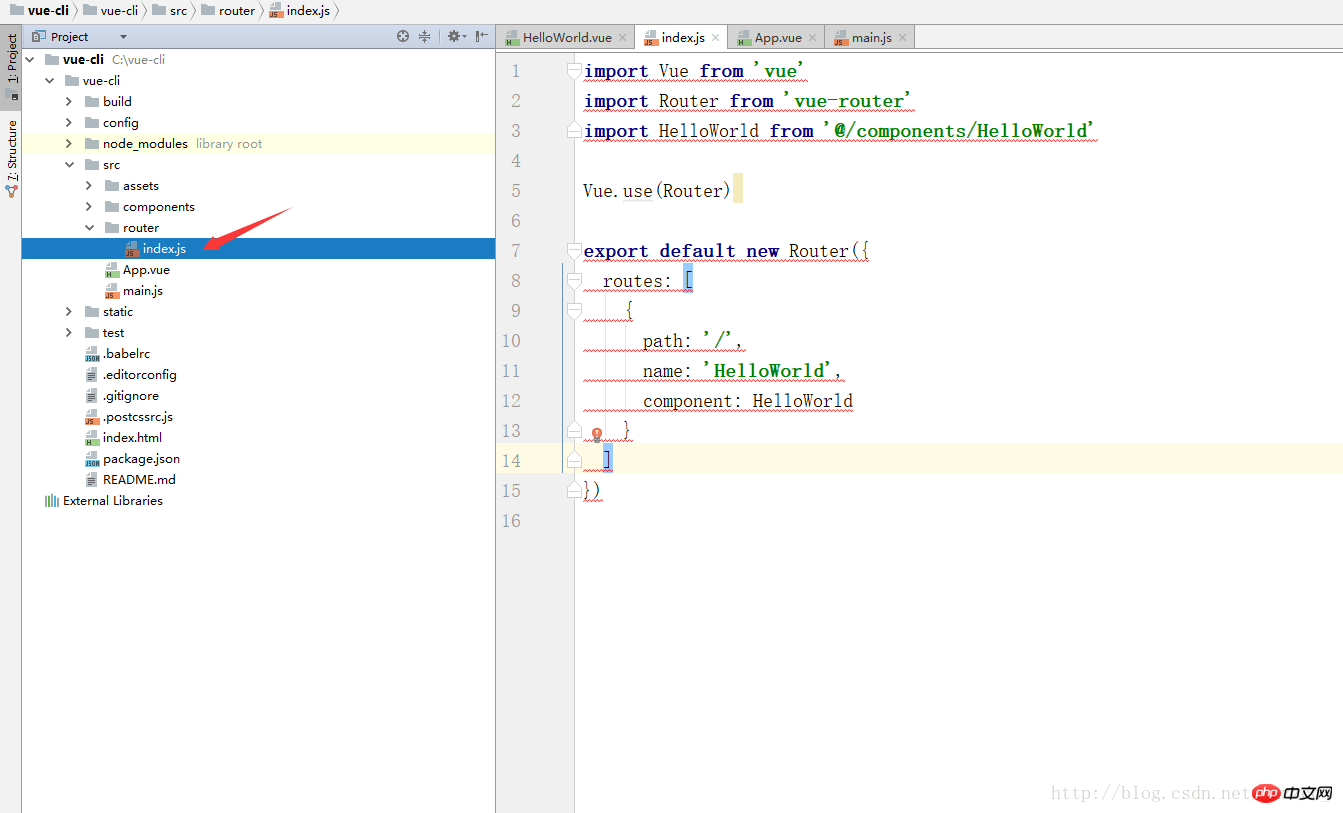
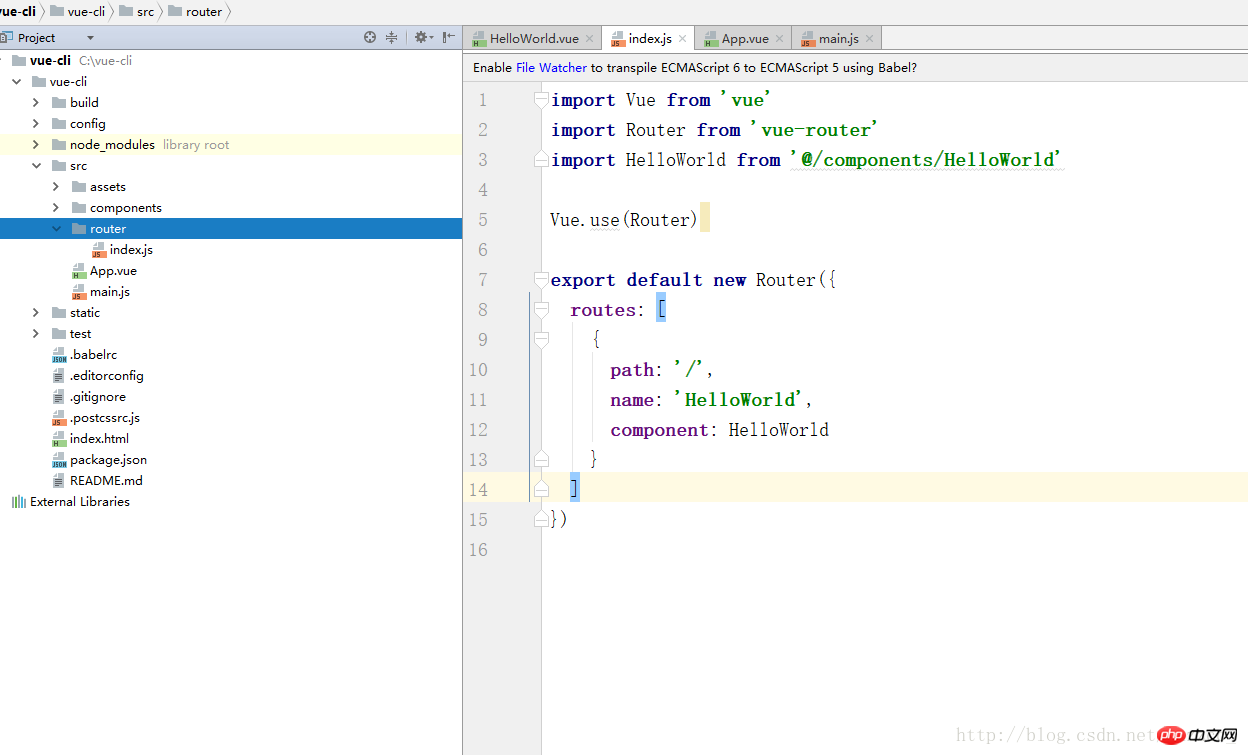
Le chemin de routage est sous le routeur. Lorsque vous l'ouvrez pour la première fois, vous verrez une erreur. , ce n'est en fait pas une erreur de syntaxe
