 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter la fonction de retour à la page d'accueil après avoir partagé une page dans le mini-programme WeChat
Comment implémenter la fonction de retour à la page d'accueil après avoir partagé une page dans le mini-programme WeChat
Comment implémenter la fonction de retour à la page d'accueil après avoir partagé une page dans le mini-programme WeChat
Cette fois, je vais vous montrer comment mettre en œuvre la fonction de retour à la page d'accueil après avoir partagé une page dans l'applet WeChat. Quelles sont les précautions pour mettre en œuvre la fonction de retour à la page d'accueil après avoir partagé la page. page de l’applet WeChat, comme suit : Ceci est un cas pratique, jetons-y un coup d’œil.
Lors du développement de petits programmes, j'ai constaté qu'après le partage d'une page, il est difficile pour les utilisateurs de revenir à la page d'accueil via la page partagée. (Le fonctionnement officiel de WeChat consiste à cliquer sur les trois points dans le coin supérieur droit, qui seront affichés sous le téléphone pour revenir à la page d'accueil). De nombreuses solutions privées consistent à ajouter vous-même une marque d'accueil flottante à la page.
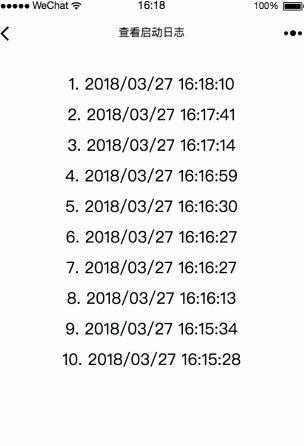
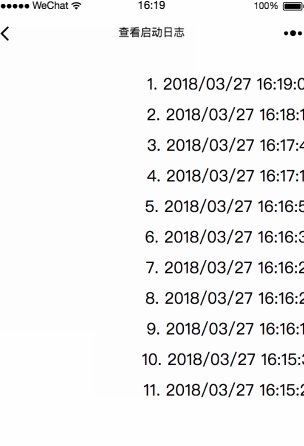
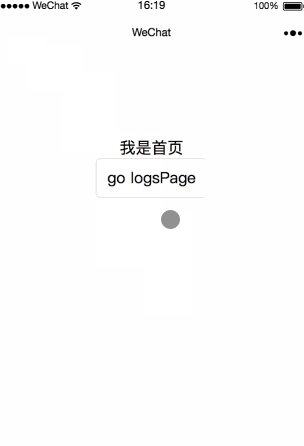
Aujourd'hui, je vais partager une autre méthode. Veuillez regarder le .gif ci-dessous ;

Avez-vous remarqué qu'il y a un bouton de retour dans le coin supérieur gauche. Le principe est simple. Sur la page que vous souhaitez partager, configurez votre page d'accueil lors du partage de la configuration, et apportez les paramètres correspondants, qui peuvent être obtenus dans la méthode onLoad de la page d'accueil. Le code est le suivant :
<!--index.wxml-->
<view class="container">
<text>我是首页</text>
<button bindtap='goLogs'>go logsPage</button>
</view>
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
//判断是否分享进入
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Comment utiliser la méthode de surveillance des données Vue
Comment utiliser la fonction de partage de temps JS pour optimisation des performances
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment partager Quark Netdisk avec Baidu Netdisk ?
Mar 14, 2024 pm 04:40 PM
Comment partager Quark Netdisk avec Baidu Netdisk ?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk et Baidu Netdisk sont tous deux des outils de stockage très pratiques. De nombreux utilisateurs se demandent si ces deux logiciels sont interopérables ? Comment partager Quark Netdisk avec Baidu Netdisk ? Laissez ce site présenter en détail aux utilisateurs comment enregistrer les fichiers Quark Network Disk sur Baidu Network Disk. Comment enregistrer des fichiers de Quark Network Disk vers Baidu Network Disk Méthode 1. Si vous souhaitez savoir comment transférer des fichiers de Quark Network Disk vers Baidu Network Disk, téléchargez d'abord les fichiers qui doivent être enregistrés sur Quark Network Disk, puis ouvrez le client Baidu Network Disk, sélectionnez le dossier dans lequel le fichier compressé doit être enregistré et double-cliquez pour ouvrir le dossier. 2. Après avoir ouvert le dossier, cliquez sur « Télécharger » dans le coin supérieur gauche de la fenêtre. 3. Recherchez le fichier compressé qui doit être téléchargé sur votre ordinateur et cliquez pour le sélectionner.
