Comment utiliser Vue pour personnaliser les composants dynamiques
Cette fois, je vais vous montrer comment utiliser Vue pour personnaliser des composants dynamiques, et quelles sont les précautions pour utiliser Vue pour personnaliser des composants dynamiques. Voici des cas pratiques, jetons un coup d'œil.
Il existe de nombreuses bibliothèques de composants d'interface utilisateur basées sur vue, telles que iview, element-ui, etc. Mais parfois, ces bibliothèques de composants ne peuvent pas répondre à nos besoins de développement. Pour le moment, nous devons écrire nous-mêmes un plug-in.
Le premier exemple
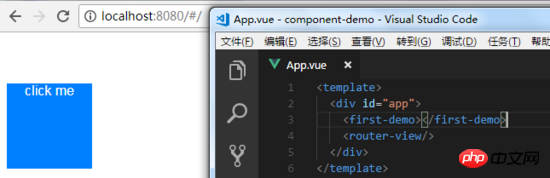
Après avoir construit le répertoire du projet avec vue-cli, créez un nouveau dossier sous src/components pour nous mettre dans The Le plug-in à écrire est comme indiqué dans l'image :

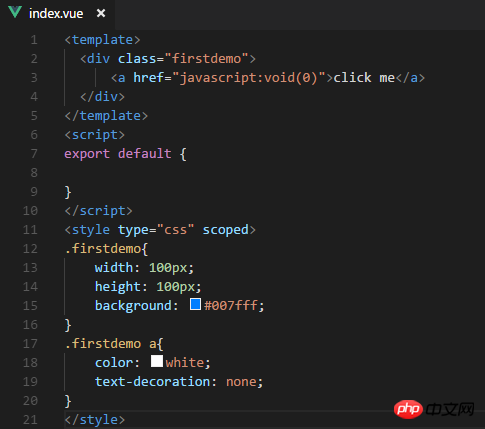
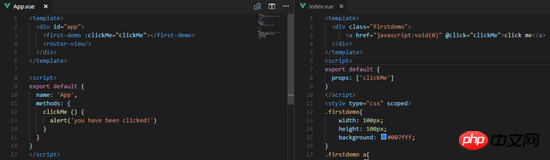
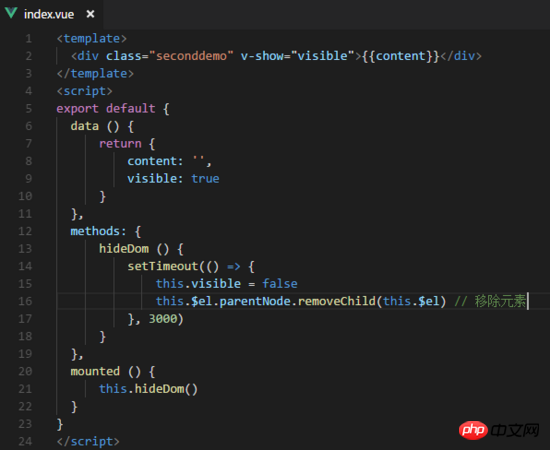
Écrivez notre composant dans index.vue, le code est le suivant :

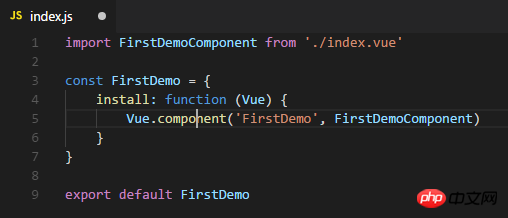
Écrivez la méthode d'installation d'index.vue dans index.js et utilisez Vue.component pour enregistrer le composant :

 Vous avez terminé. Vous pouvez l'utiliser directement dans app.vue. Eh bien, vous pouvez voir que les composants correspondants ont été affichés sur la page, comme le montre la figure :
Vous avez terminé. Vous pouvez l'utiliser directement dans app.vue. Eh bien, vous pouvez voir que les composants correspondants ont été affichés sur la page, comme le montre la figure :
 À ce stade, nous pouvons également personnaliser l'événement click
À ce stade, nous pouvons également personnaliser l'événement click
et transmettre les paramètres transmis à notre plug-in, le plug-in peut obtenir l'événement via l'attribut props, comme le montre la figure :
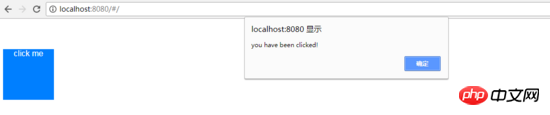
 Vous pouvez voir que la page a pris effet :
Vous pouvez voir que la page a pris effet :

Vue.component(id, [definition])
installer le Vue.use(plugin) plugin Vue.js. Si le plugin est un objet, la méthode d'installation doit être fournie. Si le plugin est une fonction, il sera utilisé comme méthode d'installation. Lorsque la méthode d'installation est appelée, Vue sera transmise en paramètre. Lorsque la méthode d'installation est appelée plusieurs fois par le même plug-in, le plug-in ne sera installé qu'une seule fois.
