 interface Web
interface Web
 js tutoriel
js tutoriel
 Utiliser Vue.js pour développer l'analyse mpvue du framework open source de l'applet WeChat
Utiliser Vue.js pour développer l'analyse mpvue du framework open source de l'applet WeChat
Utiliser Vue.js pour développer l'analyse mpvue du framework open source de l'applet WeChat
Cet article présente principalement l'analyse de mpvue, le framework open source pour développer des mini-programmes WeChat à l'aide de Vue.js. Maintenant, je le partage avec vous et lui donne une référence.
Avant-propos
mpvue est un framework frontal qui utilise Vue.js pour développer des applets WeChat. Grâce à ce framework, les développeurs bénéficieront d'une expérience complète de développement Vue.js, tout en offrant des capacités de réutilisation de code pour les programmes H5 et mini. Si vous souhaitez transformer un projet H5 en petit programme, ou si vous développez un petit programme et souhaitez le convertir en H5, mpvue sera une solution très adaptée.
Actuellement, mpvue a été vérifié dans plusieurs projets commerciaux réels de Meituan Dianping, nous avons donc décidé de l'ouvrir en source libre et espérons que des pairs plus techniques le développeront ensemble et l'appliqueront à un plus large éventail de scénarios. Pour l'adresse du projet github, veuillez consulter mpvue. Pour la documentation d'utilisation, veuillez consulter http://mpvue.com/.
Afin d'aider tout le monde à mieux comprendre l'architecture de mpvue, analysons les idées de conception et de mise en œuvre du framework. Le contenu principal de l'article a été publié dans le reportage spécial petits programmes du 9ème numéro du magazine "Programmer" en 2017, et le contenu a été légèrement modifié.
Caractéristiques du développement de mini-programmes
Le mini-programme WeChat recommande une méthode de développement concise et complète les fonctions légères du produit grâce à une agrégation de plusieurs pages. Le mini-programme est téléchargé localement sous forme de package hors ligne, chargé et démarré via le client WeChat. Les spécifications de développement sont simples, la technologie est soigneusement encapsulée et il possède son propre système de développement. n'est jamais le même.
L'applet elle-même se positionne comme un simple cadre de couche de vue logique. Il n'est pas officiellement recommandé de développer des applications complexes, mais les exigences métier sont difficiles à simplifier. Les applications complexes ont des exigences plus élevées en matière de méthodes de développement, telles que les composants et la modularisation, la construction et l'intégration automatiques, la réutilisation du code et l'efficacité du développement, etc. Cependant, les petites spécifications de développement de programmes limitent considérablement ces capacités. Afin de résoudre les problèmes ci-dessus et d'offrir une meilleure expérience de développement, nous avons créé mpvue pour développer des applets WeChat à l'aide de Vue.js.
Qu'est-ce que mpvue
mpvue est un framework de développement frontal positionné pour développer de petits programmes. Son objectif principal est d'améliorer l'efficacité du développement et d'améliorer l'expérience de développement. En utilisant ce framework, les développeurs n'ont besoin que d'avoir une compréhension préliminaire des spécifications de développement du mini-programme et de se familiariser avec la syntaxe de base de Vue.js pour commencer. Le framework offre une expérience complète de développement Vue.js. Les développeurs écrivent du code Vue.js, et mpvue l'analyse et le convertit en un petit programme et garantit qu'il fonctionne correctement. De plus, le framework fournit également aux développeurs un exemple de code de démarrage rapide via l'outil vue-cli. Les développeurs n'ont qu'à exécuter une commande simple pour obtenir un projet exécutable.
Pourquoi faire mpvue
Au début des tests internes du mini-programme, nous prévoyons d'itérer rapidement une implémentation de produit qui compare H5. Les principales exigences sont : mise en œuvre rapide, réutilisation du code, faible coût et haute efficacité... Ensuite, nous avons procédé à la construction de plusieurs mini-programmes en combinant scénarios commerciaux, sélection de technologies et méthodes de développement de mini-programmes, nous avons résolu les principaux problèmes rencontrés lors de la phase de développement :
Le mécanisme de composantisation n'est pas assez parfait
Manque de capacités de réutilisation de code multi-extrémités
Le cadre du mini-programme et la pile technologique de l'équipe ne peuvent pas être organisés de manière organique. Combinés avec
Le coût d'apprentissage du mini-programme n'est pas assez bas
Mécanisme des composants : La logique du mini-programme et le code de la couche de vue sont séparés les uns des autres. Une fois les composants publics extraits, ils ne peuvent pas être regroupés dans une seule entrée de fichier. Les composants doivent être introduits dans la couche de vue et. la couche logique respectivement, ce qui entraîne une mauvaise maintenabilité. Les composants n'ont pas de mécanisme d'espace de noms et les rappels d'événements doivent être définis comme des fonctions globales. La conception des composants présente un risque de conflits de noms et l'encapsulation des données n'est pas possible. Les développeurs ont besoin d'une méthode d'organisation du code conviviale, d'une importation unique via les modules ES et d'une bonne encapsulation des données des composants ; Le mécanisme des composants matures est crucial pour le développement de l’ingénierie.
