 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des étapes d'utilisation des emplacements pour distribuer du contenu à l'aide des composants vue
Explication détaillée des étapes d'utilisation des emplacements pour distribuer du contenu à l'aide des composants vue
Explication détaillée des étapes d'utilisation des emplacements pour distribuer du contenu à l'aide des composants vue
Cette fois, je vais vous donner une explication détaillée des étapes d'utilisation des slots pour distribuer du contenu dans les composants vue. Quelles sont les précautions pour utiliser les slots pour distribuer du contenu dans les composants vue. Voici des cas pratiques, jetons un coup d'oeil.
1. Qu'est-ce qu'un slot
Lorsque nous utilisons des composants, nous devons souvent les combiner comme ceci :
<app> <app-header></app-header> <app-footer></app-footer> </app>
Lorsque les composants doivent être utilisés en combinaison et mélanger le contenu du composant parent et le modèle du composant enfant, des slots seront utilisés. Ce processus est appelé distribution de contenu (transclusion).
Notez deux points :
1. Le composant
2. Le composant
les accessoires transmettent des données, les événements déclenchent les événements et la distribution du contenu des emplacements constituent les trois sources API des composants Vue. Quelle que soit la complexité du composant, il est également composé de ces trois parties.
2. Portée
<child-component>
{{ message }}
</child-component>Le message ici est un slot, mais il est lié aux données du composant parent, et Ce ne sont pas les données du composant
Le contenu du modèle de composant parent est compilé dans la portée du composant parent et le contenu du modèle de composant enfant est compilé dans la portée du composant enfant. Par exemple :
<p id="app15">
<child-component v-show="showChild"></child-component>
</p>
Vue.component('child-component',{
template: '<p>子组件</p>'
});
var app15 = new Vue({
el: '#app15',
data: {
showChild: true
}
});Le stateshowChild ici est lié aux données du composant parent. Si vous souhaitez le lier au composant enfant, il doit être :
. <p id="app15">
<child-component></child-component>
</p>
Vue.component('child-component',{
template: '<p v-show="showChild">子组件</p>',
data: function(){
return {
showChild: true
}
}
});Par conséquent, la portée du contenu distribué par slot se situe sur le composant parent.
3. Utilisation des emplacements
3.1 Un seul emplacement
Utiliser des emplacements spéciaux dans les sous- composants L'élément
<p id="app16">
<my-component16>
<p>分发的内容</p>
<p>更多分发的内容</p>
</my-component16>
</p>
Vue.component('my-component16',{
template: '<p>' +
'<slot><p>如果父组件没有插入内容,我将作为默认出现<</p></slot>' + //预留的slot插槽
'</p>'
});
var app16 = new Vue({
el: '#app16'
});Le résultat du rendu est :
<p id=”app16”> <p> <p>分发的内容<p> <p>更多分发的内容<p> </p> </p>
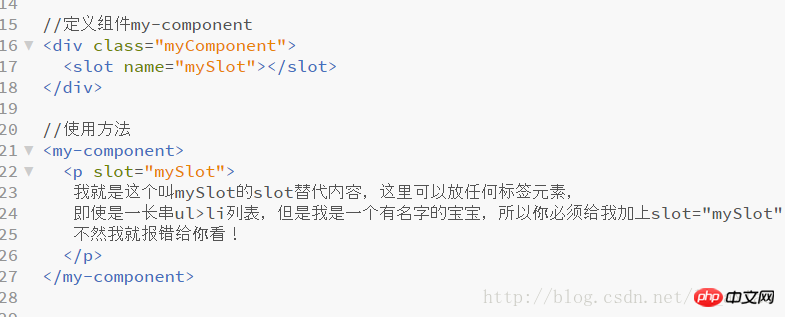
