
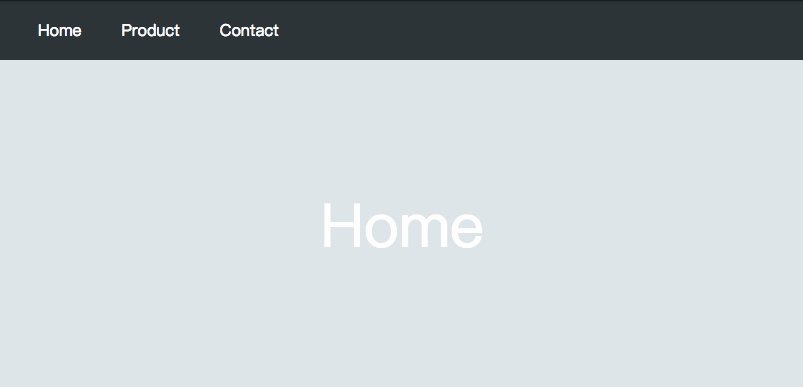
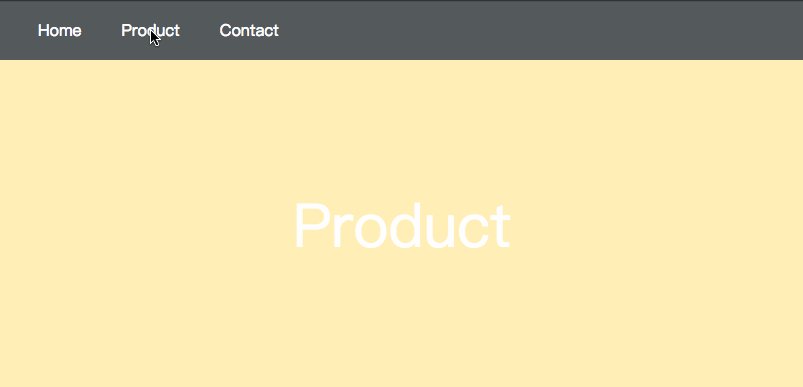
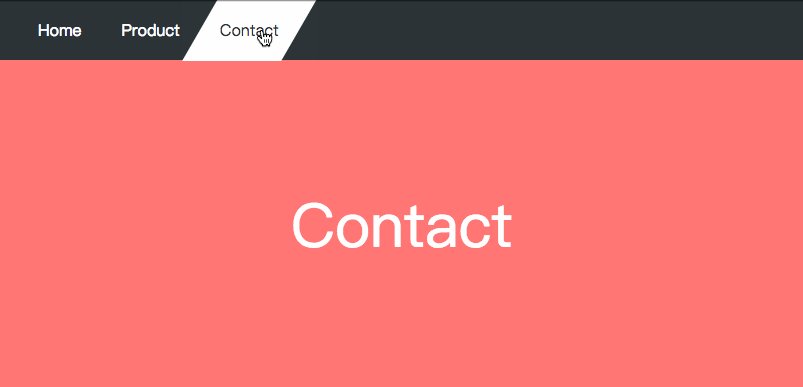
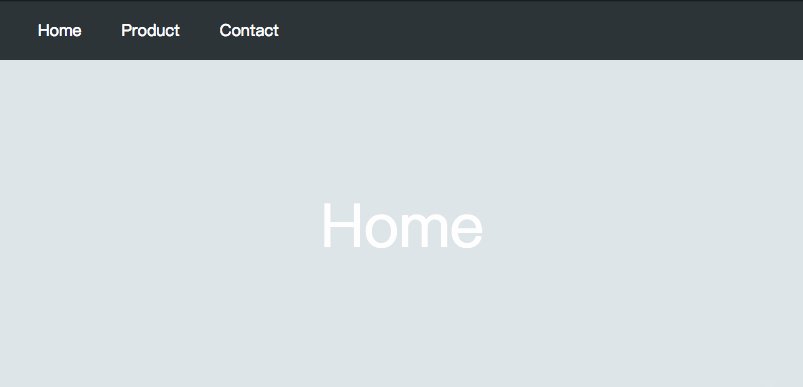
Utilisez vue, vue-router, animejs pour expliquer comment implémenter BubbleTransition de l'effet de changement de page vue. Les amis qui en ont besoin peuvent s'y référer

Adresse CodePen
Après avoir utilisé SPA sur le front-end, vous pouvez obtenir plus de contrôle, comme les animations de changement de page. En utilisant la page back-end, nous ne pourrons peut-être pas obtenir les effets ci-dessus, ou il y aura un écran de démarrage évident. . Parce que toutes les ressources doivent être rechargées. Aujourd'hui, nous utilisons vue, vue-router et animejs pour expliquer comment obtenir l'effet ci-dessus.Étapes
Composant d'appel fonctionnel
J'espère que l'effet est appelé via un objet au lieu d'instructions telles que v-show, v-if, et afin de maintenir l'uniformité, j'utilise toujours Vue pour écrire des composants. J'implémente généralement cela avec un nouveau nœud racine Vue pour garder l'effet indépendant des composants métier.let instance = null
function createServices (Comp) {
// ...
return new Vue({
// ...
}).$children[0]
}
function getInstance () {
instance = instance || createServices(BubbleTransitionComponent)
return instance
}
const BubbleTransition = {
scaleIn: () => {
return getInstance().animate('scaleIn')
},
fadeOut: () => {
return getInstance().animate('fadeOut')
}
}<template>
<p class="transition-bubble">
<span v-show="animating" class="bubble" id="bubble">
</span>
</p>
</template>
<script>
import anime from 'animejs'
export default {
name: 'transition-bubble',
data () {
return {
animating: false,
animeObjs: []
}
},
methods: {
scaleIn (selector = '#bubble', {duration = 800, easing = 'linear'} = {}) {
// this.animeObjs.push(anime().finished)
},
fadeOut (selector = '#bubble', {duration = 300, easing = 'linear'} = {}) {
// ...
},
resetAnimeObjs () {
this.animeObjs.reset()
this.animeObjs = []
},
animate (action, thenReset) {
return this[action]().then(() => {
this.resetAnimeObjs()
})
}
}
}<router-link class="router-link" to="/#__bubble__transition__">Home</router-link>
const BUBBLE_TRANSITION_IDENTIFIER = '__bubble__transition__'
router.beforeEach((to, from, next) => {
if (to.hash.indexOf(BUBBLE_TRANSITION_IDENTIFIER) > 0) {
const redirectTo = Object.assign({}, to)
redirectTo.hash = ''
BubbleTransition.scaleIn()
.then(() => next(redirectTo))
} else {
next()
}
})
router.afterEach((to, from) => {
BubbleTransition.fadeOut()
})Créez vous-même le téléchargement d'images ajax
Solution pour ajouter automatiquement des balises pré à la valeur de retour ajax
Comment utiliser les actions ajax avec différents espaces de noms
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment envoyer votre position à quelqu'un d'autre
Comment envoyer votre position à quelqu'un d'autre
 Méthode de requête de nom de domaine de deuxième niveau
Méthode de requête de nom de domaine de deuxième niveau
 Comment exécuter cmd en tant qu'administrateur
Comment exécuter cmd en tant qu'administrateur
 accéder à la base de données
accéder à la base de données
 Formule de la loi de conservation de l'énergie mécanique
Formule de la loi de conservation de l'énergie mécanique
 Quelle devise est MULTI ?
Quelle devise est MULTI ?
 Explication détaillée de la commande dd
Explication détaillée de la commande dd
 La différence entre nohup et &
La différence entre nohup et &