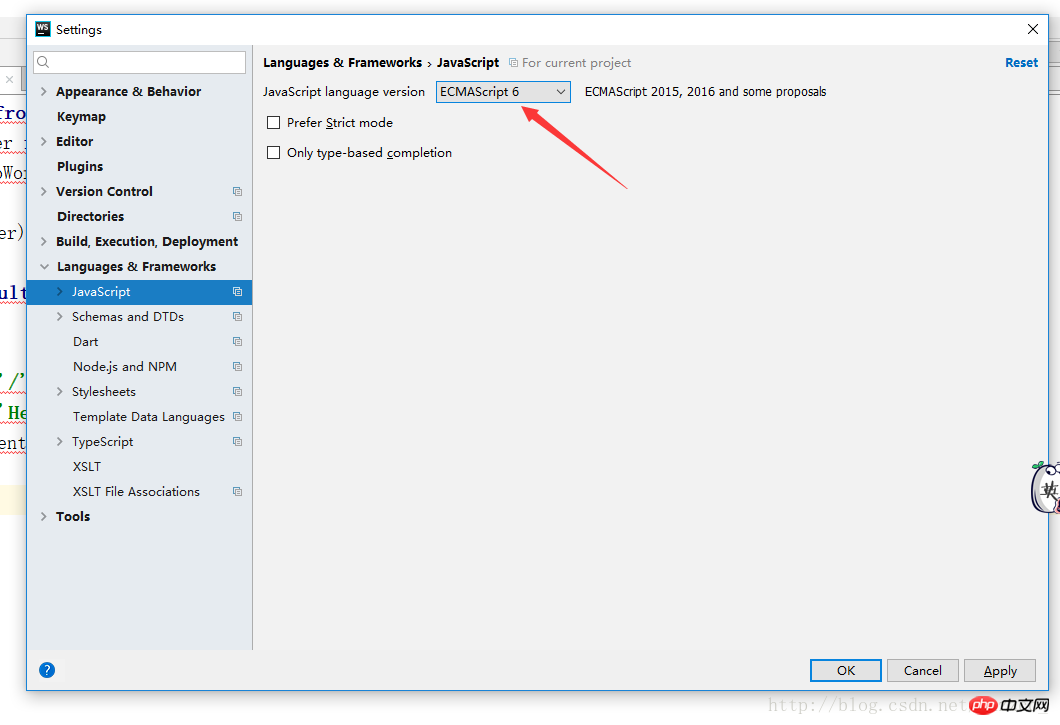
, c'est parce que le compilateur compile la syntaxe es5 par défaut et que vue scaffolding utilise la syntaxe es6. J'utilise webStorm, et il suffit de le configurer.

