
Cette fois je vais vous montrer comment construire un projet vue2.0+boostrap et quelles sont les précautions pour construire un projet vue2.0+boostrap Voici un cas pratique, jetons un oeil. .
1. Initialisation de Vue CLI Projet Vue
Installation globalevue cli
installation npm - -global vue-cli Créer un nouveau projet basé sur le modèle webpack vue init webpack my-project Entrez le répertoire du projet pour un essainpm run dev
2 . Va BootStrapAjouter au projet Vue
InstallerJQuery(Car Boostrap dépend de JQuery)
npm install jquery --save-dev
npm install bootstrap --save-dev
import 'jquery/dist/jquery.min' import 'bootstrap/dist/css/bootstrap.min.css' import 'bootstrap/dist/js/bootstrap.min'
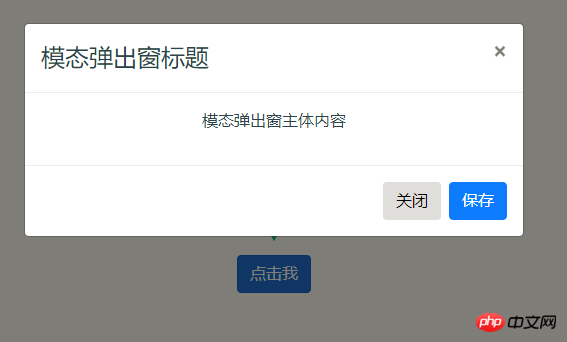
<p> <button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">点击我</button> <p class="modal fade" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"> <p class="modal-dialog"> <p class="modal-content"> <p class="modal-header"> <h4 class="modal-title">模态弹出窗标题</h4> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> </p> <p class="modal-body"> <p>模态弹出窗主体内容</p> </p> <p class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </p> </p> </p> </p> </p>


Utilisation élégante des modules CSS dans Vue
Comment écrire un composant personnalisé avec vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!