 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple de méthode JS simple pour obtenir et modifier le contenu de la zone de texte de saisie
Exemple de méthode JS simple pour obtenir et modifier le contenu de la zone de texte de saisie
Exemple de méthode JS simple pour obtenir et modifier le contenu de la zone de texte de saisie
Cet article présente principalement la méthode JS pour obtenir et modifier simplement le contenu de la zone de texte de saisie, et analyse les compétences opérationnelles associées de JavaScript pour les éléments de page tels que l'acquisition et l'affectation sous forme d'exemples. référez-vous à lui
L'exemple de cet article décrit comment obtenir et modifier simplement le contenu de la zone de texte de saisie à l'aide de JS. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Introduction
Pour obtenir la zone de texte et modifier son contenu, vous peut utiliser la méthode getElementById() accomplir. La méthode
getElementById() peut obtenir la balise HTML par l'identifiant spécifié et la renvoyer.
Syntaxe :
sElement=document.getElementById(id)
sElement : utilisé pour recevoir un objet renvoyé par cette méthode.
id : utilisé pour définir la valeur de l'identifiant qui doit être obtenue à partir de la balise HTML.
Deuxième application
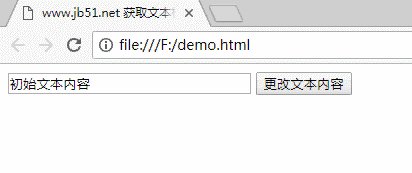
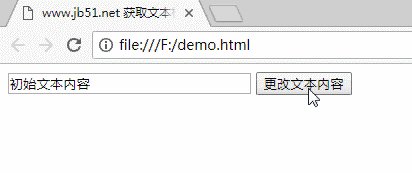
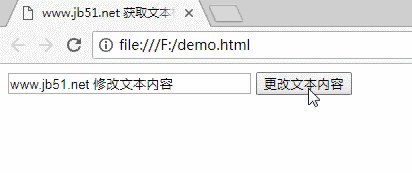
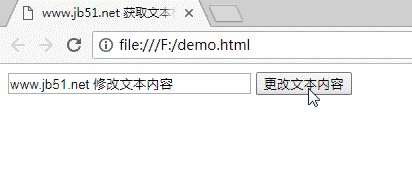
Récupérez la zone de texte et modifiez son contenu
sera affiché dans la zone de texte après la page est chargé "Contenu du texte initial", le contenu de la zone de texte sera modifié lorsque vous cliquerez sur le bouton.
Trois codes
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net 获取文本框并修改其内容</title>
</head>
<body>
<script language="javascript">
<!--
function c1()
{
var t=document.getElementById("txt");
t.value="www.jb51.net 修改文本内容"
}
-->
</script>
<input type="text" id="txt" value="初始文本内容" size="30"/>
<input type="button" value="更改文本内容" name="btn" onclick="c1();" />
</body>
</html>Quatre résultats en cours d'exécution

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Configuration côté serveur pour implémenter la requête inter-domaines AJAX
Ajax obtient la solution de traitement du cache des requêtes
Apprenez AJAX à partir de zéro et créez un formulaire vérifié automatiquement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment rechercher du texte dans tous les onglets de Chrome et Edge
Feb 19, 2024 am 11:30 AM
Comment rechercher du texte dans tous les onglets de Chrome et Edge
Feb 19, 2024 am 11:30 AM
Ce didacticiel vous montre comment rechercher du texte ou des phrases spécifiques sur tous les onglets ouverts dans Chrome ou Edge sous Windows. Existe-t-il un moyen d'effectuer une recherche de texte sur tous les onglets ouverts dans Chrome ? Oui, vous pouvez utiliser une extension Web externe gratuite dans Chrome pour effectuer des recherches de texte sur tous les onglets ouverts sans avoir à changer d'onglet manuellement. Certaines extensions comme TabSearch et Ctrl-FPlus peuvent vous aider à y parvenir facilement. Comment rechercher du texte dans tous les onglets de Google Chrome ? Ctrl-FPlus est une extension gratuite qui permet aux utilisateurs de rechercher facilement un mot, une expression ou un texte spécifique dans tous les onglets de la fenêtre de leur navigateur. Cette extension
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Apprenez à ouvrir des documents texte Win11
Jan 02, 2024 pm 03:54 PM
Apprenez à ouvrir des documents texte Win11
Jan 02, 2024 pm 03:54 PM
Les documents texte sont des fichiers très importants dans le système. Ils nous permettent non seulement de visualiser de nombreux contenus textuels, mais fournissent également des fonctions de programmation. Cependant, après la mise à jour du système win11, de nombreux amis ont constaté que les documents texte ne pouvaient pas être ouverts. Pour le moment, nous pouvons les ouvrir directement en les exécutant. Où ouvrir un document texte dans win11 1. Appuyez d'abord sur "win+r" sur le clavier pour appeler run. 2. Saisissez ensuite « bloc-notes » pour créer directement un nouveau document texte. 3. Si nous voulons ouvrir un document texte existant, nous pouvons également cliquer sur le fichier dans le coin supérieur gauche, puis cliquer sur « Ouvrir ».