Réutilisation multi-terminaux : Il existe deux scénarios commerciaux courants : transformer les produits H5 existants en applications de mini-programmes ou vice versa. Du point de vue de l'efficacité, les développeurs espèrent terminer le développement en réutilisant le code, mais le cadre de développement de mini-programmes ne peut pas le faire. Nous avons essayé de convertir le code H5 en un petit programme grâce à une analyse de code statique, mais seule la conversion de la couche de vue a été effectuée, ce qui ne pouvait pas apporter plus d'avantages. La réutilisation du code multi-extrémité nécessite des solutions plus matures.
Présentation de Vue.js : La méthode de développement de mini-programmes est similaire à H5, nous envisageons donc la réutilisation de code avec H5. Suite à la sélection de la pile technologique par l'équipe, nous avons déterminé Vue.js comme spécification de développement de mini-programme. L'utilisation de Vue.js pour développer de petits programmes entraînera directement les améliorations d'efficacité de développement suivantes :
Le code H5 peut être réutilisé dans de petits programmes avec des modifications minimes
-
L'utilisation du mécanisme de composants Vue.js pour développer de petits programmes peut réaliser la réutilisation de petits programmes et de composants H5
Une fois la pile technologique unifiée, le coût d'apprentissage des petits programmes est réduit et les développeurs passent du H5 aux petits programmes. Le programme ne nécessite pas plus d'apprentissage
Le code Vue.js permet à tous les front-ends de participer directement au développement et à la maintenance
Pourquoi Vue.js ? Cela dépend de la sélection de la pile technologique par l'équipe.L'introduction de nouvelles sélections va à l'encontre de l'unification de la pile technologique et de l'amélioration de l'efficacité du développement, et va à l'encontre de l'intention initiale du secteur des services d'outils de développement.
L'évolution de mpvue
La création de mpvue est née de scénarios et de besoins commerciaux, et la solution finale est passée par trois étapes.
Phase 1 : Nous avons implémenté un outil de conversion de code de couche de vue conçu pour améliorer l'efficacité du développement de code initial. Réalisez un développement secondaire sur ce code cible en convertissant le code de la couche de vue H5 en code d'applet, y compris le mappage de balises HTML, le modèle Vue.js et la conversion de style. Nous sommes parvenus à une réutilisation limitée du code, mais le coût du développement des composants et de l'apprentissage des petits programmes n'a pas été efficacement amélioré.
La deuxième phase : Nous nous concentrons sur l'amélioration du mécanisme de composantisation du code. Le formulaire d'organisation du code a été conçu en référence à la spécification du composant Vue.js, et le code a été analysé en petits programmes via l'outil de conversion de code. L'outil de conversion résout principalement les problèmes de synchronisation des données, d'association de cycle de vie et d'espace de noms entre les composants. En fin de compte, nous avons implémenté un sous-ensemble de la syntaxe Vue.js, mais si nous voulons implémenter plus de fonctionnalités ou itérer avec les versions de Vue.js, la charge de travail devient difficile à estimer et semble interminable.
La troisième étape : Notre objectif est de prendre en charge l'ensemble complet de la syntaxe de Vue.js et d'atteindre l'objectif d'utiliser Vue.js pour développer de petits programmes. Et en introduisant le runtime Vue.js, il implémente la prise en charge de la syntaxe Vue.js, évitant ainsi l'adaptation de la syntaxe humaine. À ce stade, nous avons atteint l'objectif de développer de petits programmes utilisant Vue.js. Les objectifs d'unification des piles technologiques, de développement basé sur les composants, de réutilisation du code multi-extrémités, de réduction des coûts d'apprentissage et d'amélioration de l'efficacité du développement ont été mieux atteints.
