
Cette fois, je vais vous montrer comment utiliser JS pour implémenter des événements glisser-déposer de fichiers. Quelles sont les précautions pour utiliser JS pour implémenter des événements glisser-déposer de fichiers. Voici un cas pratique, prenons. un regard.
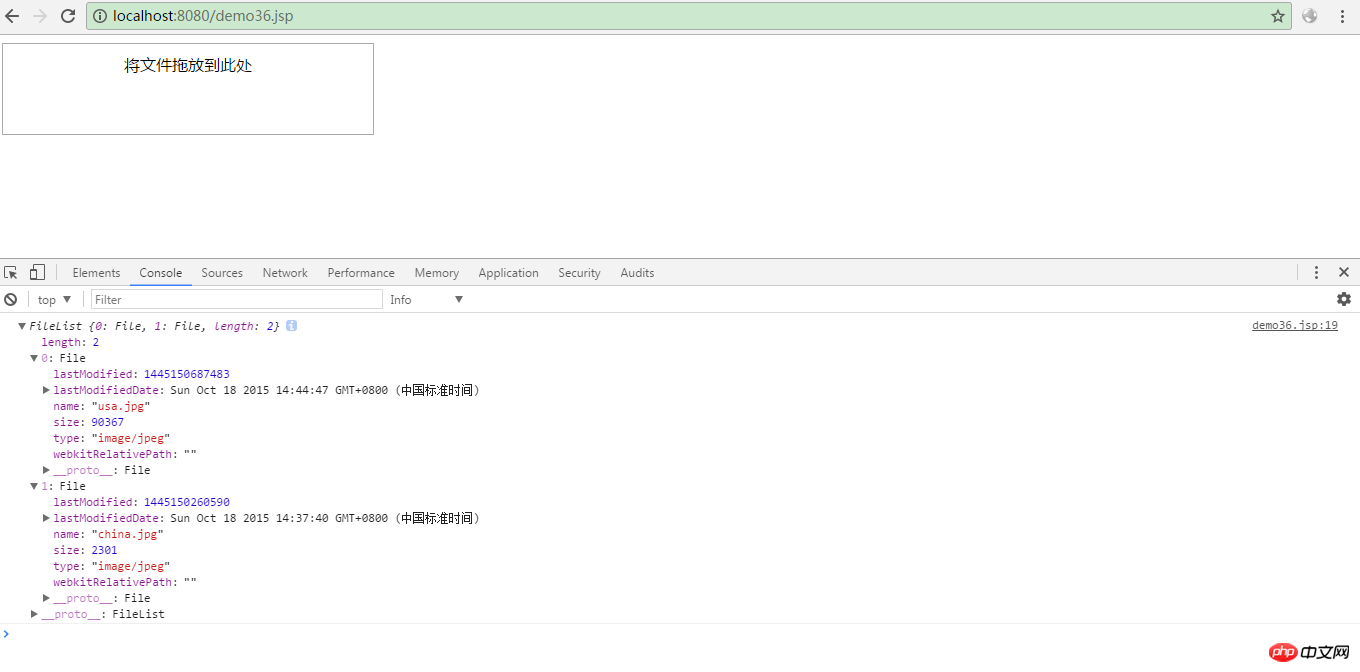
1. Rendu :

2. Code source
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article, et plus encore Comme c'est excitant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser le composant d'arborescence de fichiers vue
Comment utiliser l'algorithme diff dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Caractères tronqués commençant par ^quxjg$c
Caractères tronqués commençant par ^quxjg$c
 Comment obtenir la longueur d'un tableau en js
Comment obtenir la longueur d'un tableau en js
 js actualiser la page actuelle
js actualiser la page actuelle
 js arrondi
js arrondi
 Comment ouvrir le fichier img
Comment ouvrir le fichier img
 Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
 Quel est le format du document ?
Quel est le format du document ?
 méthode js pour supprimer le nœud
méthode js pour supprimer le nœud