
La soumission du formulaire de publication Ajax définit le xhr.setRequestHeader de l'objet asynchrone. Dans le compilateur Google Chrome, il est indiqué que la valeur transmise dans la charge utile de la demande est erronée
Lorsque nous créons un objet asynchrone XMLHttpRequest et. publier en même temps la méthode lors de la transmission des données en arrière-plan.
Nous devons définir la valeur du membre xhr.setRequestHeader de l'objet asynchrone sur
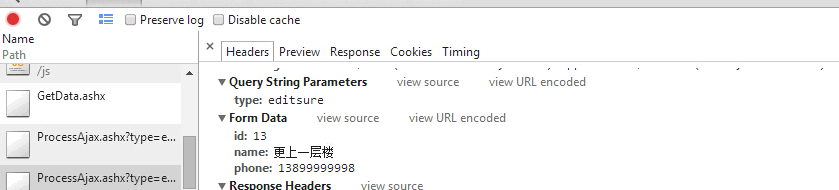
XMLHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded" ); sinon, l'arrière-plan ne peut pas recevoir la valeur transmise. Parce qu'il est montré dans le compilateur de Google Chrome que la valeur transmise dans Request Payload est fausse (comme le montre l'image) -- faites attention aux attributs

pour de la bonne manière C'est dans les données du formulaire (comme indiqué dans l'image)

Cet attribut enctype défini dans le formulaire (spécifie comment les données du formulaire doivent être encodées avant d'être envoyées à le serveur. Il existe trois formulaires, veuillez vous référer au document w3c) sont également reflétés,
Par exemple :
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 La différence entre obtenir et publier
La différence entre obtenir et publier
 La différence entre une demande d'obtention et une demande de publication
La différence entre une demande d'obtention et une demande de publication
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Qu'est-ce que l'indice Baidu
Qu'est-ce que l'indice Baidu
 git annuler le commit soumis
git annuler le commit soumis
 Méthode d'arrondi Java
Méthode d'arrondi Java