Idées de conception mpvue
Vue.js et les mini-programmes sont des cadres de couche de vue logique typiques. La méthode de travail entre la couche logique et la couche de vue est la suivante : modification des données Drive. la mise à jour de la vue ; l'interaction de la vue déclenche des événements, et la fonction de réponse à l'événement modifie les données et déclenche à nouveau la mise à jour de la vue, comme le montre la figure 1.

Figure 1 : Principe de mise en œuvre du mini programme
Au vu du principe de fonctionnement cohérent de Vue.js et du mini programme, nous envisageons d'héberger les fonctions de mini programme vers Vue .js, synchronisez les modifications de données avec le mini programme au bon moment, atteignant ainsi l'objectif de développement du mini programme. De cette façon, nous pouvons nous concentrer sur Vue.js et écrire le code du mini-programme correspondant en référence à Vue.js. Le mini-programme est responsable de l'affichage de la couche de vue. Toute la logique métier est convergée vers les données Vue.js. est synchronisé après les modifications apportées à l'applet, comme le montre la figure 2. De cette façon, nous gagnons la possibilité de développer de petits programmes dans Vue.js.
Code Vue
-Écrire la page du mini programme en tant qu'implémentation de Vue.js
-Utiliser les spécifications de développement Vue.js pour implémenter l'association de composants parent-enfant
Code du mini programme
- Écrire le modèle de couche de vue selon les spécifications de développement du mini programme
- Configurer les fonctions de cycle de vie et associer les appels de mise à jour des données
- Mapper les données Vue.js au modèle de données du mini programme
Et sur cette base, le mécanisme suivant est ajouté
- L'instance Vue.js est associée à l'instance du mini programme Page
- Le mini programme et la vie de Vue.js cycle établit une relation de mappage, qui peut être utilisée dans le cycle de vie du mini-programme Déclenchez le cycle de vie de Vue.js
- Les événements du mini-programme établissent un mécanisme de proxy et déclenchent la réponse à l'événement du composant Vue.js correspondant dans la fonction proxy d'événement
Ce mécanisme est très simple à résumer, mais la mise en œuvre Mais assez complexe. Avant de révéler l'implémentation spécifique, les lecteurs peuvent se poser les questions suivantes :
Pour maintenir Vue.js et les mini-programmes en même temps, dois-je écrire deux versions d'implémentation du code ?
L'applet est responsable de l'affichage de la couche de vue de Vue.js. Sinon, que faut-il faire ?
- Comment ouvrir le cycle de vie et les données Comment implémenter des mises à jour synchrones ?
Association du cycle de vie : Le cycle de vie et la synchronisation des données sont l'âme du framework mpvue. Les données de Vue.js et des mini programmes sont isolées les unes des autres, et chacune a une mise à jour différente. mécanisme. mpvue part des fonctions de cycle de vie et de rappel d'événements pour réaliser la synchronisation des données lorsque Vue.js déclenche la mise à jour des données. Les mini-programmes sont présentés aux utilisateurs via la couche d'affichage et répondent aux interactions des utilisateurs via des événements. Vue.js maintient les modifications des données et la logique en arrière-plan. On peut voir que la mise à jour des données provient du mini-programme et est traitée par Vue.js. Une fois les données Vue.js modifiées, elles sont synchronisées avec le mini-programme. Afin de réaliser la synchronisation des données, mpvue a modifié l'implémentation du runtime Vue.js et ajouté une logique pour mettre à jour les données du mini-programme dans le cycle de vie de Vue.js.
Mécanisme de proxy d'événement : Les mises à jour des données déclenchées par l'interaction de l'utilisateur sont effectuées via le mécanisme de proxy d'événement. Dans le code Vue.js, la fonction de réponse aux événements correspond à la méthode du composant et Vue.js maintient automatiquement l'environnement contextuel. Cependant, il n'existe pas de mécanisme similaire dans le mini-programme, et comme l'environnement d'exécution de Vue.js maintient un DOM virtuel en temps réel, qui correspond entièrement à la couche de visualisation du mini-programme, nous pensons qu'après avoir déclenché l'événement sur le mini-programme nœud de composant du programme, tant que vous trouvez le nœud correspondant sur le DOM virtuel et déclenchez l'événement correspondant, vous avez terminé. Par contre, si la réponse à l'événement Vue.js déclenche la mise à jour des données, la mise à jour de sa fonction de cycle de vie sera automatiquement effectuée. déclenché, et la mise à jour sera synchronisée sur cette fonction. Les données du mini programme et la synchronisation des données sont également réalisées.