 Comment copier une page dans Word
Feb 20, 2024 am 10:09 AM
Comment copier une page dans Word
Feb 20, 2024 am 10:09 AM
Vous souhaitez copier une page dans Microsoft Word et conserver la mise en forme intacte ? C'est une bonne idée car la duplication de pages dans Word peut être une technique utile pour gagner du temps lorsque vous souhaitez créer plusieurs copies d'une mise en page ou d'un format de document spécifique. Ce guide vous guidera pas à pas à travers le processus de copie de pages dans Word, que vous créiez un modèle ou que vous copiez une page spécifique dans un document. Ces instructions simples sont conçues pour vous aider à recréer facilement votre page sans avoir à repartir de zéro. Pourquoi copier des pages dans Microsoft Word ? Il existe plusieurs raisons pour lesquelles copier des pages dans Word est très bénéfique : Lorsque vous souhaitez copier un document avec une mise en page ou un format spécifique. Contrairement à la recréation de la page entière à partir de zéro
 Comment partager NetEase Cloud Music avec WeChat Moments_Tutorial sur le partage de NetEase Cloud Music avec WeChat Moments
Mar 25, 2024 am 11:41 AM
Comment partager NetEase Cloud Music avec WeChat Moments_Tutorial sur le partage de NetEase Cloud Music avec WeChat Moments
Mar 25, 2024 am 11:41 AM
1. Tout d'abord, nous entrons dans NetEase Cloud Music, puis cliquons sur l'interface de la page d'accueil du logiciel pour accéder à l'interface de lecture de chansons. 2. Ensuite, dans l'interface de lecture de la chanson, recherchez le bouton de fonction de partage en haut à droite, comme indiqué dans l'encadré rouge de la figure ci-dessous, cliquez pour sélectionner le canal de partage dans le canal de partage, cliquez sur l'option « Partager sur » sur en bas, puis sélectionnez le premier « WeChat Moments » qui vous permet de partager du contenu avec WeChat Moments.
 Comment partager des fichiers avec des amis sur Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Comment partager des fichiers avec des amis sur Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Récemment, le client Android Baidu Netdisk a inauguré une nouvelle version 8.0.0. Cette version apporte non seulement de nombreux changements, mais ajoute également de nombreuses fonctions pratiques. Parmi eux, le plus frappant est l’amélioration de la fonction de partage de dossiers. Désormais, les utilisateurs peuvent facilement inviter des amis à rejoindre et partager des fichiers importants au travail et dans la vie, obtenant ainsi une collaboration et un partage plus pratiques. Alors, comment partager les fichiers que vous devez partager avec vos amis ? Ci-dessous, l'éditeur de ce site vous fera une introduction détaillée, j'espère qu'il pourra vous aider ! 1) Ouvrez l'application Baidu Cloud, cliquez d'abord pour sélectionner le dossier approprié sur la page d'accueil, puis cliquez sur l'icône [...] dans le coin supérieur droit de l'interface (comme indiqué ci-dessous) 2) Cliquez ensuite sur [+] dans la colonne "Membres partagés" 】, et enfin cochez tous
 Comment actualiser rapidement une page Web ?
Feb 18, 2024 pm 01:14 PM
Comment actualiser rapidement une page Web ?
Feb 18, 2024 pm 01:14 PM
L'actualisation des pages est très courante dans notre utilisation quotidienne du réseau. Lorsque nous visitons une page Web, nous rencontrons parfois certains problèmes, comme la page Web qui ne se charge pas ou ne s'affiche pas anormalement, etc. À ce stade, nous choisissons généralement d'actualiser la page pour résoudre le problème, alors comment actualiser la page rapidement ? Discutons des touches de raccourci pour l'actualisation de la page. La touche de raccourci d'actualisation de page est une méthode permettant d'actualiser rapidement la page Web actuelle via des opérations au clavier. Dans différents systèmes d'exploitation et navigateurs, les touches de raccourci pour l'actualisation de la page peuvent être différentes. Ci-dessous, nous utilisons le W commun
 Comment personnaliser et modifier le mode veille sur iPhone : nouveautés d'iOS 17
Sep 21, 2023 pm 04:01 PM
Comment personnaliser et modifier le mode veille sur iPhone : nouveautés d'iOS 17
Sep 21, 2023 pm 04:01 PM
La veille est une nouvelle fonctionnalité de la mise à jour iOS 17 qui offre un moyen nouveau et amélioré d'accéder aux informations lorsque votre téléphone est rapidement inactif. Avec StandBy, vous pouvez facilement vérifier l'heure, afficher les événements à venir, parcourir votre calendrier, obtenir des mises à jour météo pour votre emplacement, et bien plus encore. Une fois activé, l’iPhone entrera intuitivement en mode veille lorsqu’il sera réglé en mode paysage pendant le chargement. Cette fonctionnalité est parfaite pour les points de chargement sans fil comme votre table de chevet, ou lorsque vous êtes loin de charger votre iPhone pendant les tâches quotidiennes. Il vous permet de parcourir différents widgets affichés en veille pour accéder à différents ensembles d'informations provenant de diverses applications. Cependant, vous souhaiterez peut-être modifier ces widgets ou même en supprimer certains en fonction de vos préférences et des informations dont vous avez fréquemment besoin. Alors plongeons-nous dans
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Partage de compte membre Mango tv 2023
Feb 07, 2024 pm 02:27 PM
Partage de compte membre Mango tv 2023
Feb 07, 2024 pm 02:27 PM
Mango TV propose différents types de films, séries télévisées, émissions de variétés et autres ressources, et les utilisateurs peuvent choisir librement de les regarder. Les membres de Mango TV peuvent non seulement regarder toutes les séries VIP, mais également définir la qualité d'image la plus haute définition pour aider les utilisateurs à regarder les séries avec plaisir. Ci-dessous, l'éditeur vous proposera des comptes d'adhésion gratuits à Mango TV que les utilisateurs pourront utiliser, dépêchez-vous et jetez un œil. Regarde. Mango TV dernier compte membre partage gratuit 2023 : Remarque : Ce sont les derniers comptes membres collectés, vous pouvez vous connecter et les utiliser directement, ne changez pas le mot de passe à volonté. Numéro de compte : 13842025699 Mot de passe : qds373 Numéro de compte : 15804882888 Mot de passe : evr6982 Numéro de compte : 13330925667 Mot de passe : jgqae Numéro de compte : 1703