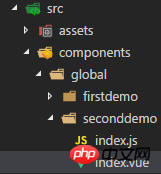
Prenons la deuxième châtaigneCréons un autre dossier, comme indiqué sur l'image :
 Nous voulons écrire un composant qui peut afficher du contenu externe et disparaître automatiquement après 3 secondes. Le code est le suivant :
Nous voulons écrire un composant qui peut afficher du contenu externe et disparaître automatiquement après 3 secondes. Le code est le suivant :
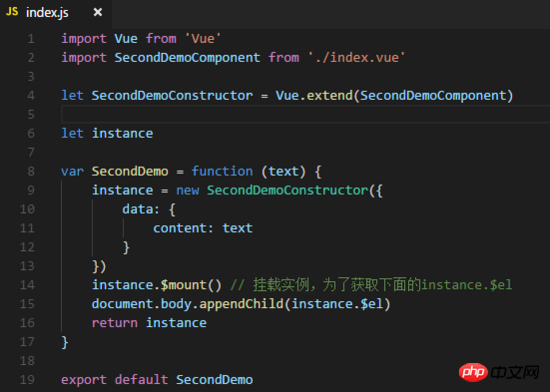
 Ensuite, nous devons ajouter du contenu à. index. Utilisez le constructeur dans js pour le créer, comme indiqué dans la figure :
Ensuite, nous devons ajouter du contenu à. index. Utilisez le constructeur dans js pour le créer, comme indiqué dans la figure :
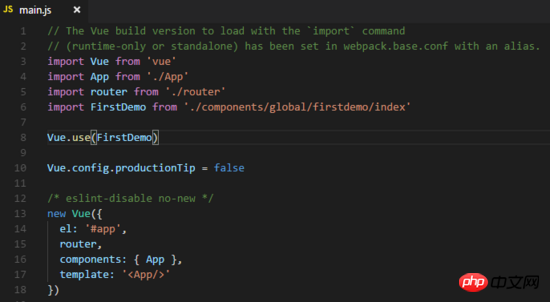
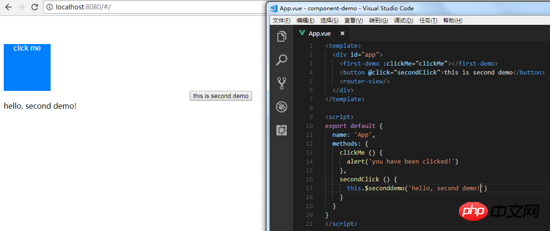
 Référencez toujours le fichier js tout à l'heure dans le fichier main.js par défaut et ajoutez-le au fichier js. Instance Vue, vous pouvez donc l'appeler directement via this.$seconddemo(). Le code est le suivant :
Référencez toujours le fichier js tout à l'heure dans le fichier main.js par défaut et ajoutez-le au fichier js. Instance Vue, vous pouvez donc l'appeler directement via this.$seconddemo(). Le code est le suivant :
import SecondDemo from './components/global/seconddemo/index'Vue.prototype.$seconddemo = SecondDemo

Vue.extend(options)
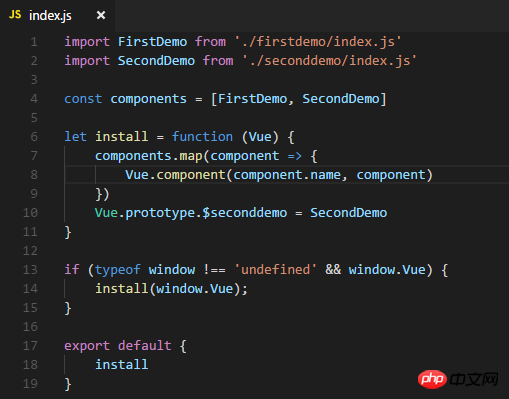
Gestion unifiée des composants définis personnalisés Lorsqu'il y a un grand nombre de composants, nous pouvons fournir une solution unifiée fichier d'exportation Pour gérer ces composants personnalisés, créez d'abord un nouveau fichier index.js dans le dossier global. Le code est le suivant :
.