Comment utiliser mpvue
Le framework mpvue lui-même est composé de plusieurs modules npm. Le module d'entrée a déjà pris en charge les dépendances. Les développeurs n'ont qu'à exécuter le. code suivant pour terminer la création du projet local.
# 安装 vue-cli $ npm install --global vue-cli # 根据模板项目创建本地项目,目前为内网地址 $ vue init ‘bitbucket:xxx.meituan. com:hfe/mpvue-quickstart' --clone my- project # 安装依赖和启动自动构建 $ cd my-project $ npm install $ npm run dev
Après avoir exécuté la commande ci-dessus, le code cible du mini-programme sera construit dans le sous-répertoire dist du projet en cours. Utilisez l'outil de développement du mini-programme pour charger le répertoire dist afin de démarrer le débogage local et l'aperçu. L'exemple de projet suit la spécification du projet de modèle Vue.js et est créé via l'outil de ligne de commande Vue.js vue-cli. L'organisation du code est cohérente avec l'instance officielle de Vue.js. Nous avons personnalisé le runtime Vue.js et le chargeur Webpack pour le mini-programme, et cette partie de la dépendance a également été intégrée au projet.
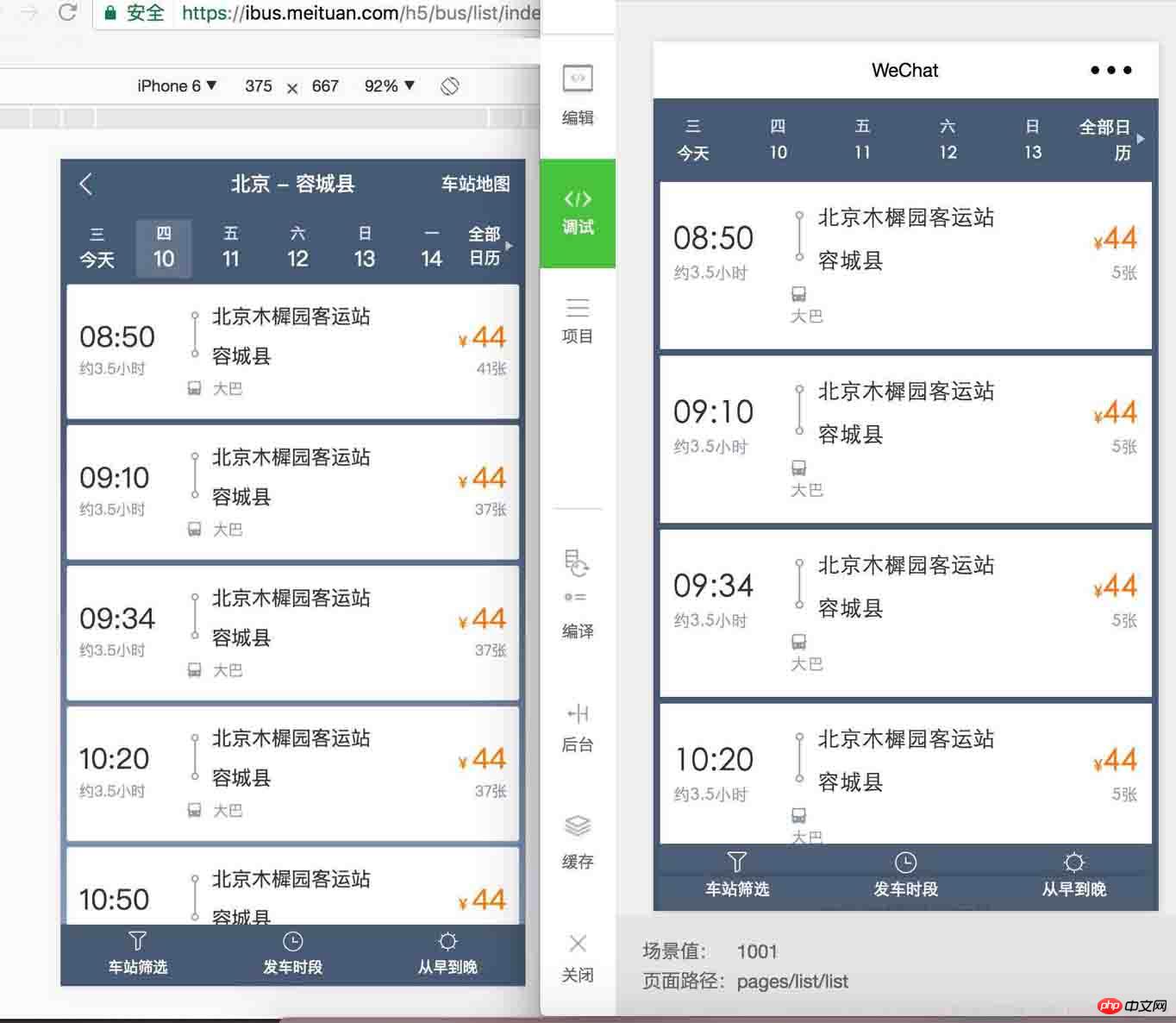
Pour deux types courants de scénarios de réutilisation de code dans le développement de petits programmes, le framework mpvue fournit aux développeurs des idées de solutions et une assistance technique. Les développeurs n'ont qu'à configurer et transformer les projets sous cette direction. Nous avons implémenté un projet interne pour convertir H5 en mini programme. L'image suivante montre l'effet de conversion à l'aide du framework mpvue :

Figure 3 : Effet de conversion H5 et mini programme.
Convertissez le mini programme en H5 : utilisez directement les spécifications Vue.js pour développer le mini programme. Le code lui-même n'est pas différent de H5. Les différences de code spécifiques se concentreront sur la partie API de la plateforme. De plus, aucun changement évident n'est requis. La transformation est principalement divisée en les parties suivantes :
Remplacer le framework Vue.js de la mini plateforme de programme par le standard Vue.js
-
Remplacer le chargeur vue-loader de la plate-forme du mini programme par le vue-loader standard
Adapter et transformer les différences d'API sous-jacentes entre le mini programme et H5
Convertir H5 en mini programme : Après avoir développé H5 à l'aide de Vue.js, ce que nous devons faire est la suivante :
Remplacer Vue.js standard avec mini plateforme de programme Le framework Vue.js
remplace le chargeur vue-loader standard par le vue-loader de la mini plateforme de programme
adapte et transforme le mini programme Différences dans l'API sous-jacente entre le programme et H5
