
Cet article présente principalement l'idée détaillée de JavaScript pour générer une liste de temps dans une plage spécifiée. Les amis qui en ont besoin peuvent s'y référer
Lorsque vous rencontrez un scénario, vous devez obtenir chaque. jour dans la plage horaire spécifiée qui répond au format." AAAAMMJJ", fonctions simples, idées simples
Préparation
Les objets date ont de nombreuses méthodes , les éléments suivants sont utilisés :
new date() génère un objet date, vous pouvez directement spécifier l'année, le mois, le jour, etc., nouvelle date(année, mois, jour)
getFullYear() renvoie l'année dans l'objet date
getMonth() Renvoie le mois (0~11) dans l'objet date, notez que le comptage commence à 0
getDate() renvoie le jour dans l'objet date, notez que le comptage commence à partir de 1
getTime() renvoie 1970 Le nombre de millisecondes entre le 1er janvier et l'objet date
Analyse de la plage spécifiée
spécifie que l'heure doit être saisie selon la plage de chaîne au format aaaa-mm-jj, divisée pour obtenir l'année, le mois et le jour de l'heure de début et de fin, puis générer le objet date correspondant pour obtenir les millisecondes
let st = start.split('-'); let et = end.split('-'); let startTime = new Date(st[0],st[1]-1,st[2]).getTime(); let endTime = new Date(et[0],et[1]-1,et[2]).getTime();
Remarque : Le mois doit être soustrait de 1 car il commence à 0.
Obtenir chaque jour
Comment savoir quels jours se situent dans la plage horaire ? Ce qui précède montre le nombre de millisecondes entre l'heure de début et l'heure de fin du 1970.1.1. Chaque jour compte 24 * 60 * 60 * 1000 millisecondes, nous pouvons donc calculer chaque jour en nombre de millisecondes
for( let i = startTime ; i <= endTime ; ){
res.push(formatTime(i,''));
i += 24 * 60 * 60 * 1000;
}. Sortie formatée
Formatez l'heure, remplissez les chiffres avec 0 et ajoutez le séparateur spécifié
function formatTime(time,spliter = '-'){
let date = new Date(time);
let year = date.getFullYear();
let month = (date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : '0' + (date.getMonth() + 1);
let day = date.getDate() >= 10 ? date.getDate() : '0' + date.getDate();
return `${year}${spliter}${month}${spliter}${day}
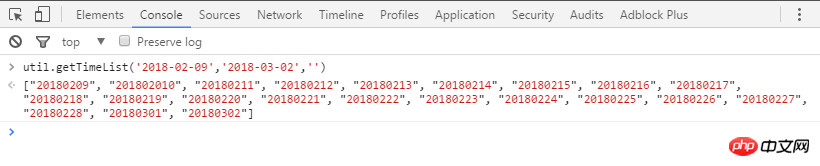
}Vérification

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Implémentation de la barre d'onglets AngularJS et mvc small case (tutoriel graphique)
Un exemple de téléchargement d'un fichier avec effet de barre de progression basé sur fileUpload
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!