Un élément est utilisé par défaut contenu. Lorsque le composant parent n'utilise pas slot, ce texte par défaut sera rendu ; si slot est écrit, l'intégralité du 3.2 Emplacement nommé Après avoir attribué un nom à l'élément Le résultat du rendu est : Si l'attribut name n'est pas utilisé, il apparaîtra comme le slot par défaut. Les éléments et le contenu du composant parent qui n'utilisent pas l'attribut slot apparaîtront ici 4. Emplacement de portée . L'emplacement de portée est un emplacement spécial qui peut être réutilisé. Remplacez l'élément rendu par le modèle Regardez un exemple : temporaire , le message de données de l'emplacement du sous-composant est accessible via temporaire. accessoires variables dans le modèle. Rendre le composant plus évolutif. 1. Utiliser des emplacements anonymes . Si vous n'ajoutez aucune balise au composant avec slot, rien ne sera affiché dans le slot. Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée : child-component , et un <p id="app17">
<my-component17>
<h3 slot="header">标题</h3>
<p>正文内容</p>
<p>更多正文内容</p>
<h3 slot="footer">底部信息</h3>
</my-component17>
</p>
Vue.component('my-component17',{
template: '<p class="container">' +
'<p class="header">' +
'<slot name="header"></slot>' +
'</p>' +
'<p class="main">' +
'<slot></slot>' +
'</p>'+
'<p class="footer">' +
'<slot name="footer"></slot>' +
'</p>'+
'</p>'
});
var app17 = new Vue({
el: '#app17'
}); <p id="app17">
<p class="container">
<p class="header">
<h3>标题</h3></p>
<p class="main">
<p>正文内容</p>
<p>更多正文内容</p>
</p>
<p class="footer">
<h3>底部信息</h3>
</p>
</p>
</p>
<p id="app18">
<my-component18>
<template scope="props">
<p>来自父组件的内容</p>
<p>{{props.msg}}</p>
</template>
</my-component18>
</p>
Vue.component('my-component18',{
template: '<p class="container"><slot msg="来自子组件的内容"></slot></p>'
});
var app18 = new Vue({
el: '#app18'
});scope=”props ”v-for= ” item in items Jetons un coup d'œil à l'utilisation du slot dans le composant Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1206
1206
 24
24
 Comment activer l'avertissement de contenu sensible sur iPhone et en savoir plus sur ses fonctionnalités
Sep 22, 2023 pm 12:41 PM
Comment activer l'avertissement de contenu sensible sur iPhone et en savoir plus sur ses fonctionnalités
Sep 22, 2023 pm 12:41 PM
Au cours de la dernière décennie, les appareils mobiles sont devenus le principal moyen de partager du contenu avec vos amis et votre famille. La facilité d'accès, l'interface facile à utiliser et la possibilité de capturer des images et des vidéos en temps réel en font un excellent choix pour créer et partager du contenu. Cependant, il est facile pour des utilisateurs malveillants d'abuser de ces outils pour transférer du contenu indésirable et sensible qui peut ne pas convenir à la visualisation et ne nécessite pas votre consentement. Pour éviter que cela ne se produise, une nouvelle fonctionnalité « Avertissement de contenu sensible » a été introduite dans iOS17. Jetons un coup d'œil et comment l'utiliser sur votre iPhone. Qu'est-ce que le nouvel avertissement relatif au contenu sensible et comment fonctionne-t-il ? Comme mentionné ci-dessus, l'avertissement de contenu sensible est une nouvelle fonctionnalité de confidentialité et de sécurité conçue pour empêcher les utilisateurs de consulter du contenu sensible, y compris l'iPhone.