Présentons brièvement la structure des routeurs. Elle est principalement utilisée pour configurer les routes. Comme mentionné ci-dessus, toutes les sous-routes se trouvent sous App.vue. Toutes les routes parentes les plus externes sont stockées ici. Il s'agit du tableau de routes et path est le chemin que vous souhaitez accéder à la page que vous avez créée. Ce qui est écrit ici est la séquence de chemin racine, donc si vous accédez directement à localhost:8080, une page avec un HelloWorld.vue inséré dans l'application. .vue apparaîtra (cela équivaut à Pour l'imbrication de routage), le nom n'a pas d'importance par rapport au nom. Le composant est équivalent à la page que vous souhaitez référencer. La page référencée ici est HelloWorld.vue, principalement l'import ci-dessus. voici une variable, correspondant au fichier Path ci-dessus
Maintenant, je vais vous apprendre à créer un fichier et configurer le routage
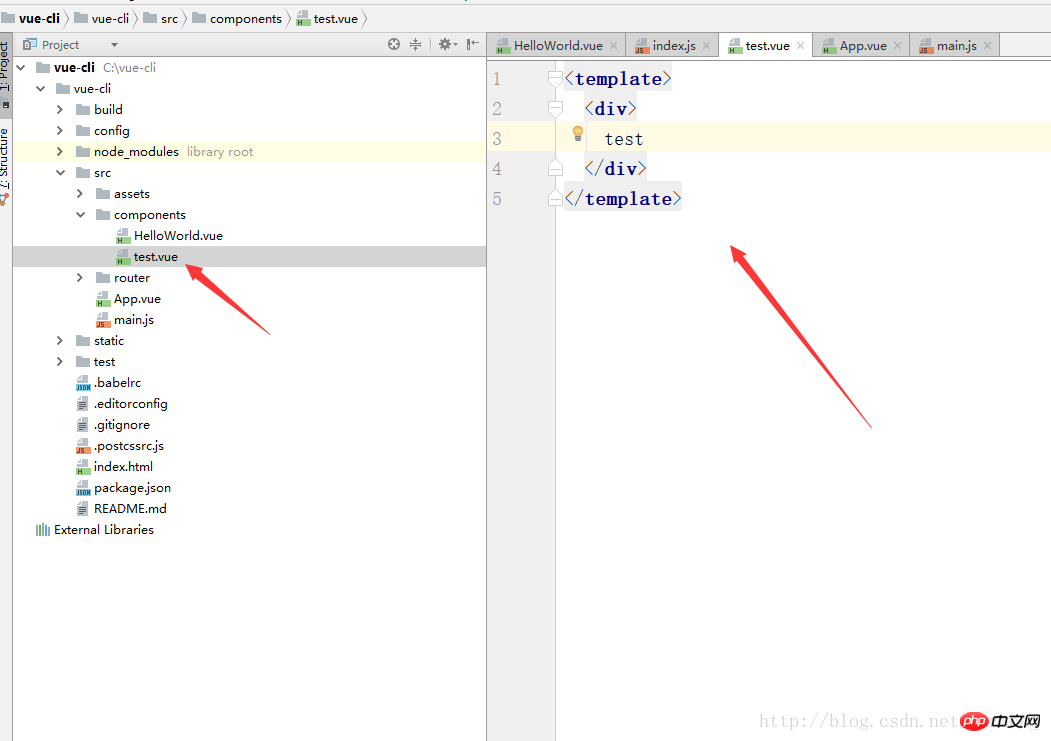
Créez d'abord un fichier avec le suffixe vue et écrivez le HTML le plus basique structure