Le fichier index.js nous aide à enregistrer tous les composants personnalisés via Vue.component, et enfin exporte un objet contenant la méthode d'installation vers Vue.use().
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment vérifier le format de l'adresse e-mail dans JS
Comment utiliser la fonction de partage de temps JS Effectuer une optimisation des performances
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Un avatar sur Netflix est une représentation visuelle de votre identité de streaming. Les utilisateurs peuvent aller au-delà de l'avatar par défaut pour exprimer leur personnalité. Continuez à lire cet article pour savoir comment définir une photo de profil personnalisée dans l'application Netflix. Comment définir rapidement un avatar personnalisé dans Netflix Dans Netflix, il n'y a pas de fonctionnalité intégrée pour définir une photo de profil. Cependant, vous pouvez le faire en installant l'extension Netflix sur votre navigateur. Tout d’abord, installez une photo de profil personnalisée pour l’extension Netflix sur votre navigateur. Vous pouvez l'acheter dans la boutique Chrome. Après avoir installé l'extension, ouvrez Netflix sur votre navigateur et connectez-vous à votre compte. Accédez à votre profil dans le coin supérieur droit et cliquez sur
 Convertir le disque fixe VirtualBox en disque dynamique et vice versa
Mar 25, 2024 am 09:36 AM
Convertir le disque fixe VirtualBox en disque dynamique et vice versa
Mar 25, 2024 am 09:36 AM
Lors de la création d'une machine virtuelle, il vous sera demandé de sélectionner un type de disque, vous pouvez sélectionner un disque fixe ou un disque dynamique. Et si vous choisissez des disques fixes et réalisez plus tard que vous avez besoin de disques dynamiques, ou vice versa, vous pouvez convertir l'un en l'autre ? Dans cet article, nous verrons comment convertir un disque fixe VirtualBox en disque dynamique et vice versa. Un disque dynamique est un disque dur virtuel qui a initialement une petite taille et qui augmente à mesure que vous stockez des données dans la machine virtuelle. Les disques dynamiques sont très efficaces pour économiser de l'espace de stockage, car ils n'occupent que l'espace de stockage de l'hôte nécessaire. Cependant, à mesure que la capacité du disque augmente, les performances de votre ordinateur peuvent être légèrement affectées. Les disques fixes et les disques dynamiques sont couramment utilisés dans les machines virtuelles
 Comment convertir un disque dynamique en disque de base sous Windows 11
Sep 23, 2023 pm 11:33 PM
Comment convertir un disque dynamique en disque de base sous Windows 11
Sep 23, 2023 pm 11:33 PM
Si vous souhaitez convertir un disque dynamique en disque de base sous Windows 11, vous devez d'abord créer une sauvegarde car le processus effacera toutes les données qu'il contient. Pourquoi devriez-vous convertir un disque dynamique en disque de base sous Windows 11 ? Selon Microsoft, les disques dynamiques sont obsolètes depuis Windows et leur utilisation n'est plus recommandée. De plus, Windows Home Edition ne prend pas en charge les disques dynamiques, vous ne pourrez donc pas accéder à ces lecteurs logiques. Si vous souhaitez combiner plus de disques dans un volume plus grand, il est recommandé d'utiliser des disques de base ou des espaces de stockage. Dans cet article, nous allons vous montrer comment convertir un disque dynamique en disque de base sous Windows 11. Comment convertir un disque dynamique en disque de base sous Windows 11 ? au début
 Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
De nombreux utilisateurs rencontrent toujours des problèmes lorsqu'ils jouent à certains jeux sur Win10, tels que le gel de l'écran et les écrans flous. À l'heure actuelle, nous pouvons résoudre le problème en activant la fonction de lecture directe, et la méthode de fonctionnement de la fonction est également très simple. Comment installer Directplay, l'ancien composant de Win10 1. Entrez "Panneau de configuration" dans la zone de recherche et ouvrez-le 2. Sélectionnez de grandes icônes comme méthode d'affichage 3. Recherchez "Programmes et fonctionnalités" 4. Cliquez sur la gauche pour activer ou désactiver les fonctions Win 5. Sélectionnez l'ancienne version ici Cochez simplement la case
 Comment créer et personnaliser des diagrammes de Venn en Python ?
