
Cette fois, je vais vous montrer comment utiliser la méthode Post du service $http dans AngularJS pour transmettre les paramètres json, et quelles sont les précautions concernant l'utilisation de la méthode Post du service $http dans AngularJS pour passer les paramètres json, ce qui suit est un cas pratique, jetons un coup d'oeil.
Les détails sont les suivants :
1. Le type de données par défaut soumis par la méthode $http POST est application/json
var data = {'wid':'0', 'praise' : '25'};
$http.post(url, data).success(function(result) {
//
});La requête finale envoyée est :
POST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{'wid':'0','praise':'25'}La méthode par défaut peut passer directement l'objet json au serveur sous forme de string, qui est une interface RESTful plus adaptée. Mais le $_POST du script php ne peut pas obtenir les données json du corps de la requête.
Vous pouvez utiliser :
$data = file_get_contents("php://input"); //获得原始输入流Remarque : php://input n'est pas valide lorsque enctype="multipart/form-data"
Après avoir obtenu le flux d'entrée original de la requête, puis l'avoir traité en conséquence, les données json peuvent être obtenues.
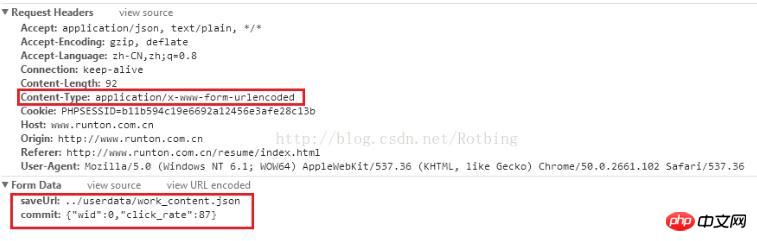
2. Soumettez les données json en utilisant la méthode x-www-form-urlencoded
app.factory("Comment",function($http){
return {
get : function(commentFileUrl) {
return $http({
method: "GET",
url: commentFileUrl,
params: {R:Math.random()},
headers: {'Cache-Control':'no-cache'}
});
},
//保存一个评论
save : function(toUrl,saveFileUrl,Data) {
$http({
method: "POST",
url: toUrl,
data: {saveUrl:saveFileUrl,commit:Data},
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function(obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
}).success(function(data){
console.log("数据已保存!");
}).error(function(data) {
alert("数据保存失败,错误信息:" + JSON.stringify({data:data}));
});
}
}
});
var updateClickRate={'wid':'0','click_rate':'87'};
Comment.save("php/updateWork.php","../userdata/work_content.json",JSON.stringify(updateClickRate));Enfin envoyé La demande est :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres. articles connexes sur le site php chinois !
Lecture recommandée :
Comment implémenter l'aperçu local des images téléchargées par jQuery
Comment utiliser vue axios pour l'interception des requêtes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!