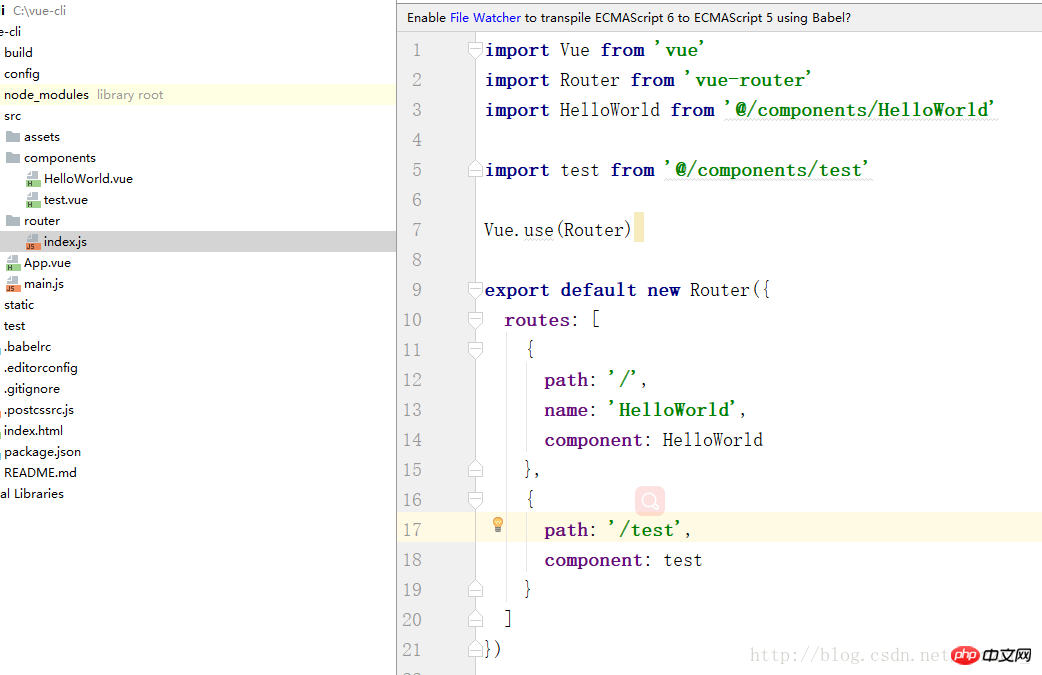
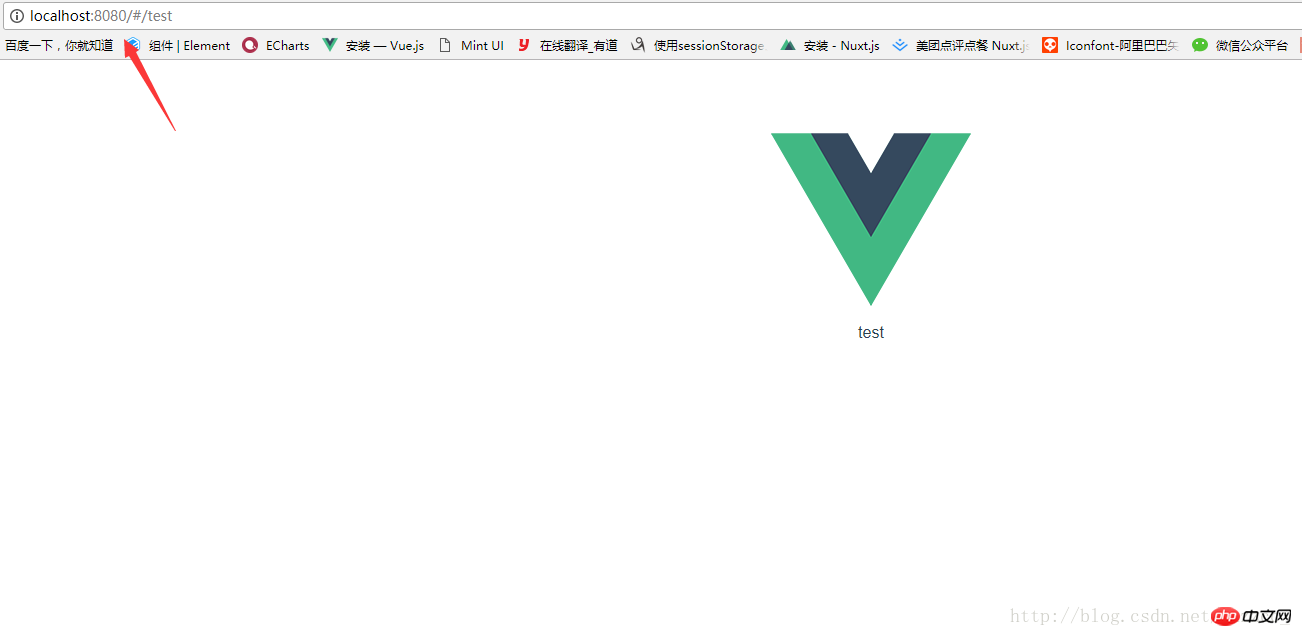
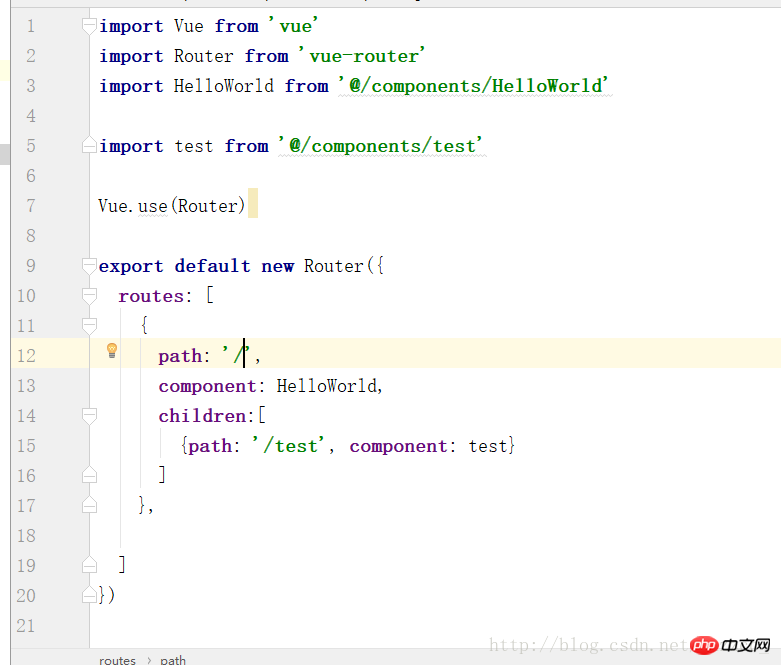
Configurez ensuite son routage. Introduisez d'abord ce fichier en utilisant import, puis remplissez le chemin pour accéder à ce fichier. J'utilise /test Pour ouvrir cette route, entrez. localhost:8080/#/test. Dans ceci Les fichiers importés sont pris dans le composant

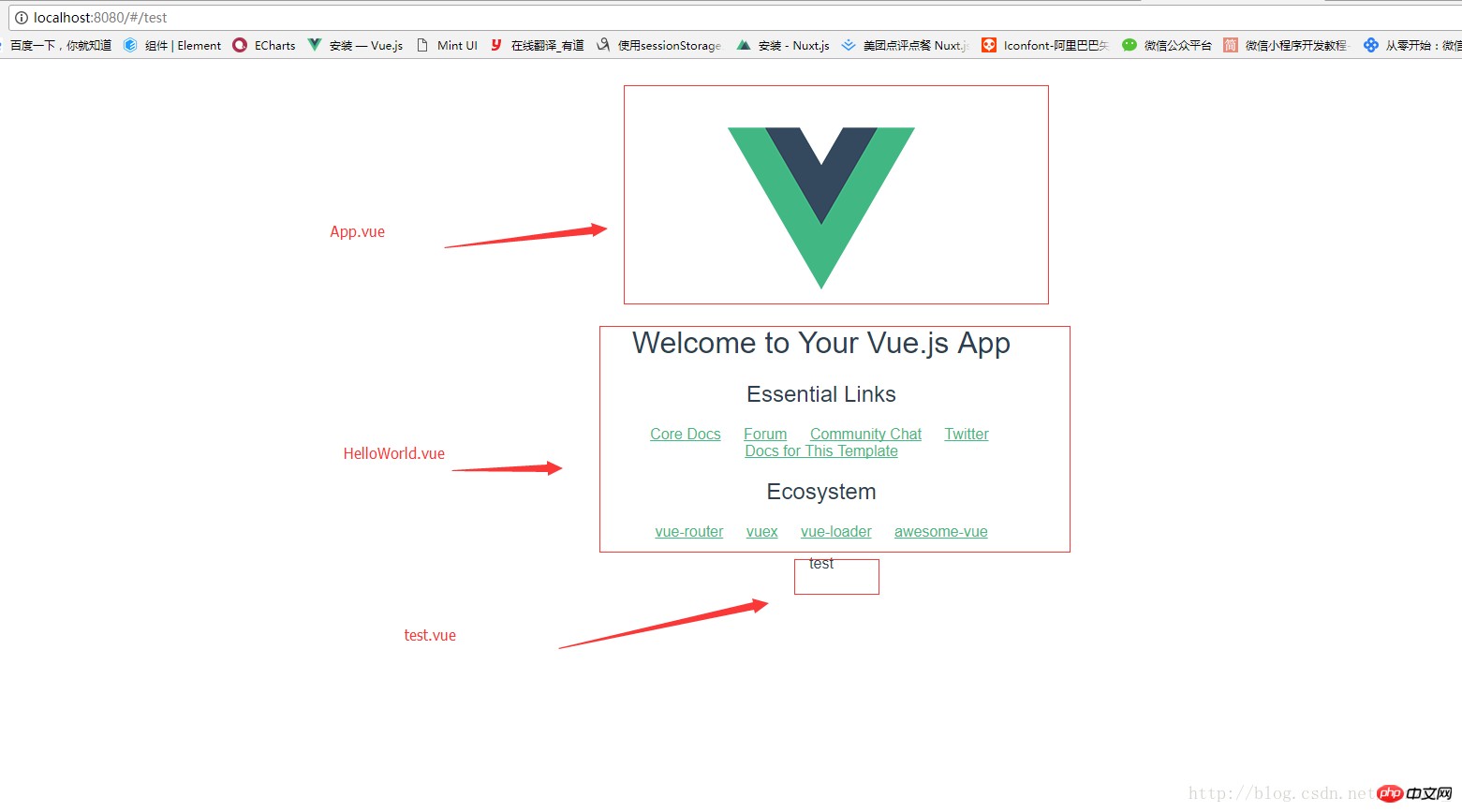
et l'url est saisie Une page avec test.vue imbriquée dans APP.vue. apparaîtra

L'imbrication par défaut de l'échafaudage de vue est que toutes les pages sont imbriquées sous la page App.vue. Maintenant, je vais vous apprendre à imbriquer librement vos propres pages. Maintenant, j'imbrique la page de test sous la page HelloWorld.vue
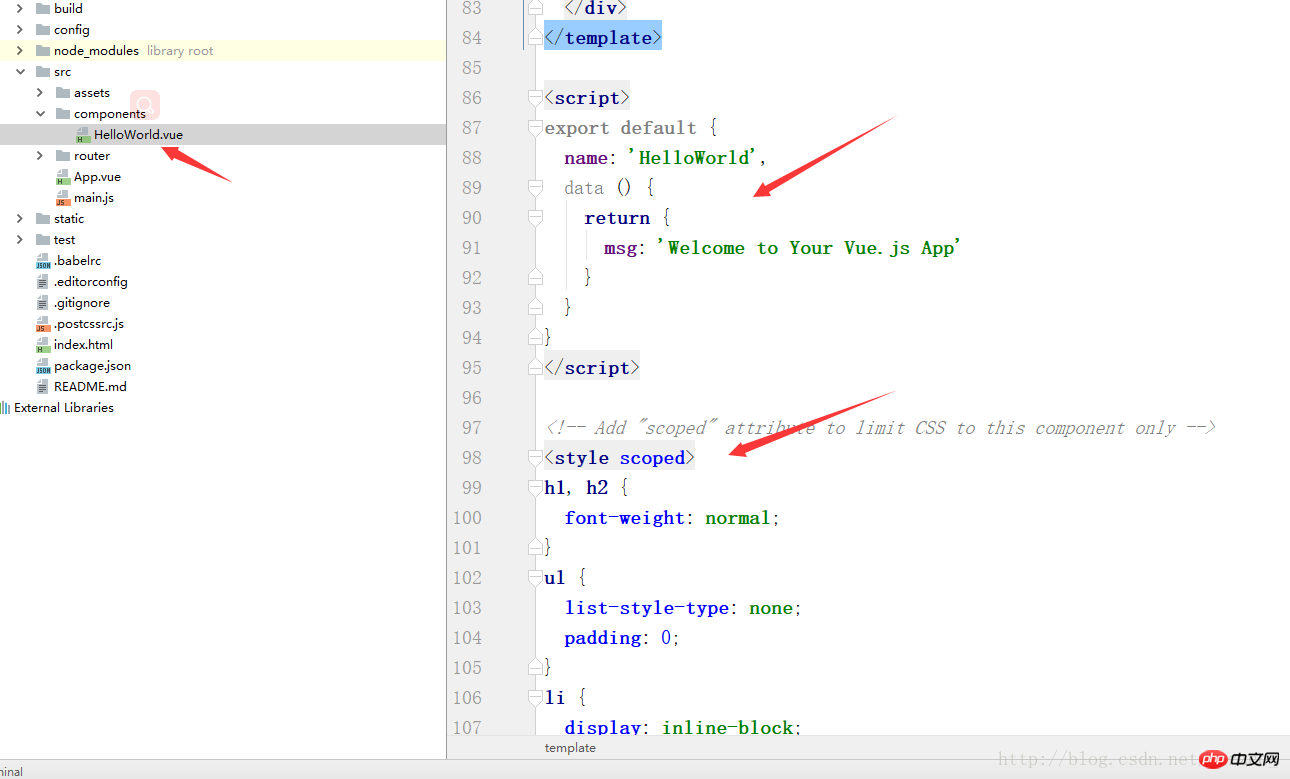
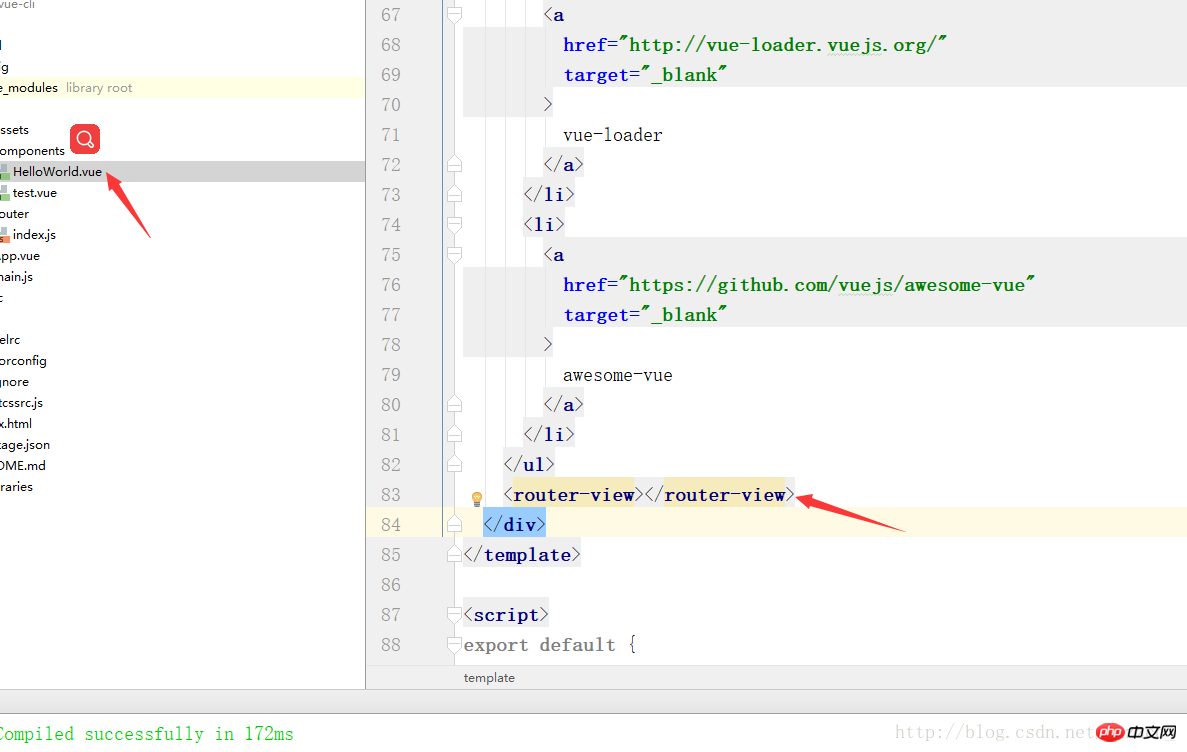
Ajoutez d'abord une balise router-view sous l'interface HelloWorld.vue

puis configurez le sous-route de HelloWorld.vue

De cette façon, localhost:8080/#/test est une page où APP.vue imbrique HelloWorld.vue et imbrique test.vue, comme indiqué ci-dessous