 Comment changer le navigateur Microsoft Edge pour qu'il s'ouvre avec la navigation 360 - Comment changer l'ouverture avec la navigation 360
Mar 04, 2024 pm 01:50 PM
Comment changer le navigateur Microsoft Edge pour qu'il s'ouvre avec la navigation 360 - Comment changer l'ouverture avec la navigation 360
Mar 04, 2024 pm 01:50 PM
Comment changer la page qui ouvre le navigateur Microsoft Edge en navigation 360 ? C'est en fait très simple, je vais donc maintenant partager avec vous la méthode pour changer la page qui ouvre le navigateur Microsoft Edge en navigation 360. Les amis dans le besoin peuvent prendre une décision. regarde. J'espère pouvoir aider tout le monde. Ouvrez le navigateur Microsoft Edge. Nous voyons une page comme celle ci-dessous. Cliquez sur l'icône à trois points dans le coin supérieur droit. Cliquez sur "Paramètres". Cliquez sur "Au démarrage" dans la colonne de gauche de la page des paramètres. Cliquez sur les trois points affichés dans l'image dans la colonne de droite (ne cliquez pas sur "Ouvrir un nouvel onglet"), puis cliquez sur Modifier et remplacez l'URL par "0" (ou d'autres nombres dénués de sens). Cliquez ensuite sur "Enregistrer". Ensuite, sélectionnez "
 Comment configurer Cheat Engine en chinois ? Méthode chinoise de réglage du moteur de triche
Mar 13, 2024 pm 04:49 PM
Comment configurer Cheat Engine en chinois ? Méthode chinoise de réglage du moteur de triche
Mar 13, 2024 pm 04:49 PM
CheatEngine est un éditeur de jeu qui peut éditer et modifier la mémoire du jeu. Cependant, sa langue par défaut n'est pas le chinois, ce qui est gênant pour de nombreux amis. Alors, comment définir le chinois dans CheatEngine ? Aujourd'hui, l'éditeur vous donnera une introduction détaillée sur la façon de configurer le chinois dans CheatEngine. J'espère que cela pourra vous aider. Première méthode de paramétrage : 1. Double-cliquez pour ouvrir le logiciel et cliquez sur « modifier » dans le coin supérieur gauche. 2. Cliquez ensuite sur « paramètres » dans la liste d'options ci-dessous. 3. Dans l'interface de la fenêtre ouverte, cliquez sur « langues » dans la colonne de gauche
 Où définir le bouton de téléchargement dans Microsoft Edge - Comment définir le bouton de téléchargement dans Microsoft Edge
Mar 06, 2024 am 11:49 AM
Où définir le bouton de téléchargement dans Microsoft Edge - Comment définir le bouton de téléchargement dans Microsoft Edge
Mar 06, 2024 am 11:49 AM
Savez-vous où définir le bouton de téléchargement pour qu'il s'affiche dans Microsoft Edge ? Ci-dessous, l'éditeur vous présentera la méthode pour définir le bouton de téléchargement à afficher dans Microsoft Edge. J'espère que cela vous sera utile. Suivons l'éditeur pour apprendre. à ce sujet ! Étape 1 : Ouvrez d'abord le navigateur Microsoft Edge, cliquez sur le logo [...] dans le coin supérieur droit, comme indiqué dans la figure ci-dessous. Étape 2 : Cliquez ensuite sur [Paramètres] dans le menu contextuel, comme indiqué dans la figure ci-dessous. Étape 3 : Cliquez ensuite sur [Apparence] sur le côté gauche de l'interface, comme indiqué dans la figure ci-dessous. Étape 4 : Enfin, cliquez sur le bouton à droite de [Afficher le bouton de téléchargement] et il passera du gris au bleu, comme le montre la figure ci-dessous. C'est ci-dessus que l'éditeur vous explique comment configurer le bouton de téléchargement dans Microsoft Edge.