Selon les capacités fournies par la plateforme de développement de mini programme, nous prenons en charge la syntaxe Vue.js fonctionnalités au maximum, mais certaines fonctions ne sont pas encore implémentées à ce stade.

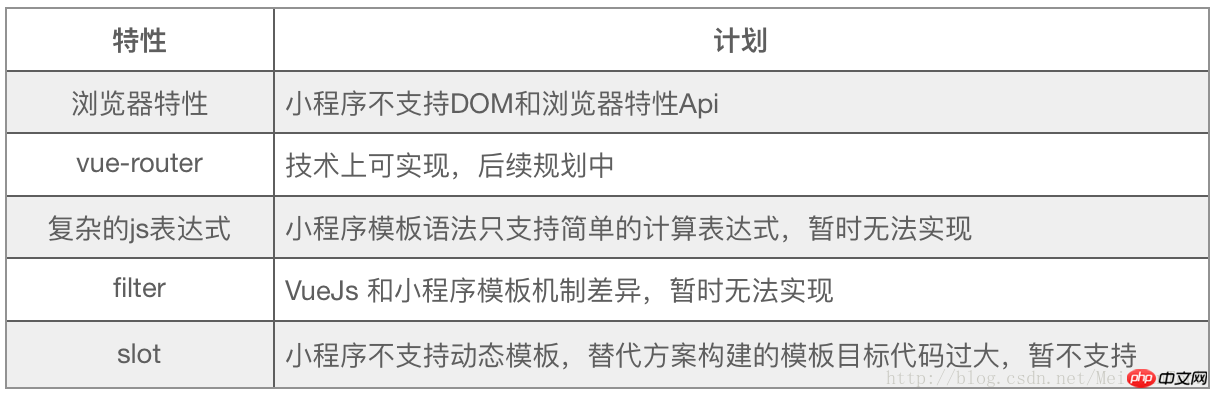
Tableau 1 : Fonctionnalités de syntaxe non actuellement prises en charge par mpvue
Notes sur la conversion de projet : Le but du framework est d'intégrer les méthodes de développement de petits programmes et H5 via Vue .js pour établir des associations afin d'obtenir une réutilisation maximale du code. Cependant, en raison de l'existence objective de différences entre les plates-formes (principalement axées sur les différences dans les mécanismes de mise en œuvre et les capacités sous-jacentes des API), nous ne pouvons pas parvenir à une réutilisation du code à 100 % et le coût de transformation des différences entre les plates-formes ne peut être évité. Pour les scénarios de réutilisation de code, les développeurs doivent se concentrer sur les problèmes suivants et être préparés :
Essayez d'utiliser des fonctionnalités de syntaxe qui ne sont pas disponibles sur la plateforme. Ces fonctionnalités ne nécessitent pas de conversion ni d'adaptation. coûts
Évitez d'utiliser des fonctionnalités de syntaxe non prises en charge, telles que l'emplacement, le filtre, etc., pour réduire les coûts de transformation
Si vous utilisez une plateforme spécifique API, envisagez l'abstraction pour une adaptation facile Interface de couche, terminez la conversion de la plate-forme en basculant la couche inférieure
Meilleures pratiques mpvue
Dans le tableau 2, nous avoir l'applet WeChat, mpvue Les principales capacités et caractéristiques des trois frameworks de développement WePY et WePY sont comparées horizontalement pour aider chacun à comprendre l'objectif des différents frameworks et à déterminer des solutions techniques basées sur des scénarios commerciaux et des habitudes de développement. Nous avons résumé quelques bonnes pratiques sur la façon de mieux utiliser mpvue pour le développement de petits programmes.
Utilisez l'outil de ligne de commande vue-cli pour créer un projet et utilisez les spécifications de syntaxe de Vue 2.x pour le développement
Évitez d'utiliser des éléments qui ne sont pas pris en charge par les fonctionnalités de syntaxe du framework. Certaines syntaxes de Vue.js ne peuvent pas être utilisées dans les mini-programmes. Essayez d'utiliser les fonctionnalités partagées par mpvue et Vue.js
Concevez raisonnablement le modèle de données. et faites attention aux mises à jour et aux opérations des données. Contrôle granulaire pour éviter les problèmes de performances
