
Cet article présente principalement l'exemple de téléchargement d'images PHP+Ajax sans actualisation et avec barre de progression, et organise en détail le code de téléchargement d'images PHP sans actualisation et avec barre de progression. Si vous en avez besoin, vous pouvez en apprendre davantage.
Exigences du projet : 1. Téléchargement d'images PHP+Ajax avec barre de progression sans actualisation, 2. Avec barre de progression. Plugins requis : jquery.js, jquery.form.js.
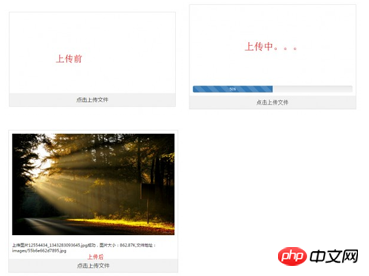
Je travaille actuellement sur un projet Web mobile, qui nécessite la fonction de téléchargement Ajax. Le projet nécessite PHP pour télécharger des images sans actualisation et avec une barre de progression. Laissez-moi parler de ma méthode d'implémentation et voir d'abord l'effet. .Figure

Cet exemple doit utiliser jquery.js, jquery.form.js, qui sont inclus dans la démo. Vous pouvez les télécharger en bas de. l'article.
La première étape consiste à créer l'index de la page front-end.html
Ce paragraphe est le contenu de l'affichage front-end. Ce qu'il faut expliquer ici, c'est que l'entrée : file L'étiquette n'a pas l'air très jolie, alors je la cache. Et utilisez une balise a .uploadbtn pour appeler l'événement click de la balise de fichier pour ouvrir et sélectionner le fichier.
Remarque : lors du téléchargement de fichiers, l'attribut de formulaire enctype doit être défini sur : multipart/form-data
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>php-ajax无刷新上传(带进度条)demo</title> <meta name="description" content="" /> <meta name="viewport" content="width=device-width , initial-scale=1.0 , user-scalable=0 , minimum-scale=1.0 , maximum-scale=1.0" /> <script type='text/javascript' src='js/jquery-2.0.3.min.js'></script> <script type='text/javascript' src='js/jquery.form.js'></script> <link href="css/style.css" rel="external nofollow" type="text/css" rel="stylesheet"/> </head> <body> <p style="width:500px;margin:10px auto; border:solid 1px #ddd; overflow:hidden; "> <form id='myupload' action='upload.php' method='post' enctype='multipart/form-data'> <input type="file" id="uploadphoto" name="uploadfile" value="请点击上传图片" style="display:none;" /> </form> <p class="imglist"> </p> <p class="res"></p> <p class="progress"> <p class="progress-bar progress-bar-striped"><span class="percent">50%</span></p> </p> <a href="javascript:void(0);" rel="external nofollow" onclick="uploadphoto.click()" class="uploadbtn">点击上传文件</a> </p> </body> </html>
La deuxième étape, la partie soumission Ajax
Cette partie est la partie soumission d'Ajax Le processus est le suivant :
À. au début de la soumission, passer avantEnvoyer La fonction de rappel définit la barre de progression à afficher La largeur de la barre de progression est de 0% et la valeur de progression est de 0%
Pendant le téléchargement; processus, les données renvoyées en temps réel par la fonction de rappel uploadProgress modifient la largeur de la barre de progression et la valeur de progression.
Une fois le téléchargement réussi, les informations sur les données téléchargées (nom de l'image, taille, adresse, etc.) sont affichées via la fonction de rappel de réussite et l'image est affichée sur la page pour un aperçu. .
Bien sûr, en cas d'échec, il existe une fonction de rappel d'erreur pour vous aider à ajuster la hauteur.
<script type="text/javascript">
$(document).ready(function(e) {
var progress = $(".progress");
var progress_bar = $(".progress-bar");
var percent = $('.percent');
$("#uploadphoto").change(function(){
$("#myupload").ajaxSubmit({
dataType: 'json', //数据格式为json
beforeSend: function() { //开始上传
progress.show();
var percentVal = '0%';
progress_bar.width(percentVal);
percent.html(percentVal);
},
uploadProgress: function(event, position, total, percentComplete) {
var percentVal = percentComplete + '%'; //获得进度
progress_bar.width(percentVal); //上传进度条宽度变宽
percent.html(percentVal); //显示上传进度百分比
},
success: function(data) {
if(data.status == 1){
var src = data.url;
var attstr= '<img src="'+src+'">';
$(".imglist").append(attstr);
$(".res").html("上传图片"+data.name+"成功,图片大小:"+data.size+"K,文件地址:"+data.url);
}else{
$(".res").html(data.content);
}
progress.hide();
},
error:function(xhr){ //上传失败
alert("上传失败");
progress.hide();
}
});
});
});
</script>La troisième étape, le code PHP back-end upload.php
Le code de traitement back-end est le téléchargement de fichiers PHP, mais certains jugements doivent être faits lors du téléchargement, tels que le format de fichier, la taille du fichier, etc.
Remarque : Le format de retour ajax ci-dessus est json, donc le code json de l'image doit être correctement standardisé, sinon un message vous indiquera que le téléchargement a échoué.
$picname = $_FILES['uploadfile']['name'];
$picsize = $_FILES['uploadfile']['size'];
if ($picname != "") {
if ($picsize > 2014000) { //限制上传大小
echo '{"status":0,"content":"图片大小不能超过2M"}';
exit;
}
$type = strstr($picname, '.'); //限制上传格式
if ($type != ".gif" && $type != ".jpg" && $type != "png") {
echo '{"status":2,"content":"图片格式不对!"}';
exit;
}
$rand = rand(100, 999);
$pics = uniqid() . $type; //命名图片名称
//上传路径
$pic_path = "images/". $pics;
move_uploaded_file($_FILES['uploadfile']['tmp_name'], $pic_path);
}
$size = round($picsize/1024,2); //转换成kb
echo '{"status":1,"name":"'.$picname.'","url":"'.$pic_path.'","size":"'.$size.'","content":"上传成功"}';Téléchargement de la démo : php-ajax-upload_jb51.rar
Ce qui précède est l'intégralité du contenu de cet article, J'espère que cela sera utile à tout le monde. L'apprentissage aide.
Recommandations associées :
Comment implémenter le traitement du code phpImages
vux uploader ImagesComposant de téléchargement tutoriel d'utilisation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement
 Comment télécharger du HTML
Comment télécharger du HTML