 Transformer le code Python en application indépendante : l'alchimie de PyInstaller
Feb 19, 2024 pm 01:27 PM
Transformer le code Python en application indépendante : l'alchimie de PyInstaller
Feb 19, 2024 pm 01:27 PM
PyInstaller est une bibliothèque open source qui permet aux développeurs de compiler du code Python en exécutables autonomes indépendants de la plate-forme (.exe ou .app). Pour ce faire, il regroupe le code Python, les dépendances et les fichiers de support pour créer des applications autonomes pouvant s'exécuter sans installer d'interpréteur Python. L'avantage de PyInstaller est qu'il supprime la dépendance à l'environnement Python, permettant aux applications d'être facilement distribuées et déployées vers les utilisateurs finaux. Il fournit également un mode constructeur qui permet aux utilisateurs de personnaliser les paramètres, les icônes, les fichiers de ressources et les variables d'environnement de l'application. Installez PyInstal à l'aide de PyInstaller pour empaqueter le code Python
 L'évolution ultime des applications Python : PyInstaller sort du cocon et devient un papillon
Feb 19, 2024 pm 03:27 PM
L'évolution ultime des applications Python : PyInstaller sort du cocon et devient un papillon
Feb 19, 2024 pm 03:27 PM
PyInstaller est un outil révolutionnaire qui permet aux applications Python d'aller au-delà de leur forme de script d'origine. En compilant le code Python dans des fichiers exécutables autonomes, PyInstaller ouvre un nouveau domaine de distribution, de déploiement et de maintenance de code. D'un simple script à une application puissante Autrefois, les scripts Python n'existaient que dans un environnement Python spécifique. La distribution d'un tel script nécessite que les utilisateurs installent Python et les bibliothèques nécessaires, ce qui est un processus long et fastidieux. PyInstaller introduit le concept de packaging, combinant le code Python avec toutes les dépendances requises dans un seul fichier exécutable. L’art du packaging de code Le travail de PyInstaller
 Le quotidien de l'Ain, voyageur dans l'espace et le temps : mise à jour permanente des contenus
Mar 01, 2024 pm 08:37 PM
Le quotidien de l'Ain, voyageur dans l'espace et le temps : mise à jour permanente des contenus
Mar 01, 2024 pm 08:37 PM
La mise à jour de Painted Traveler in Time and Space a été confirmée le 29 février. Les joueurs peuvent se rendre au festival de musique en plein air avec Ain pour obtenir un bonus de faveur avec Ain. L'événement Lingering Holiday Color Time sera lancé le 4 mars. , les joueurs peuvent améliorer le niveau de leur itinéraire de vacances pour débloquer de nouveaux messages texte et du contenu Lofter. Le quotidien de l'Ain, voyageur dans le temps et l'espace : mise à jour permanente des contenus Après la version du 29 février, vous pourrez découvrir le nouveau planning du campus [Participer au Festival de musique en plein air], et vous pourrez obtenir un bonus de faveur en participant avec l'Ain . De 9h30 le 4 mars à 05h00 le 15 avril, pendant l'événement "Longing Holiday·Sexy Time", améliorez le niveau [Holiday Itinerary] au niveau 8 et au niveau 28 pour débloquer respectivement de nouveaux messages texte et du contenu Lofter. *Nouveaux SMS et Lofter ajoutés
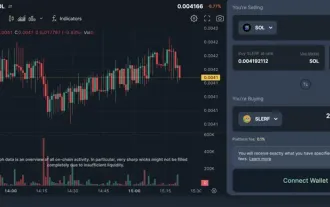
 Analyse de la disposition DEX de Solana : Jupiter est-il l'avenir de l'écologie ?
Mar 26, 2024 pm 02:10 PM
Analyse de la disposition DEX de Solana : Jupiter est-il l'avenir de l'écologie ?
Mar 26, 2024 pm 02:10 PM
Source : Shenchao TechFlow En tant que projet émergent de grande envergure dans l'écosystème Solana, Jupiter a rapidement émergé dans le domaine DeFi malgré son lancement court. Cependant, même dans un environnement en évolution aussi rapide, l’amélioration des modèles économiques et la stabilité des prix symboliques restent cruciales. Sans ces soutiens, un projet peut facilement tomber dans un cercle vicieux qui peut finalement conduire à son déclin, voire à son incapacité à se maintenir. Par conséquent, Jupiter doit optimiser continuellement sa conception économique et assurer la stabilité des prix symboliques pour assurer le développement et le succès à long terme du projet. La chaîne Solana a enregistré de solides performances au cours de la semaine dernière, avec son jeton SOL augmentant rapidement sur le marché secondaire et le jeton $JUP de Jupiter ayant également augmenté au cours des deux dernières semaines.