Utilisation rationnelle du développement basé sur des composants de petits programmes pour améliorer le taux de réutilisation du code

Conclusion
Le framework mpvue a été pratiqué et vérifié dans des projets d'entreprise et est actuellement largement utilisé au sein de Meituan-Dianping. mpvue vient de la communauté open source, et nous espérons également contribuer à la communauté open source et fournir un ensemble de solutions techniques à la majorité des développeurs de petits programmes. L'intention initiale de mpvue est de permettre aux développeurs Vue.js d'accéder au développement de petits programmes à faible coût et de réaliser une migration et une réutilisation du code à faible coût. À l'avenir, nous continuerons à étendre les capacités existantes, à répondre aux demandes des développeurs et à optimiser. l’expérience utilisateur. Améliorer la construction écologique environnante et aider davantage de développeurs.
Enfin, mpvue a réalisé un développement secondaire basé sur le code source de Vue.js et a ajouté l'implémentation de la mini plateforme de programme. Nous conservons la possibilité de suivre la mise à niveau de la version Vue.js. Nous remercions sincèrement Vue.js. framework et mini-programme WeChat. La commodité apportée par le programme à l'industrie.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Application simple basée sur la soumission de formulaires Ajax et le traitement en arrière-plan
Implémentation simple du téléchargement d'images et de la prévisualisation Ajax
Résumé des techniques de téléchargement de fichiers basées sur ajax html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
1. Ouvrez le mini programme WeChat et entrez dans la page du mini programme correspondante. 2. Recherchez l'entrée relative aux membres sur la page du mini-programme. Habituellement, l'entrée des membres se trouve dans la barre de navigation inférieure ou dans le centre personnel. 3. Cliquez sur le portail d'adhésion pour accéder à la page de demande d'adhésion. 4. Sur la page de demande d'adhésion, remplissez les informations pertinentes, telles que le numéro de téléphone portable, le nom, etc. Après avoir complété les informations, soumettez la demande. 5. Le mini-programme examinera la demande d'adhésion. Après avoir réussi l'examen, l'utilisateur pourra devenir membre du mini-programme WeChat. 6. En tant que membre, les utilisateurs bénéficieront de davantage de droits d'adhésion, tels que des points, des coupons, des activités exclusives aux membres, etc.
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





