
Cet article présente principalement le tutoriel d'introduction aux outils de débogage de nœuds. Maintenant, je le partage avec vous et le donne comme référence.
Les programmes JavaScript deviennent de plus en plus complexes et les outils de débogage sont de plus en plus importants. Les scripts clients ont des navigateurs, comment déboguer les scripts Node ?

En 2016, Node a décidé d'utiliser les "Outils de développement" du navigateur Chrome comme outil de débogage officiel, afin que les scripts Node puissent également être débogués à l'aide de l'interface graphique, ce qui est très pratique.
Cet article explique comment utiliser l'outil de débogage du script Node.
1. Exemple de programme
Pour faciliter l'explication, voici un exemple de script. Tout d’abord, créez un nouveau répertoire de travail et entrez-le.
$ mkdir debug-demo $ cd debug-demo
Ensuite, générez le fichier package.json et installez le framework Koa et le module koa-route.
$ npm init -y $ npm install --save koa koa-route
Ensuite, créez un nouveau script app.js et écrivez le contenu suivant.
// app.js
const Koa = require('koa');
const router = require('koa-route');
const app = new Koa();
const main = ctx => {
ctx.response.body = 'Hello World';
};
const welcome = (ctx, name) => {
ctx.response.body = 'Hello ' + name;
};
app.use(router.get('/', main));
app.use(router.get('/:name', welcome));
app.listen(3000);
console.log('listening on port 3000');Le code ci-dessus est une simple application Web qui spécifie deux itinéraires Après l'accès, une ligne d'informations de bienvenue s'affichera. Si vous souhaitez connaître en détail la signification détaillée du code, vous pouvez vous référer au tutoriel Koa.
2. Démarrez les outils de développement
Maintenant, exécutez le script ci-dessus.
$ node --inspect app.js
Dans le code ci-dessus, le paramètre --inspect est requis pour démarrer le mode débogage. À ce stade, ouvrez le navigateur et visitez http://127.0.0.1//3000, et vous pourrez voir Hello World.

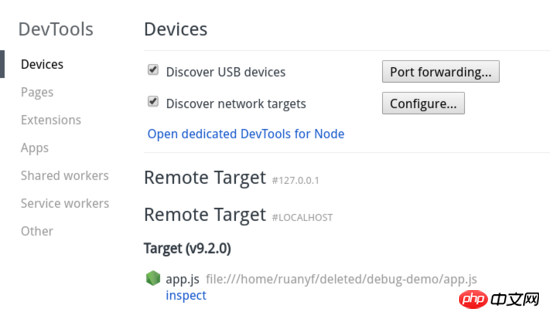
Ensuite, il est temps de commencer le débogage. Il existe deux façons d'ouvrir l'outil de débogage. La première consiste à taper chrome://inspect ou about:inspect dans la barre d'adresse du navigateur Chrome et à appuyer sur Entrée pour voir l'interface suivante.

Dans la section Cible, cliquez sur le lien inspecter pour accéder à l'outil de débogage.
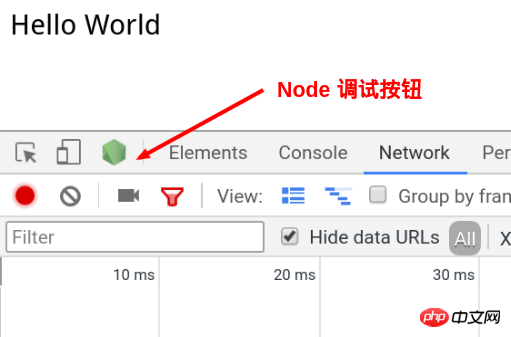
La deuxième façon d'accéder à l'outil de débogage est d'ouvrir les "Outils de développement" dans la fenêtre http://127.0.0.1//3000. Il y a un logo Node vert dans le coin supérieur gauche en haut. . Cliquez pour entrer .

3. Fenêtre de l'outil de débogage
L'outil de débogage est en fait une version personnalisée des « outils de développement " , en laissant de côté les parties qui ne sont pas utiles pour les scripts serveur.
Il comporte principalement quatre panneaux.
Console : Console
Mémoire : Mémoire
Profiler : Performances
Sources : Code source

L'utilisation de ces panneaux est fondamentalement similaire à l'environnement du navigateur. Seules les sources sont présentées ici. (Code source).
4. Définissez les points d'arrêt
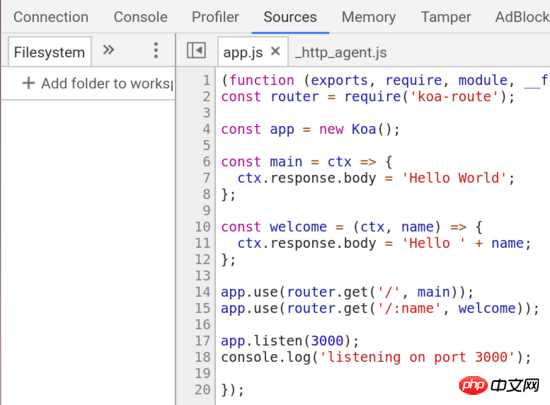
Entrez dans le panneau Sources et recherchez le script en cours d'exécution app.js.

