
Cette fois, je vais vous montrer comment utiliser le flux de données unidirectionnel dans Angular, et quelles sont les précautions lors de l'utilisation du flux de données unidirectionnel dans Angular. Voici des cas pratiques, jetons un coup d'œil. .
Détection des changements
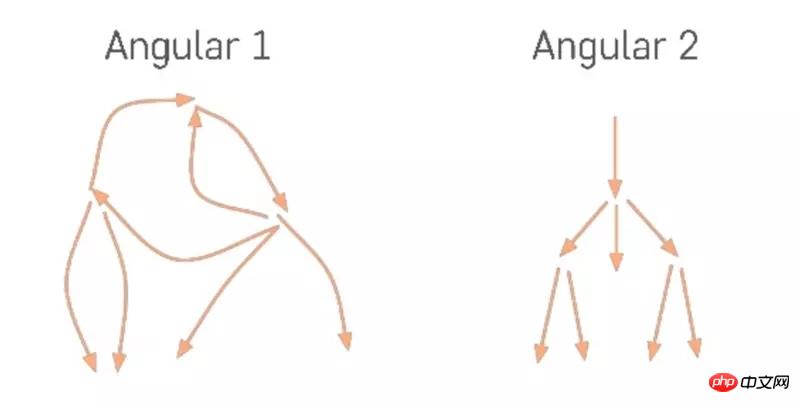
Dans Angular, les données circulent du nœud racine supérieur au dernier nœud feuille. L'ensemble du flux de données est unidirectionnel. , formant un arbre à sens unique A.

Angular estime que toutes les opérations asynchrones peuvent entraîner des modifications dans le modèle. Les sources d'événements qui provoquent des modifications dans le modèle de données sont :
angularjs, le sens du flux de données bidirectionnel et chaotique entraînera la répétition de la détection de changements répétés plusieurs fois jusqu'à ce que les données soient stables, ce qui peut entraîner des problèmes de performances, ou les données et vue sera dans la même position. État incohérent, c'est-à-dire que la vue une fois le processus de rendu terminé ne reflète pas l'état réel des données.
Sortie de rendu
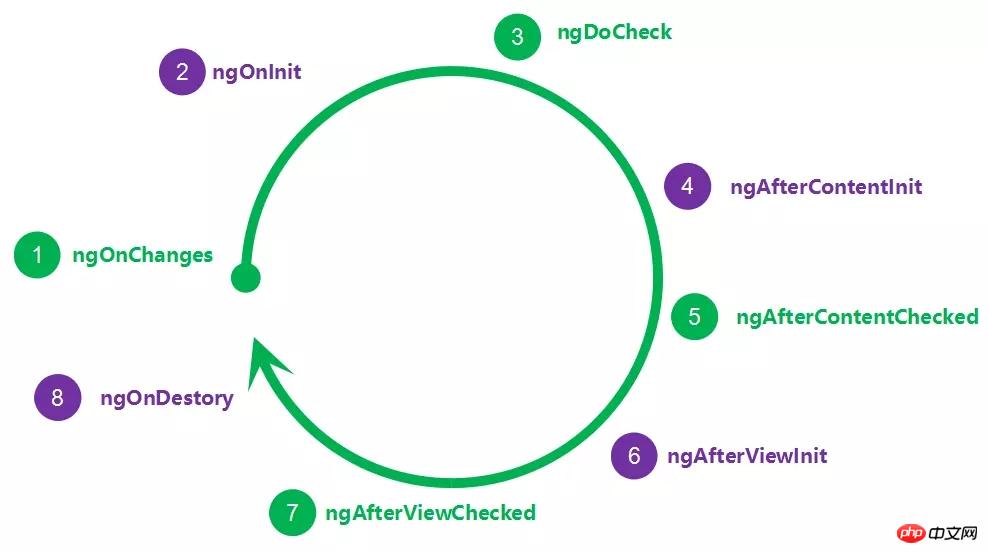
Lorsqu'un changement de modèle de données est détecté et que le composant doit être restitué, Angular exécutera sa génération DOM Angular évalue lesexpressions du modèle pendant le rendu et appelle les hooks cycle de vie tout au long de l'arborescence des composants.
Remarque : Le drapeau vert sera appelé plusieurs fois

import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}Cela signifie que le processus allant du modèle de données à la vue est unidirectionnel et que le flux de données ne peut pas être modifié après la vue.
Comment remplacer à chaud les modules Webpack
Comparaison des cas de composant d'entrée angulaire et de composant déclaratif
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils du serveur de fichiers réseau ?
Quels sont les outils du serveur de fichiers réseau ?
 Comment implémenter la fonction de chat en ligne de Vue
Comment implémenter la fonction de chat en ligne de Vue
 Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
 Pourquoi l'ordinateur continue de redémarrer automatiquement
Pourquoi l'ordinateur continue de redémarrer automatiquement
 Comment récupérer des fichiers vidés de la corbeille
Comment récupérer des fichiers vidés de la corbeille
 Comment résoudre le statut http 404
Comment résoudre le statut http 404
 L'expression régulière ne contient pas
L'expression régulière ne contient pas
 Quelles sont les méthodes de tri ?
Quelles sont les méthodes de tri ?