Sep 14, 2023 pm 02:37 PM
Comment créer et personnaliser des diagrammes de Venn en Python ?
Sep 14, 2023 pm 02:37 PM
Un diagramme de Venn est un diagramme utilisé pour représenter les relations entre des ensembles. Pour créer un diagramme de Venn, nous utiliserons matplotlib. Matplotlib est une bibliothèque de visualisation de données couramment utilisée en Python pour créer des tableaux et des graphiques interactifs. Il est également utilisé pour créer des images et des graphiques interactifs. Matplotlib fournit de nombreuses fonctions pour personnaliser les tableaux et graphiques. Dans ce didacticiel, nous illustrerons trois exemples pour personnaliser les diagrammes de Venn. La traduction chinoise de l'exemple est : Exemple Il s'agit d'un exemple simple de création de l'intersection de deux diagrammes de Venn. Nous avons d'abord importé les bibliothèques nécessaires et importé les Venns. Ensuite, nous créons l'ensemble de données en tant qu'ensemble Python, après quoi nous utilisons la fonction "venn2()" pour créer
 Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse ? En tant que développeur, la maîtrise des touches de raccourci est l'une des clés pour améliorer l'efficacité du codage dans Eclipse. En tant qu'environnement de développement intégré puissant, Eclipse fournit non seulement de nombreuses touches de raccourci par défaut, mais permet également aux utilisateurs de les personnaliser selon leurs propres préférences. Cet article explique comment personnaliser les paramètres des touches de raccourci dans Eclipse et donne des exemples de code spécifiques. Ouvrez Eclipse Tout d'abord, ouvrez Eclipse et entrez
 Le processus de fonctionnement de la disposition d'écran personnalisée edius
Mar 27, 2024 pm 06:50 PM
Le processus de fonctionnement de la disposition d'écran personnalisée edius
Mar 27, 2024 pm 06:50 PM
1. L'image ci-dessous est la disposition d'écran par défaut d'edius. La disposition par défaut de la fenêtre EDIUS est une disposition horizontale. Par conséquent, dans un environnement à moniteur unique, de nombreuses fenêtres se chevauchent et la fenêtre d'aperçu est en mode fenêtre unique. 2. Vous pouvez activer le [Mode double fenêtre] via la barre de menu [Affichage] pour que la fenêtre d'aperçu affiche simultanément la fenêtre de lecture et la fenêtre d'enregistrement. 3. Vous pouvez restaurer la disposition d'écran par défaut via [Barre de menu Affichage> Disposition des fenêtres> Général]. De plus, vous pouvez également personnaliser la disposition qui vous convient et l'enregistrer comme disposition d'écran couramment utilisée : faites glisser la fenêtre vers une disposition qui vous convient, puis cliquez sur [Affichage > Disposition de la fenêtre > Enregistrer la disposition actuelle > Nouveau], et dans le pop-up [Enregistrer la mise en page actuelle] Mise en page] entrez le nom de la mise en page dans la petite fenêtre et cliquez sur OK
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.