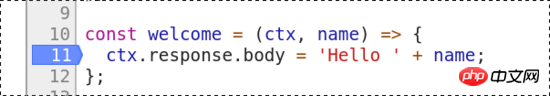
Cliquez sur le numéro de ligne de la ligne 11 (la ligne ci-dessous) pour définir un point d'arrêt.
ctx.response.body = 'Hello ' + name;

À ce moment, le navigateur accède à http://127.0.0.1:3000/alice, et la page affichera qu'il attend que le serveur retour. Basculez vers l’outil de débogage et vous pouvez voir que le thread principal du nœud est en phase de pause.

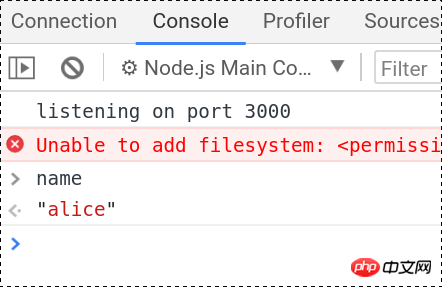
Entrez dans le panneau de la console, entrez le nom et Alice sera renvoyée. Cela indique que nous sommes dans le contexte du point d’arrêt.

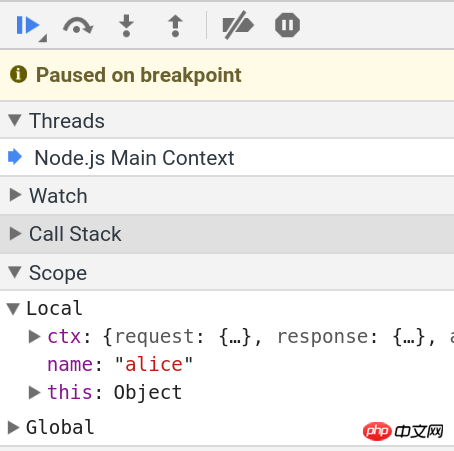
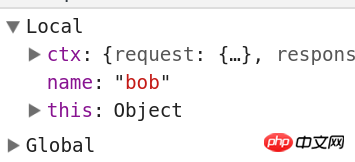
Retournez au panneau Sources. Vous pouvez voir les éléments pliables tels que la surveillance, la pile d'appels, la portée, les points d'arrêt, etc. sur le côté droit. Ouvrez l'élément pliable Scope et vous pourrez voir toutes les variables dans la portée locale et la portée globale. Dans
Portée locale, la valeur de la variable name est alice Double-cliquez pour entrer dans l'état d'édition et changez-la en bob.

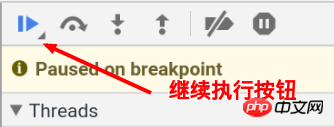
Ensuite, cliquez sur le bouton Continuer dans la barre d'outils supérieure.

页面上就可以看到 Hello bob 了。

命令行下,按下 ctrl + c,终止运行 app.js 。
五、调试非服务脚本
Web 服务脚本会一直在后台运行,但是大部分脚本只是处理某个任务,运行完就会终止。这时,你可能根本没有时间打开调试工具。等你打开了,脚本早就结束运行了。这时怎么调试呢?
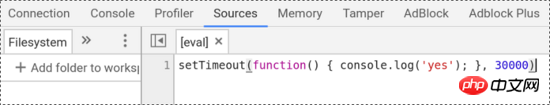
$ node --inspect=9229 -e "setTimeout(function() { console.log('yes'); }, 30000)"上面代码中, --inspect=9229 指定调试端口为 9229,这是调试工具默认的通信端口。 -e 参数指定一个字符串,作为代码运行。
访问 chrome://inspect ,就可以进入调试工具,调试这段代码了。

代码放在 setTimeout 里面,总是不太方便。那些运行时间较短的脚本,可能根本来不及打开调试工具。这时就要使用下面的方法。
$ node --inspect-brk=9229 app.js
上面代码中, --inspect-brk 指定在第一行就设置断点。也就是说,一开始运行,就是暂停的状态。
六、忘了写 --inspect 怎么办?
打开调试工具的前提是,启动 Node 脚本时就加上 --inspect 参数。如果忘了这个参数,还能不能调试呢?
回答是可以的。首先,正常启动脚本。
$ node app.js
然后,在另一个命令行窗口,查找上面脚本的进程号。
$ ps ax | grep app.js 30464 pts/11 Sl+ 0:00 node app.js 30541 pts/12 S+ 0:00 grep app.js
上面命令中, app.js 的进程号是 30464 。
接着,运行下面的命令。
$ node -e 'process._debugProcess(30464)'
上面命令会建立进程 30464 与调试工具的连接,然后就可以打开调试工具了。
还有一种方法,就是向脚本进程发送 SIGUSR1 信号,也可以建立调试连接。
$ kill -SIGUSR1 30464
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
通过Ajax方式上传文件使用FormData进行Ajax请求
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre MATE60 et MATE60PRO
La différence entre MATE60 et MATE60PRO
 Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
 Base de données de restauration MySQL
Base de données de restauration MySQL
 Qu'est-ce qu'une base de données relationnelle
Qu'est-ce qu'une base de données relationnelle
 Comment utiliser onclick en HTML
Comment utiliser onclick en HTML
 Quel logiciel est ouvert ?
Quel logiciel est ouvert ?
 Comment ouvrir le registre
Comment ouvrir le registre
 album photo dynamique
album photo dynamique
 Ouvrir le dossier personnel sur Mac
Ouvrir le dossier personnel sur Mac