C'est aussi simple que cette imbrication de routage est terminée. Parlons maintenant du saut d'itinéraire. Par exemple, si vous liez une fonction à un bouton et cliquez sur le bouton. pour accéder à la page de test, vous pouvez utiliser
this.$router.push({path:'/test'})dans la fonction si vous souhaitez revenir. La page précédente utilise
this.$router.go(-1)
et c'est le contenu général s'il y en a. En cas d'erreur ou de regret, pardonnez-moi ou contactez-moi. Communiquons davantage !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée
Comment gérer le conflit entre les événements de double-clic et de clic dans JS
Utilisation élégante de Modules CSS dans la méthode Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser les liens magnétiques
Feb 18, 2024 am 10:02 AM
Comment utiliser les liens magnétiques
Feb 18, 2024 am 10:02 AM
Le lien magnétique est une méthode de lien pour télécharger des ressources, qui est plus pratique et efficace que les méthodes de téléchargement traditionnelles. Les liens magnétiques vous permettent de télécharger des ressources de manière peer-to-peer sans recourir à un serveur intermédiaire. Cet article explique comment utiliser les liens magnétiques et à quoi il faut prêter attention. 1. Qu'est-ce qu'un lien magnétique ? Un lien magnétique est une méthode de téléchargement basée sur le protocole P2P (Peer-to-Peer). Grâce à des liens magnétiques, les utilisateurs peuvent se connecter directement à l'éditeur de la ressource pour finaliser le partage et le téléchargement des ressources. Par rapport aux méthodes de téléchargement traditionnelles, magnétique
 Comment utiliser les fichiers mdf et mds
Feb 19, 2024 pm 05:36 PM
Comment utiliser les fichiers mdf et mds
Feb 19, 2024 pm 05:36 PM
Comment utiliser les fichiers mdf et mds Grâce aux progrès continus de la technologie informatique, nous pouvons stocker et partager des données de différentes manières. Dans le domaine des médias numériques, nous rencontrons souvent des formats de fichiers particuliers. Dans cet article, nous discuterons d'un format de fichier courant - les fichiers mdf et mds, et présenterons comment les utiliser. Tout d’abord, nous devons comprendre la signification des fichiers mdf et mds. mdf est l'extension du fichier image CD/DVD et le fichier mds est le fichier de métadonnées du fichier mdf.
 Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark est un petit outil de référence pour disques durs qui mesure rapidement les vitesses de lecture/écriture séquentielles et aléatoires. Ensuite, laissez l'éditeur vous présenter CrystalDiskMark et comment utiliser crystaldiskmark~ 1. Introduction à CrystalDiskMark CrystalDiskMark est un outil de test de performances de disque largement utilisé pour évaluer la vitesse et les performances de lecture et d'écriture des disques durs mécaniques et des disques SSD (SSD). ). Performances d’E/S aléatoires. Il s'agit d'une application Windows gratuite qui fournit une interface conviviale et divers modes de test pour évaluer différents aspects des performances du disque dur. Elle est largement utilisée dans les revues de matériel.
 Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 est un logiciel qui peut écouter des ressources musicales à tout moment. Il vous offre toutes sortes de musique avec une qualité sonore sans perte. La version améliorée du lecteur de musique vous permet d'obtenir une expérience musicale plus complète et plus confortable. lire l'audio avancé sur l'ordinateur. L'appareil est transplanté sur le téléphone mobile pour offrir une expérience de lecture de musique plus pratique et efficace. La conception de l'interface est simple, claire et facile à utiliser. opérations pour démarrer rapidement. Il prend également en charge une variété de skins et de thèmes, personnalisez les paramètres en fonction de vos propres préférences et créez un lecteur de musique exclusif prenant en charge la lecture de plusieurs formats audio. Il prend également en charge la fonction de gain audio pour régler le volume. selon vos propres conditions auditives pour éviter les dommages auditifs causés par un volume excessif. Ensuite, laisse-moi t'aider
 Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, en tant qu'adresse e-mail largement utilisée par les internautes chinois, a toujours gagné la confiance des utilisateurs grâce à ses services stables et efficaces. NetEase Mailbox Master est un logiciel de messagerie spécialement créé pour les utilisateurs de téléphones mobiles. Il simplifie grandement le processus d'envoi et de réception d'e-mails et rend le traitement de nos e-mails plus pratique. Alors comment utiliser NetEase Mailbox Master, et quelles sont ses fonctions spécifiques Ci-dessous, l'éditeur de ce site vous donnera une introduction détaillée, en espérant vous aider ! Tout d’abord, vous pouvez rechercher et télécharger l’application NetEase Mailbox Master dans la boutique d’applications mobiles. Recherchez « NetEase Mailbox Master » dans l'App Store ou Baidu Mobile Assistant, puis suivez les instructions pour l'installer. Une fois le téléchargement et l'installation terminés, nous ouvrons le compte de messagerie NetEase et nous connectons. L'interface de connexion est la suivante
 Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Le stockage cloud est devenu aujourd’hui un élément indispensable de notre vie quotidienne et de notre travail. En tant que l'un des principaux services de stockage cloud en Chine, Baidu Netdisk a gagné la faveur d'un grand nombre d'utilisateurs grâce à ses puissantes fonctions de stockage, sa vitesse de transmission efficace et son expérience de fonctionnement pratique. Et que vous souhaitiez sauvegarder des fichiers importants, partager des informations, regarder des vidéos en ligne ou écouter de la musique, Baidu Cloud Disk peut répondre à vos besoins. Cependant, de nombreux utilisateurs peuvent ne pas comprendre l'utilisation spécifique de l'application Baidu Netdisk, ce didacticiel vous présentera donc en détail comment utiliser l'application Baidu Netdisk. Si vous êtes toujours confus, veuillez suivre cet article pour en savoir plus ! Comment utiliser Baidu Cloud Network Disk : 1. Installation Tout d'abord, lors du téléchargement et de l'installation du logiciel Baidu Cloud, veuillez sélectionner l'option d'installation personnalisée.
 Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
MetaMask (également appelé Little Fox Wallet en chinois) est un logiciel de portefeuille de cryptage gratuit et bien accueilli. Actuellement, BTCC prend en charge la liaison au portefeuille MetaMask. Après la liaison, vous pouvez utiliser le portefeuille MetaMask pour vous connecter rapidement, stocker de la valeur, acheter des pièces, etc., et vous pouvez également obtenir un bonus d'essai de 20 USDT pour la première liaison. Dans le didacticiel du portefeuille BTCCMetaMask, nous présenterons en détail comment enregistrer et utiliser MetaMask, ainsi que comment lier et utiliser le portefeuille Little Fox dans BTCC. Qu'est-ce que le portefeuille MetaMask ? Avec plus de 30 millions d’utilisateurs, MetaMask Little Fox Wallet est aujourd’hui l’un des portefeuilles de crypto-monnaie les plus populaires. Son utilisation est gratuite et peut être installée sur le réseau en tant qu'extension
 Comment utiliser Xiaoai Speaker Comment connecter Xiaoai Speaker à un téléphone mobile
Feb 22, 2024 pm 05:19 PM
Comment utiliser Xiaoai Speaker Comment connecter Xiaoai Speaker à un téléphone mobile
Feb 22, 2024 pm 05:19 PM
Après avoir appuyé longuement sur le bouton play de l'enceinte, connectez-vous au wifi dans le logiciel pour l'utiliser. Tutoriel Modèle applicable : Xiaomi 12 Système : EMUI11.0 Version : Xiaoai Classmate 2.4.21 Analyse 1 Trouvez d'abord le bouton de lecture du haut-parleur et maintenez-le enfoncé pour accéder au mode de distribution réseau. 2 Connectez-vous à votre compte Xiaomi dans le logiciel Xiaoai Speaker sur votre téléphone et cliquez pour ajouter un nouveau haut-parleur Xiaoai. 3. Après avoir entré le nom et le mot de passe du wifi, vous pouvez appeler Xiao Ai pour l'utiliser. Supplément : quelles sont les fonctions de Xiaoai Speaker ? 1 Xiaoai Speaker a des fonctions système, des fonctions sociales, des fonctions de divertissement, des fonctions de connaissances, des fonctions de vie, une maison intelligente et des plans de formation. Résumé/Remarques : L'application Xiao Ai doit être installée à l'avance sur votre téléphone mobile pour une connexion et une utilisation faciles.






